真似したくなっちゃう良質なポートフォリオデザインとHoverアクション 『Portfolio Selector』

PR
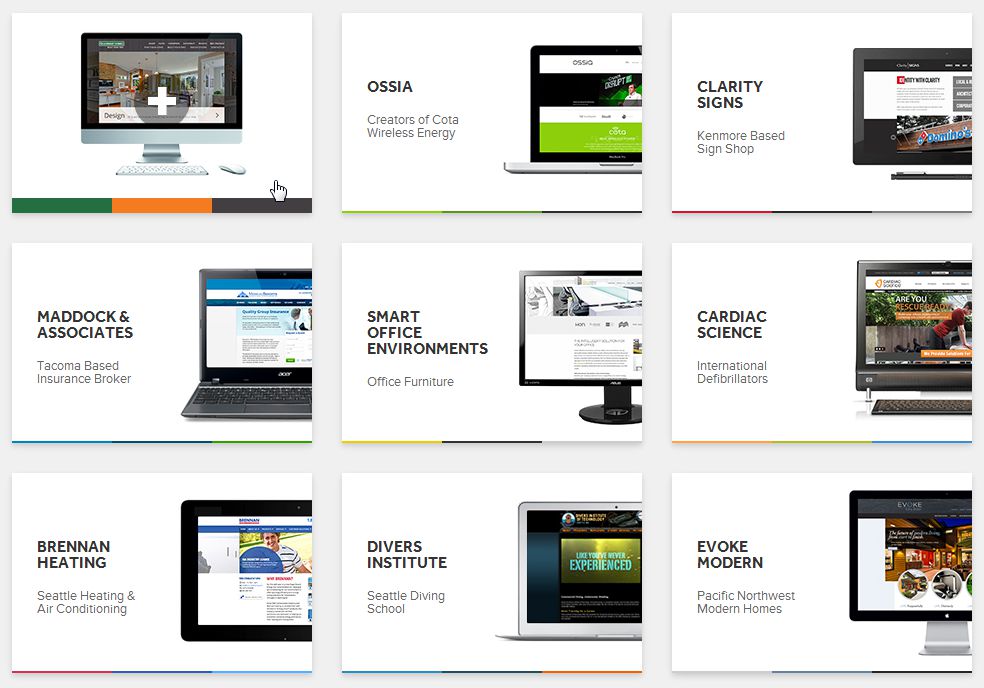
Portfolio Selector
By hamwithglasses
(リンク先の大きな画面で見たほうが見やすいかと思います)
Hoverを使ったアクションで初期状態では見切れている画像の部分が中央へ移動するアクションです
また初期状態ではテキストが表示されており、もしhoverが出来ない環境でも、画像が少し見切れているだけで問題なく使えるのも良いところですね。また見切れている状態でもデザイン性があるのが良く、真似したくなっちゃいます
何か商品を並べるようなシチュエーションには、ぜひ参考にしたいですね。
また商品以外にも、動画や写真とかでもいいかもしれませんね
CSSもjQueryもシンプルに収まっています
HTMLほテキストと画像、あとは下のカラーバーの色を変えたものを繰り返しています
<article class="entry">
<a>
<aside>
<strong>Quadrant Homes</strong>
<p>Pacific Northwest Homebuilder</p>
</aside>
<img src="http://i.imgur.com/lIkWmas.png"/>
<i></i>
</a>
<ul>
<li style="background-color:#246f41"></li><li style="background-color:#f57b20"></li><li style="background-color:#433e42"></li>
</ul>
</article>
CSS
body{
background-color:#f0f0f0;
}
.entry{
position:relative;
width:300px;
height:200px;
background: white;
margin:15px;
overflow:hidden;
float:left;
box-shadow: 0px 3px 8px rgba(0,0,0,.15);
&:hover{
img{
right:0px;
top:-5px;
@include scale(.9);
}
aside{
left:-125px;
transition: all 0.75s ease;
opacity:0;
}
i{
left:110px;
opacity:1;
@include scale(.7);
}
}
i{
border-radius:100%;
background-color:rgba(0,0,0,.4);
width:80px;
height:80px;
display:block;
position:absolute;
left:260px;
top:48px;
text-align:center;
line-height:72px;
color:white;
font-family:"effra";
font-size:100px;
font-weight:bold;
opacity:0;
transition: all 0.5s ease;
@include scale(1);
}
i:after{
content:'+';
}
aside{
width:100px;
padding:65px 25px 30px 25px;
z-index:100;
position:relative;
left:0px;
transition: all 0.5s ease;
}
strong{
font-family: "effra";
text-transform:uppercase;
font-weight:bold;
font-size:16px;
line-height:14px;
color:#333;
}
p{
font-family: "proxima-nova";
font-size:13px;
margin-top:20px;
color:#666;
}
a{
&:hover{
cursor:pointer;
}
display:block;
width:inherit;height:inherit;
img{
position:absolute;
top:0px;
right:-125px;
transition: all 0.5s ease;
}
}
ul{
position:absolute;
display:block;
bottom:-5px;
width:inherit;
}
li{
display:inline-block;
height:5px;
width:100px;
background-color:red;
overflow:hidden;
bottom:0px;
position:relative;
bottom:0px;
}
}
javascript (jQuery)
$(document).ready(function(){
$('.entry').hover(function(){
var li = $('li', this);
for(var i = 0; i < $(li).length; i++){
$($(li)[i]).stop().animate({
'height':'18px'
}, 300 + (i * 150));
}
}, function(){
$('li', this).stop().animate({
'height':'5px'
}, 250);
});
});
コードをダウンロードする
DOWNLOAD
PR























COMMENT