リアルタイムにプレビューができるコードエディタの Brackets で分割ビューが利用可能になり コーディングのスピードアップ

PR
Brackets の新しいバージョン 0.44 が出ました
こちらのバージョンから、Bracketsの画面を分割して 2つのファイルを開けるようになり
コーディングがさらにやりやすくなりました
HTMLとCSS両方表示して作業すれば
ファイル間の画面の移動がなくなりとても便利です
Brackets の分割ビュー

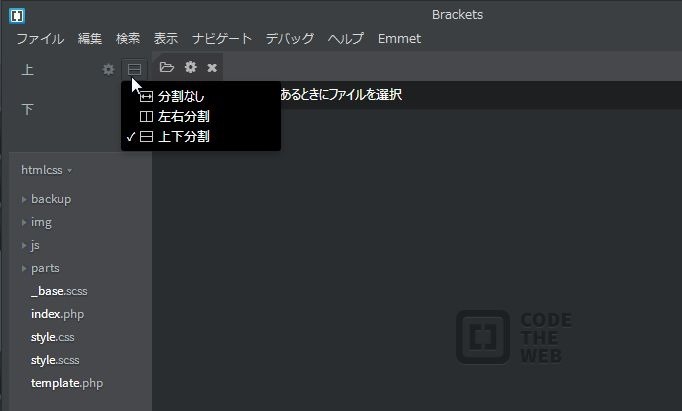
brackets の左上の検索のあたりにあるアイコンをクリックすると、左右分割か上下分割でコードをファイルを表示することが出来ます
HTMLとCSSを表示してコーディングをしていくのもいいですし
CSSとCSSスプライトファイルを表示して 座標を取得しながらCSSを作成しても便利
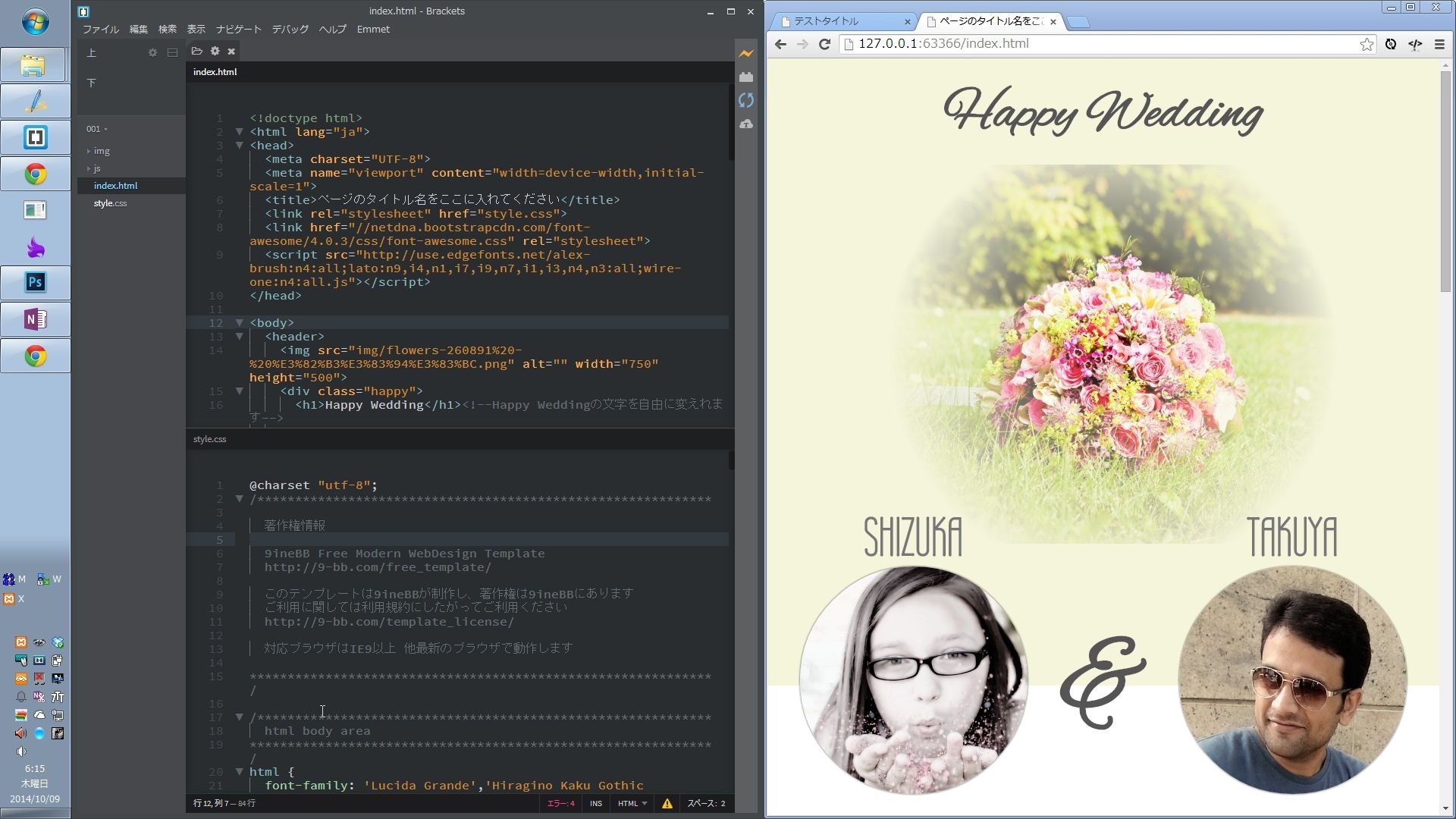
上下に分割して、隣に ライブプレビューを表示させれば、シンプルなサイトならサクサク作れてしまいます
上下に分割して表示例
コードを上下に分け、横にはライブプレビューを表示でインブラウザデザインモード

