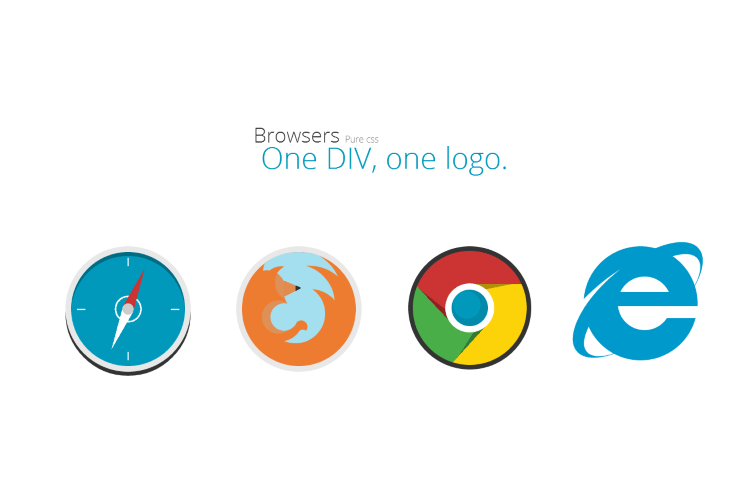
1つのDIV要素で作られたブラウザのロゴ 「Browsers」

PR
Browsers
By Jordano Aragão
safari、firefox、Chrome、IEの各ブラウザのロゴがひとつのHTML要素 DIV一つで作られています
対象の HTML部分
<div class="block"> <div class="block4"><div class="safari"></div></div> <div class="block4"><div class="firefox"></div></div> <div class="block4"><div class="chrome"></div></div> <div class="block4"><div class="ie"></div></div> </div>
class=”block”とclass=”block4”がロゴを表現しているdivを囲っていますが
これらはレイアウトするためだけに使われているので
実際にはclass名にsafari、firefox、chrome、ieとついているものがそれぞれ一つづつ表現しています
IE以外にはアニメーション月
safari
firefox
chrome
そのうち IEにもアニメーションがつくかも
コードを一式ダウンロードできます
Download ZIP
PR

























COMMENT