CSSでおしゃれなフラットデザインのラジオボタンのコード [ CODEPEN ]

PR
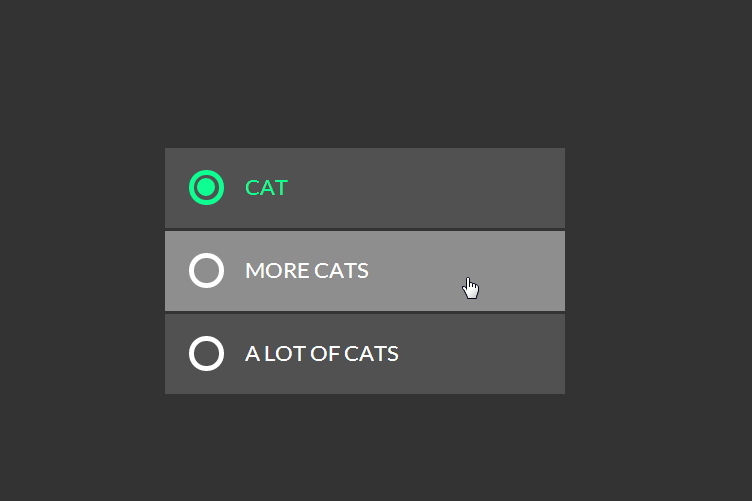
CSSでデザインされたラジオボタン
CSSでデザインされたラジオボタンです
色だけウェブサイトに合わせて変更すればすぐにでも使えるコードですね
背景色を白色にしてしまうと、上手く表示できなくなるんで
.checkにz-indexを付けて表示順位を上げて、lableの背景色を白ベースから他の色に変えればOK
動作は標準のラジオボタンは画面外に飛ばして
divのボーダーを使って、チェックがあるかどうかをスイッチにしているようです
– CODE –
HTML
<div class="container"> <ul> <li> <input type="radio" id="f-option" name="selector"> <label for="f-option">Cat</label> <div class="check"><div class="inside"></div></div> </li> <li> <input type="radio" id="s-option" name="selector"> <label for="s-option">More Cats</label> <div class="check"><div class="inside"></div></div> </li> <li> <input type="radio" id="t-option" name="selector"> <label for="t-option">A lot of cats</label> <div class="check"><div class="inside"></div></div> </li> </ul> </div>
CSS
@import url('http://fonts.googleapis.com/css?family=Lato');
body, html{
height: 100%;
background: #222;
}
.container{
display: block;
position: absolute;
margin: auto;
height: 250px;
width: 400px;
bottom: 0; left:0; right: 0; top:0;
padding: 0;
}
.container ul{
list-style: none;
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
ul li{
color: #FFF;
display: block;
position: relative;
float: left;
width: 100%;
height: 33.333%;
}
ul li input[type=radio]{
position: absolute;
top: -9999px;
}
ul li label{
display: block;
position: relative;
font-family: 'Lato', sans-serif;
font-weight: 300;
font-size: 1.35em;
text-transform: uppercase;
padding: 25px 25px 25px 80px;
margin: 10px auto;
height: 30px;
z-index: 9;
background: rgba(255,255,255,0.15);
cursor: pointer;
-webkit-transition: all 0.45s linear;
}
ul li label:hover{
background: rgba(255,255,255,0.45);
}
ul li .check{
display: block;
position: absolute;
border: 5px solid #FFF;
border-radius: 100%;
height: 25px;
width: 25px;
top: 38%;
left: 6%;
}
input[type=radio]:checked ~ .check {
border: 5px solid #0DFF92;
}
input[type=radio]:checked ~ .check .inside{
display: block;
position: relative;
background: #0DFF92;
border-radius: 100%;
height: 70%;
width: 70%;
top: 15%;
margin: auto;
}
input[type=radio]:checked ~ label{
color: #0DFF92;
}
PR






















COMMENT