クリアなデザインのCSSで作ったボタン 16種 Clean Button Set

PR
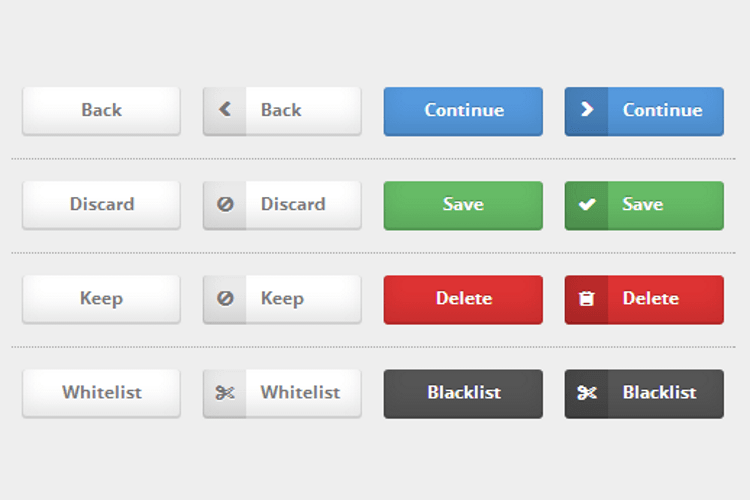
Clean Button Set
By Oliver Knoblich
シンプルなデザインのボタンです
CSSで作られているので、WEBフォントとフォントアイコンの読み込みと少しちょっとだけCSSコードを調整すれば使えます
フォント部分はCSSの頭の方に
@import url("http://fonts.googleapis.com/css?family=Open+Sans:700");
@import url("http://netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css")
これで読み込みします。
癖がなく使いやすいデザインのボタンかと思います
PR






















COMMENT