CSSのbox-sizingって知ってますか?borderやpaddingによるレイアウト崩れを防ぐことができる便利なプロパティ

PR
CSSにbox-sizingっていうものがあります
私も最近知ったもので、まだまだ知らないものが沢山ありそうですが
今回紹介するbox-sizingを使うと、特に初心者が陥りがちなboderの幅の計算忘れ、paddingの計算忘れによるレイアウト崩れを未然に防ぐことが出来ます。
WEB制作の勉強を始めた頃によくハマりました
box-sizingの値
- content-box
- border-box
この2つの値があります、それぞれの内容は
content-box
デフォルト値で使われているもので、paddingとborderを要素の大きさに含めない
border-box
paddingとborderを要素の大きさに含める
言葉じゃ少しわかりにくいですね、では図で解説してみましょう
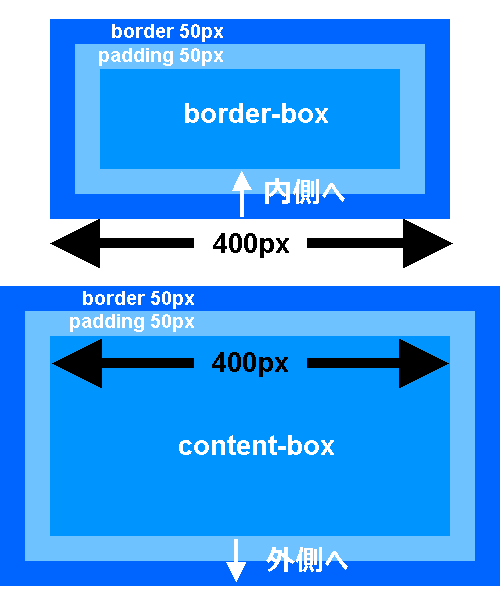
box-sizingの図解

両方ともpadding、borderは50px、widthは400px、heightは200pxです
ですが、border-boxとcontent-boxでは実際の大きさがかなり違ってきます
content-boxではborder、paddingは外側へ、border-boxでは内側へ入ってくるイメージです。
レイアウト崩れを防ぐにはborder-boxを使うと便利
border-boxを使えば、外側に広がらないので、boxのサイズとmarginのサイズだけでレイアウトを組むことが出来ます
borderとpaddingによる親サイズより大きく指定してしまううっかりミスを減らせます
これだと、border-boxだけのメリットが目立ちますが
box内の大きさを確保したいときには、content-boxの方が使い勝手がいいですね
border-boxが使えるのはIE8以降と他最新のブラウザです
PR






















COMMENT