CODEPENをWordPressのビジュアルエディタで簡単に貼り付けられるプラグイン

PR
CODEPENはHTML、CSS、JSを専門的に扱ったコードを投稿。編集、埋め込みができるもので、そのCODEPENの埋め込みをWordPressのビジュアルエディタで貼り付けできるショートコードが使えるようになるプラグイン
CODEPEN公式のプラグインです
CODEPEN
http://codepen.io/
WordPress プラグイン CodePen Embedded Pens Shortcode
http://wordpress.org/plugins/codepen-embedded-pen-shortcode/
プラグインのインストールが完了したら、あとはCODEPENのWordPress用ショートコードをエディタに貼り付けるだけです

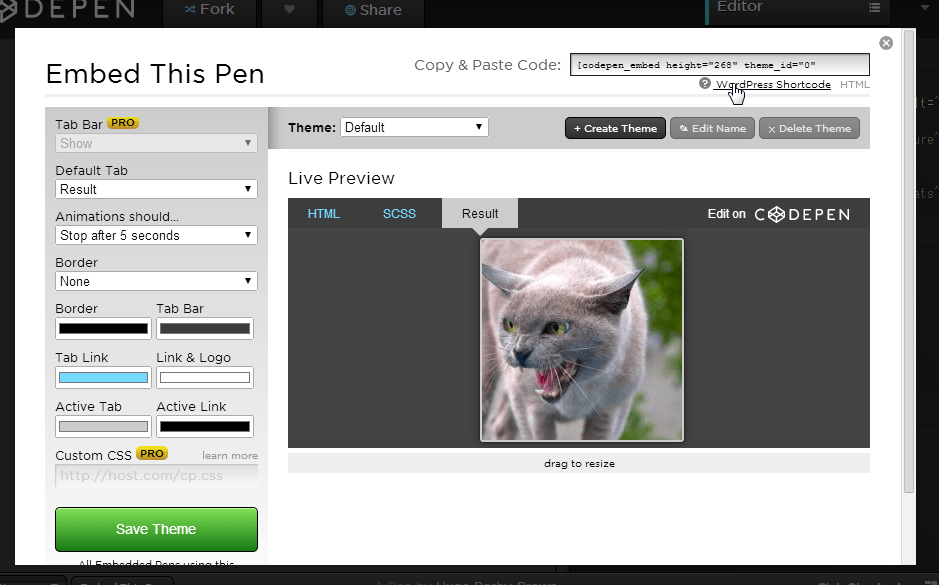
右上の埋め込みコード取得をWordPressに切り替えます

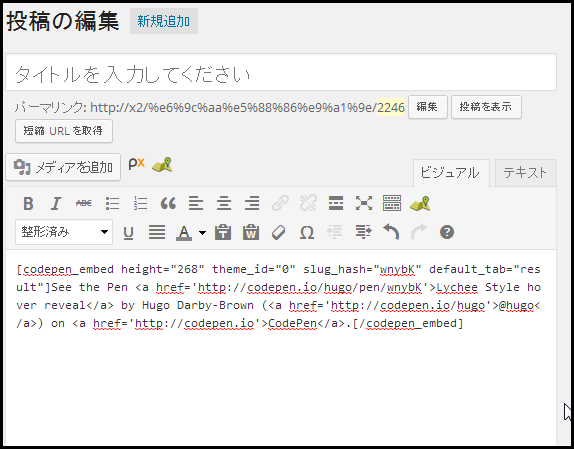
エディタにショートコードを貼り付けてあとは記事を公開するだけです。
ブログエディタのwindows Live Writerでショートコードを記事に入れて投稿してもちゃんと表示されました
PR






















COMMENT