背景とグラデーションと透過効果をうまく使ったCSSの見出しデザイン ~Gradients~

PR
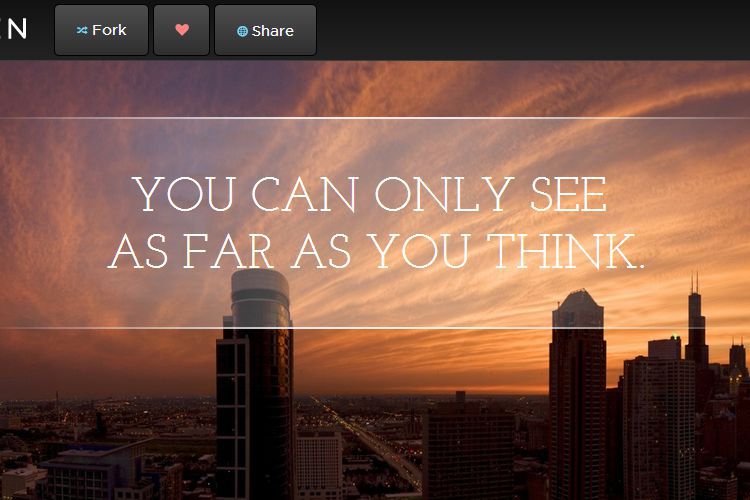
CSSでグラデーションとRGBaの透過効果をうまく使って背景となじませながら、かっこ良く見える見出しです
Gradients
See the Pen Gradients by Em Weisiger (@emweisiger) on CodePen.
http://codepen.io/emweisiger/pen/oFrbf
上下の線は、beforeとafterを使って表現されているようです。
背景をとフォントを変えればコピペで使えちゃいますね
PR






















COMMENT