メニューについてくるアンダーバーを実装するコード Lava Lamp Navigation With Drop Down Menu.Its cool

PR
Lava Lamp Navigation With Drop Down Menu.Its cool
By Mohammad Hamza Dhamiya
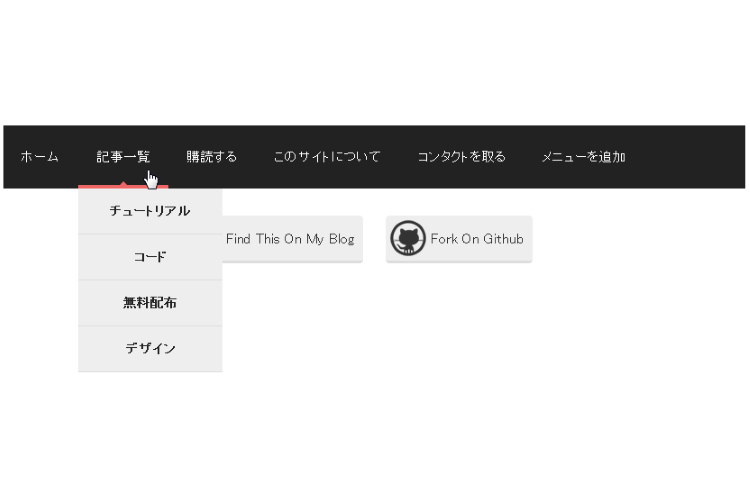
メニューをhoverすることで、下にあるバーが少し遅れて付いてくるアニメーションを付けたものです
見た感じ、hoverでpositonの位置を変えてやることでついてきてるのかな?と思ったのですが メニューごとに幅が違うのでその幅にも合うように長さが変わるよう設計されていますね
CSS、HTMLの余分なところをそぎ取れば、すぐにでも使えそうです
メニューはドロップダウンにもなっています、<li>タグを増やすだけでメニューの項目は増やせます
日本語で書くと急にダサくなってしまう英語ベースのデザインは結構あるのですがこちらは、日本語でも良いデザインです
ドロップダウンの中の文字は、左寄せにした方が合うかな
PR






















COMMENT