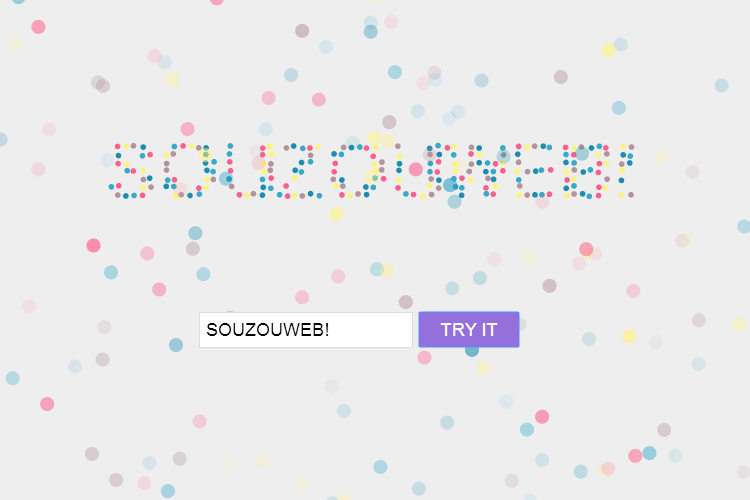
Canvasを使った 入力したテキストに合わせてドットが集結して文字になるコード Circles, text and getImageData

PR
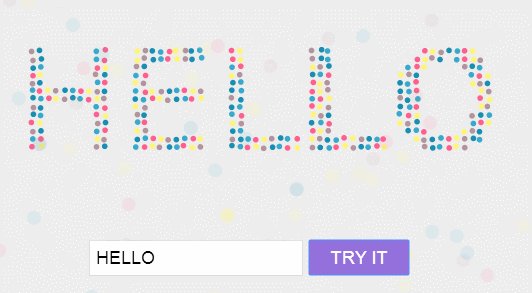
Circles, text and getImageData
By Rachel Smith
http://codepen.io/rachsmith/pen/fBoiD
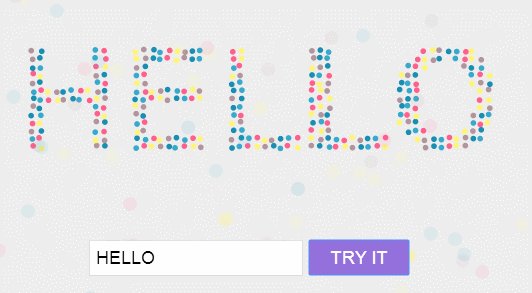
好きな文字を入力することで、その文字に合わせて散らばっているドットが集結して文字になります
集まったドットがピコピコ動いているのもなんだかかわいい
日本語でも可能ですが、見づらくなりますね
考えてみたアイディア
文字の入力して、変化するわけですが
例えば特定のテキストを自動で読み込ませることで、その文字に変形させるなどして
ページのタイトルに使ったりも出来るかな?と思いました
PR























COMMENT