角が丸くえぐられた感じのカードをCSSのみで作るテクニック 『Fail better: CSS inverted border radius』

PR
Fail better: CSS inverted border radius
By Diego Pardo

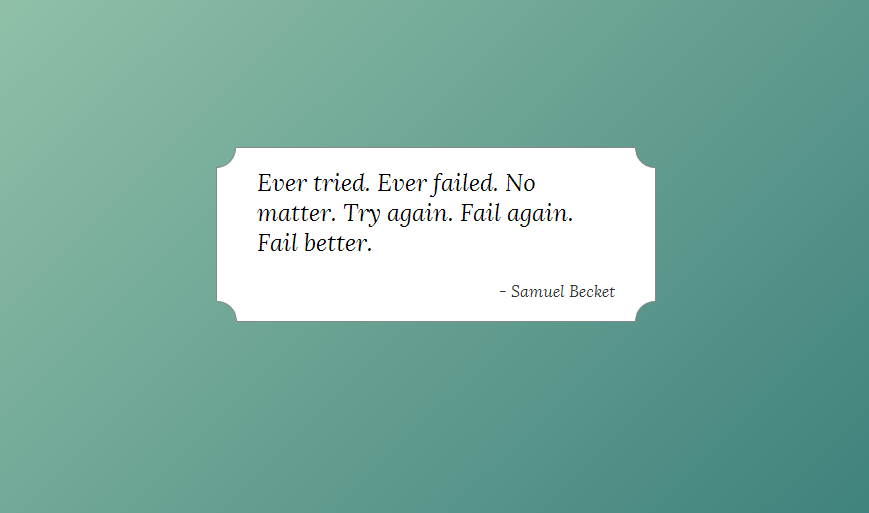
このような角丸の逆、角を丸くえぐった感じのデザインをCSSのみで実現しています。
どうやって作っているのか不思議ですよね、1つのDIVにBeforeとAfterだけではこのようにはつくれません
少しずつコードを削っていくと分かりやすいかと思います
コード
HTML
<blockquote class="outer">
<div class="inner">
<p>Ever tried. Ever failed. No matter. Try again. Fail again. Fail better.</p>
<footer>
<a href="">- Samuel Becket</a>
</footer>
</div>
</blockquote>
CSS
@import url(http://fonts.googleapis.com/css?family=Lora:400italic);
*, *:before, *:after {
box-sizing: border-box;
}
html {
min-height: 100%;
}
body {
min-height: 100%;
background: linear-gradient(-45deg, rgb(42,113,113), rgb(144,192,168));
}
.outer {
display:block;
margin: 50px auto;
max-width: 400px;
padding: 20px 0;
border: 1px solid #888;
border-width: 1px 0;
position:relative;
background: #fff;
}
.inner{
font-family: 'Lora', serif;
font-style: italic;
position: relative;
padding: 0px 40px;
margin: 0 -20px;
background: #fff;
border: 1px solid #888;
border-width: 0 1px;
}
.inner p {
font-size: 1.5em;
margin: 0 0 1.0em;
}
.inner footer {
display: block;
text-align: right;
}
.inner footer a {
text-decoration: none;
color: #333;
}
.outer:before, .outer:after,
.inner:before, .inner:after {
content:'';
position: absolute;
width: 80px;
height: 80px;
border: 20px solid #ffffff;
border-radius: 50%;
background: transparent;
box-shadow: inset 0 0 0 1px #888;
}
.outer:before{
top: -40px;
left: -60px;
clip: rect(40px, auto, auto, 40px); /* CSS 2.1 way - deprecated */
-webkit-clip-path: rectangle(50%, 50%, 100%, 100%, 0, 0); /* CSS 3 */
}
.outer:after{
top: -40px;
right: -59px;
clip: rect(40px, 40px, auto, auto);
-webkit-clip-path: rectangle(0, 50%, 50%, 100%, 0, 0);
}
.inner:before {
bottom: -60px;
left: -40px;
clip: rect(auto, auto, 40px, 40px);
-webkit-clip-path: rectangle(50%, 0, 100%, 50%, 0, 0);
}
.inner:after {
bottom: -60px;
right: -40px;
clip: rect(auto, 40px, 40px, auto);
-webkit-clip-path: rectangle(0, 0, 50%, 50%, 0, 0);
}
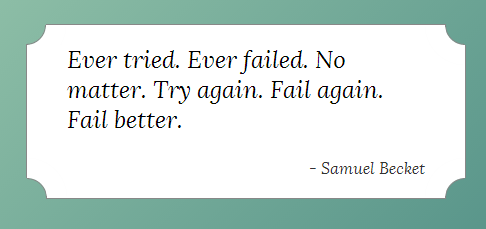
innerとouterに指定してあるbeforeとafterを削除するとこのようになります

角っこのが四角にえぐられて感じに変わりました
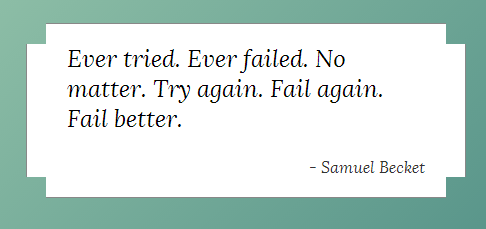
次ににどうやってこのようにあの形にしているかというとネガティブマージンを使って行っています
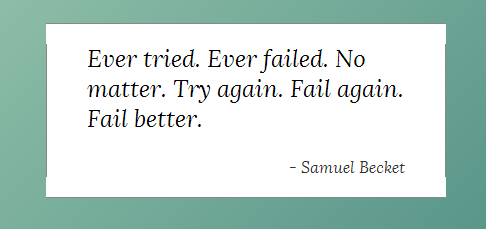
.inner の margin: 0 -20px; を消すとこのようになります、上下にはouterのpaddingで

えぐれた角は実はinnerの両サイトがはみ出ることで表現していたことがこれでわかります。逆に言えばouterとinnerを作ってinnerの一部をはみ出させればそれだけでデザインになってしまうということなので
これは結構使えるテクになるかと思います
あとはouterとinnerのbeforeとafterを使って計4つの擬似要素でborderを使って角を丸くしているわけです
PR






















COMMENT