テキストエリアがアクティブになるとプラベルの文字がピョンっと飛び出す 入力フォームのデザイン

PR
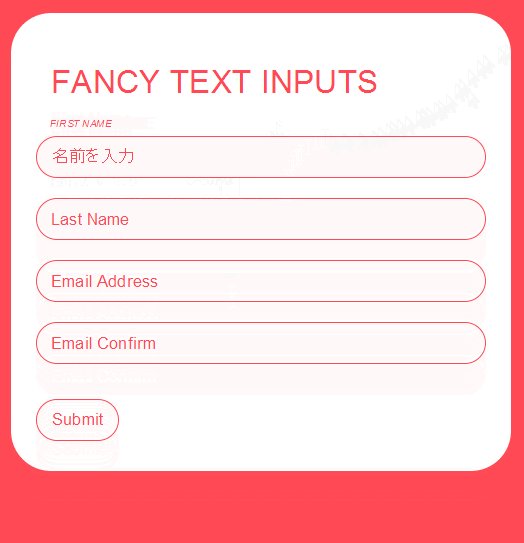
お問い合わせフォームや、会員登録等のフォームで使われるような入力フォームで、その場所がアクティブにあると、中にあるラベルである文字が入力の箇所からぴょんと飛び出すアクションの入力フォームのデザインです。
文字の部分は、プレースホルダーではなくラベルを使って表現。
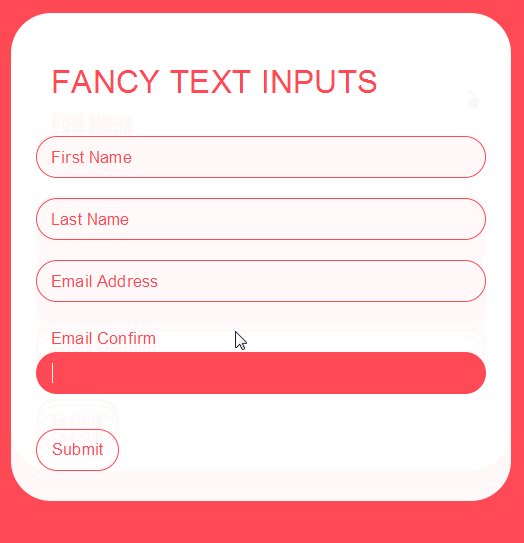
対象のinputにフォーカスがあたっている状態になると、なかのラベルの位置が移動してピョンっと飛び出すアニメーションになっています
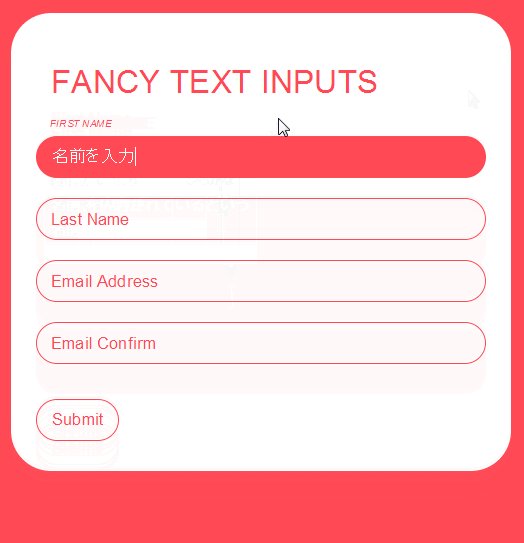
また、文字が入力されるとさらに変化し、文字のサイズが少し小さくなり 飛び出したままになります。これによって、内容が入力されているという目印に
フォーカスがあたっている時、入力値があるときの変化はこちらの部分になります
SASS
&:focus ~ label @include translate( 0 , -35px ) &:valid ~ label text-transform: uppercase font-style: italic @include transform( translate( 5px , -35px ) scale(0.6))
translateとscaleを使っています
コードをダウンロードする
DOWNLOAD
PR























COMMENT