CSSで作られた カラフルなアイコン Icons HTML/Css

PR
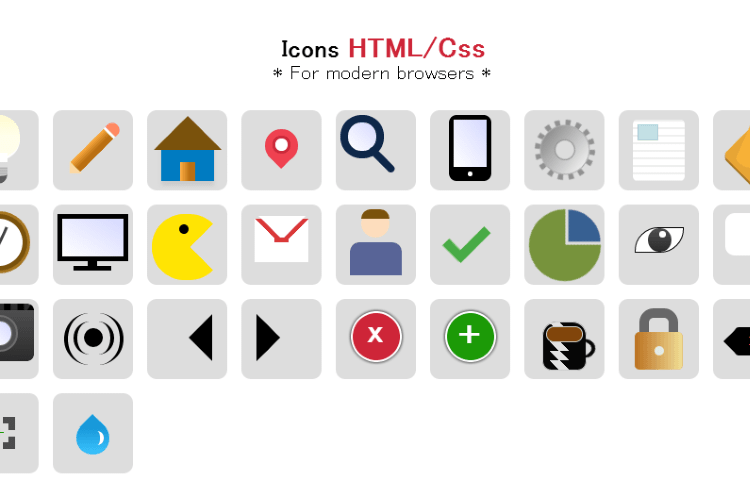
Icons HTML/Css
By wellington fialho
http://codepen.io/wellingtonfialho/pen/EgGow
独創性のあるアイコンデザインでCSSで作られています
コピペではちょっと使えません、一工夫だけ要ります。
CSSのliに付いているスタイルをコピーして icon-warpper 等のクラスにして
HTMLでliの代わりにdiv等に icon-warpperというクラスをつければ OK
あとは該当のアイコンのCSSの部分をコピペすれば使えます
例
CSS
/* liと同じCSSを別のclassで作成 */
div.icon-warpper{
background-color:#dddddd;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius:10px;
float:left;
margin-right:15px;
margin-bottom:15px;
height:75px;
padding:5px;
position:relative;
width:75px;
}
div.icon-warpper:last-child{
margin:0;
}
/* 使うアイコンのCSS */
/*********************************
** LOCATION **
**********************************/
.location{
background-color:#ef4150;
border-radius:35px;
-moz-border-radius:35px;
-webkit-border-radius:35px;
height:35px;
margin:15px auto;
width:35px;
}
.location:before{
content: "";
border-style: solid;
border-width: 14px;
border-color: #ef4150 transparent transparent transparent;
position: absolute;
top: 48px;
width: 0;
left: 28px;
}
.location:after{
content: "";
background-color:#fff;
border:solid 3px #c62a37;
border-radius:13px;
-moz-border-radius:13px;
-webkit-border-radius:13px;
position: absolute;
top: 27px; left:33px;
height:13px;
width: 13px;
}
HTML
<div class="warpper"><div class="location"></div></div>
PR






















COMMENT