ペーパー的な立体感がある、CSSで作れるtext-shadowを使ったタイポグラフィ

PR
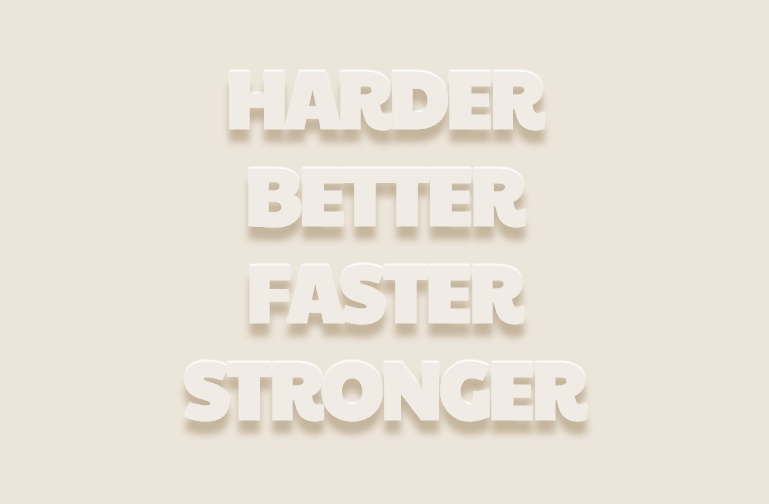
画像を使わずに、立体的なタイポグラフィをCSSで作成
HTML
<h3> <span>Harder</span> <span>Better</span> <span>Faster</span><span>Stronger</span></h3>
CSS
body {
background-color: #ece5da;
text-align: center;
}
h3 {
/* margin: 20px; */
font-family: "Paytone One";
color: #202020;
text-transform: uppercase;
letter-spacing: -2px;
}
h3 span {
display: block;
margin: 11px 0 17px 0;
font-size: 80px;
line-height: 80px;
color: #f1ebe5;
text-shadow: 0 13.36px 8.896px #c4b59d,0 -2px 1px #fff;
letter-spacing: -4px;
}
CSSの h3 のところはあんまり関係なく h3 span の方でtext-shadowを使って立体的な文字を作り上げています。ポイントは span の text-shadow に2つの値を設定しているところです。2つの値を設定することで、立体感を引き立てています
コードをファイルでダウンロード
DOWNLOAD
PR






















COMMENT