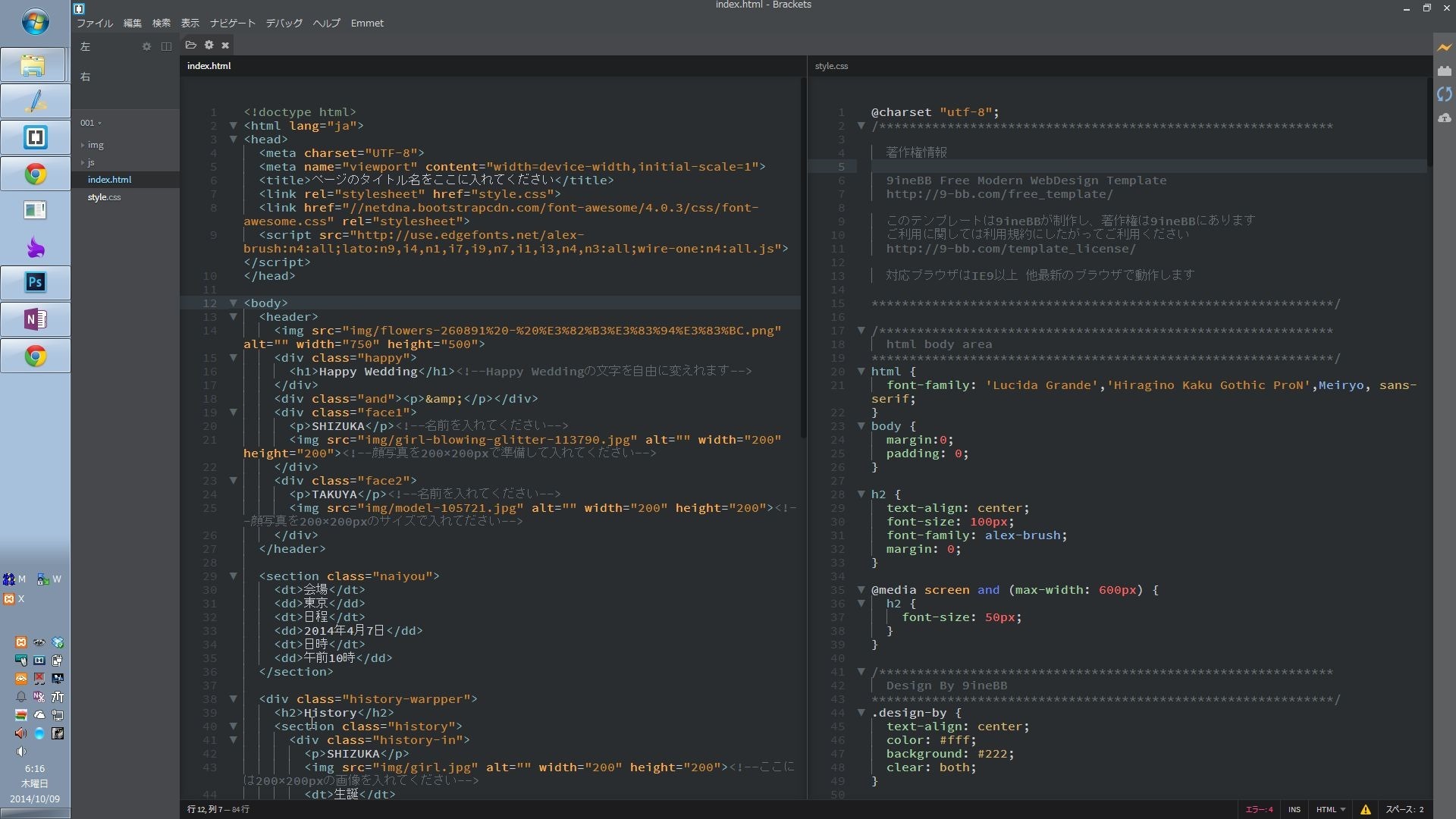
左右に分割して表示の例
コードを大きく左右に表示して、集中的にコードを書いたり比較したりする 集中モード

PR



















COMMENT