BracketsでCSSファイルで一度使った色を簡単に選択する方法

PR
BracketsでCSSファイルで一度使われた色を簡単に選ぶことができる方法です、基本的な色以外は色コードを覚えてないことが多いので、パッと呼び出して使うことが出来ます
BracketsでCSSファイルで一度使った色を選択する方法

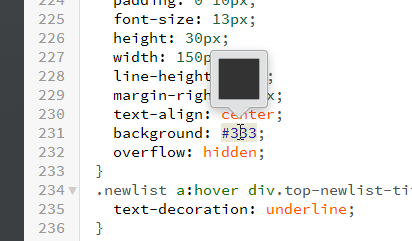
CSSファイルを開いた状態でカラーコードの箇所で右クリックからクイック編またはCTRL+Eでカラーパレットを開きます

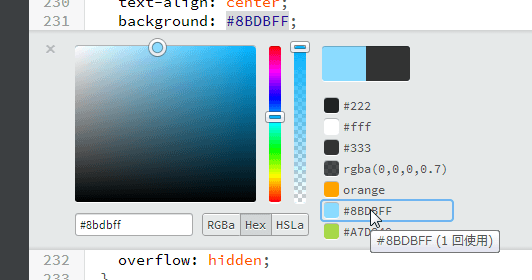
開いたかカラーパレットの右側にあるいくつかの色候補は一度利用したことのある色が表示されます、マウスポインタを乗せると何回使用されたかまで確認できます
画面の右上では左側に現在選んでいる色、右側に変更前が表示され色の変化具合を確認することが出来ます
もう一度あの色を使いたいというときに、一度使った色を視覚的に選択でき
使われている色をコードから探す手間が無くなります
PR



















COMMENT