1カラムのスクロール型のページで要素の継ぎ目を斜めにするテクニック

ページ全体を大きくダイナミックに使ったWEBページでの、スクロールによるパララックス効果との相性が良い要素の継ぎ目を斜めにするテクニック
参考元 http://codepen.io/zizzo/pen/HgaDm
要素と要素の継ぎ目を斜めにする方法
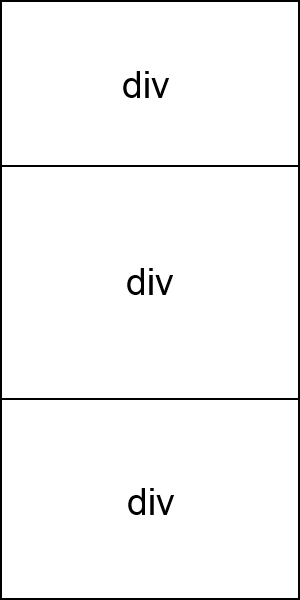
HTMLでは通常、要素は四角形で出来ています。
普通1カラムのページなら、ブロック要素を積み重ねるようにして作成していきます

今回斜めにするイメージ

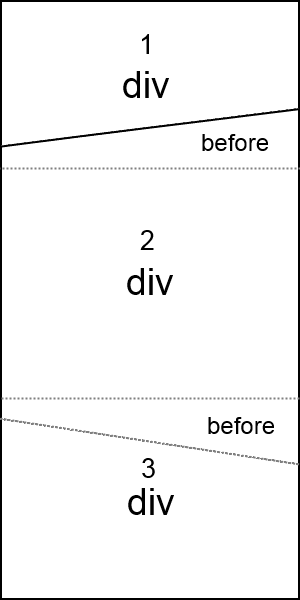
斜めの継ぎ目にする場合も基本的には、長方形のブロック要素を並べるだけなのですが
一つ目のブロック要素のbefore、3つ目のブロックのbefore をそれぞれ 2つ目のブロック要素と同じ色に揃えることで斜め銭のように表現します
色でなくても背景で background-attachment: fixed; を使ってやってもつながった絵になります。
実際に作ったサンプル
コードとコードの解説
HTML
<body>
<div class="header">
<h1>Kitchen Studio</h1>
</div>
<div class="block2">
<h2>BLOCK 2</h2>
</div>
<div class="block3">
<h2>BLOCK 3</h2>
</div>
</body>
HTMLはへんてつもない、divが3つ並んだだけです
CSS 斜め線を作るところ
/* BLOCK 1*/
.header {
background-image: url("mediterranean-346997.jpg");
background-attachment: fixed;
-webkit-background-size: cover;
background-size: cover;
background-position: center center;
overflow: hidden;
position: relative;
}
.header:before {
content: "";
position: absolute;
height: 400px;
width: 300%;
background: #fff;
bottom: -200px;
left: -100%;
-webkit-transform: rotate(-8deg);
-ms-transform: rotate(-8deg);
-o-transform: rotate(-8deg);
transform: rotate(-8deg);
}
ポイントは position と rotate
親要素の .header には relative を付けてあります。
擬似要素である before は .header の子要素にあたるので position を absolute にすることで .header を基準に相対的な座標指定できるようになります
before を position で下の方に設置します
そして transform の rotate を使って、before を傾けます -8deg で8度傾いてます、これで斜めを作っています
あとは before のサイズや位置を調整して、斜めになるように
親要素には overflow hidden が付いているので、はみ出る部分は表示されません
3つ目のブロックも同じ要領で作り、角度を逆にして、位置を上の方に持ってきてできます
あとは適当に見出しとかコンテンツを配置
CSS全体
html,body {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
body > div {
width: 100%;
height: 100%;
}
h2 {
text-align: center;
font-size: 80px;
margin: 0;
width: 100%;
}
/* BLOCK 1*/
.header {
background-image: url("mediterranean-346997.jpg");
background-attachment: fixed;
-webkit-background-size: cover;
background-size: cover;
background-position: center center;
overflow: hidden;
position: relative;
}
.header h1 {
margin: 0;
text-align: center;
color: #fff;
font-size: 100px;
font-family: impact;
text-shadow: 0 0 50px #000;
position: absolute;
width: 100%;
top: 35%;
}
.header:before {
content: "";
position: absolute;
height: 400px;
width: 300%;
background: #fff;
bottom: -200px;
left: -100%;
-webkit-transform: rotate(-8deg);
-ms-transform: rotate(-8deg);
-o-transform: rotate(-8deg);
transform: rotate(-8deg);
}
/* BLOCK2 */
.block2 {
position: relative;
height: 50%;
}
.block2 h2 {
position: absolute;
top: 45%;
}
/* BLOCK3 */
.block3 {
background-image: url("asparagus-353941.jpg");
background-attachment: fixed;
-webkit-background-size: cover;
background-size: cover;
background-position: center center;
position: relative;
overflow: hidden;
}
.block3 h2 {
color: #fff;
position: absolute;
top: 40%;
}
.block3:before {
content: "";
position: absolute;
height: 400px;
width: 300%;
background: #fff;
top: -200px;
left: -100%;
-webkit-transform: rotate(8deg);
-ms-transform: rotate(8deg);
-o-transform: rotate(8deg);
transform: rotate(8deg);
}
DOWNLOAD
デモと同じものです、ライセンスは完全フリーです 画像はパブリックドメインのものを使ってますので ご自由にどうぞ






















COMMENT