飛び上がっていくような動作が楽しい SNSボタン

PR
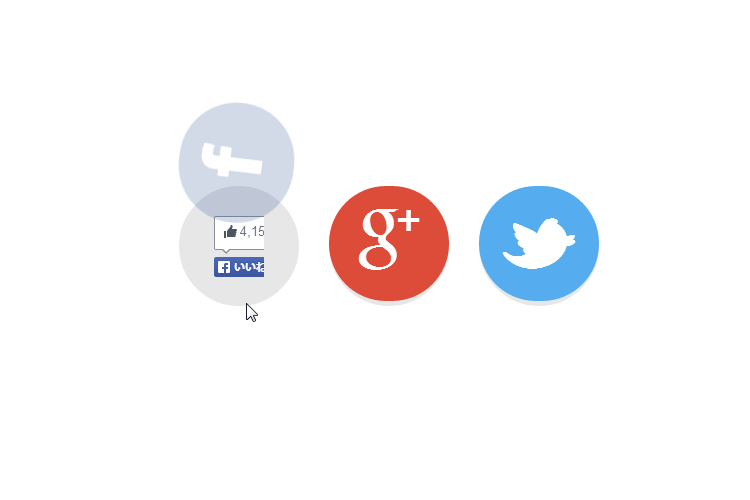
Social Circles
By Ian Farb
See the Pen Social Circles by Ian Farb (@ianfarb) on CodePen.
http://codepen.io/ianfarb/pen/HdwcB
SNSボタンをアイコンのフタのようなもので覆い、マウスオーバーするとそれがクルクルと回転しながら上の方へ消えていくアニメーションです。
見た感じ、CSSのrotate、opacityが使われていることは分かりますね、あとはpositionかmarginで上の方へ動かしていますね。実際にはmarginの方を使っています。
アイコンはWEBフォントが使われています
コピペで使えそうなコードです
スマホとかタブレット向けにはhover出来ないので、jQuery等を使ってクリックでhoverと同じ動作をするようにしてやればいいかと思います
PR






















COMMENT