CSSのみで作られた3Dに回転するかっこいいフリップギャラリー

PR
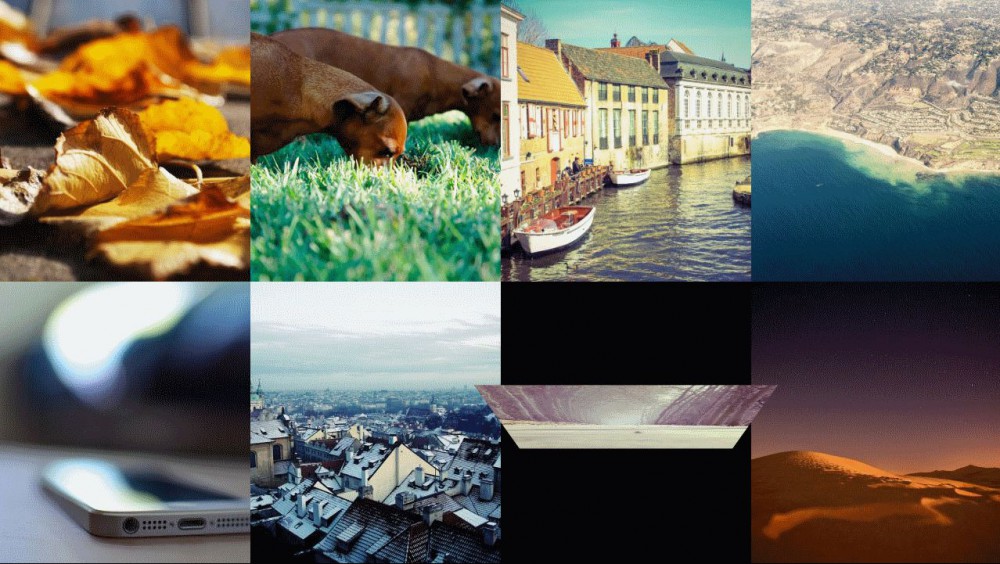
マウスオーバーすると3Dに回転するかっこいいギャラリースタイル
イメージをhoverすると、3Dに回転する。CSSで作られておりスクリプトは使われていません。マウスオーバーすると、イメージが回転して裏側の画像が表示されるようになっています。画像はdiv要素のfront、backとクラス名が付いたものにCCS側でbackgroundで指定しています・
- .fl-1 .front {}
- .fl-1 .back {}
このような感じに背景で画像が指定されています。個数を増やすには、fl-x のところが変化するようにHTMLを追加して、それに対応したCSSを加えればOKです。CSSの追加は、インラインでHTMLタグに直接書き込んでしまった方が管理がしやすいかもしれません
code
HTML
<div class="flip-container fl-1 vertical">
<div class="flipper">
<div class="front"></div>
<div class="back"></div>
</div>
</div>
<div class="flip-container fl-2 vertical">
<div class="flipper">
<div class="front"></div>
<div class="back"></div>
</div>
</div>
<div class="flip-container fl-3 vertical">
<div class="flipper">
<div class="front"></div>
<div class="back"></div>
</div>
</div>
<div class="flip-container fl-4 vertical">
<div class="flipper">
<div class="front"></div>
<div class="back"></div>
</div>
</div>
<div class="flip-container fl-5 vertical">
<div class="flipper">
<div class="front"></div>
<div class="back"></div>
</div>
</div>
<div class="flip-container fl-6 vertical">
<div class="flipper">
<div class="front"></div>
<div class="back"></div>
</div>
</div>
<div class="flip-container fl-7 vertical">
<div class="flipper">
<div class="front"></div>
<div class="back"></div>
</div>
</div>
<div class="flip-container fl-8 vertical">
<div class="flipper">
<div class="front"></div>
<div class="back"></div>
</div>
</div>
<div class="clear clearfix"></div>
<br />
<a href="http://codepen.io/igcorreia/pen/vEzmyV" target="_blank" class="waves-effect waves-light btn-large green darken-4">VIEW ALSO PARTICLE BUTTON & GLOW EFFECT
</a>
CSS
html,body{margin: 0;padding: 0;width: 1280px;height: 760px;background: #000;overflow: hidden;}
/* entire container, keeps perspective */
.flip-container {
-webkit-perspective: 1000;
-moz-perspective: 1000;
-ms-perspective: 1000;
perspective: 1000;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
transform-style: preserve-3d;
width: 25%;
float:left;
}
.flip-container:hover,
.flip-container.hover{
z-index:2;
/*-webkit-box-shadow: 0 0 30px #111;*/
/*box-shadow: 0 0 30px #111;*/
}
/* UPDATED! flip the pane when hovered */
.flip-container:hover .back ,
.flip-container.hover .back {
-webkit-transform: rotateY(180deg);
-ms-transform: rotateY(180deg);
-o-transform: rotateY(180deg);
transform: rotateY(180deg);
}
.flip-container:hover .front ,
.flip-container.hover .front {
-webkit-transform: rotateY(180deg);
-ms-transform: rotateY(180deg);
-o-transform: rotateY(180deg);
transform: rotateY(180deg);
}
.flip-container, .front, .back {
width: 320px;
height: 360px;
}
/* flip speed goes here */
.flipper {
-webkit-transition: all 800ms cubic-bezier(0.680, 0, 0.265, 1); /* older webkit */
-webkit-transition: all 800ms cubic-bezier(0.680, -0.550, 0.265, 1.550);
-moz-transition: all 800ms cubic-bezier(0.680, -0.550, 0.265, 1.550);
-o-transition: all 800ms cubic-bezier(0.680, -0.550, 0.265, 1.550);
transition: all 800ms cubic-bezier(0.680, -0.550, 0.265, 1.550); /* easeInOutBack */
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
transform-style: preserve-3d;
position: relative;
}
/* hide back of pane during swap */
.front, .back {
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-ms-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-transition: all 800ms cubic-bezier(0.680, 0, 0.265, 1); /* older webkit */
-webkit-transition: all 800ms cubic-bezier(0.680, -0.550, 0.265, 1.550);
-moz-transition: all 800ms cubic-bezier(0.680, -0.550, 0.265, 1.550);
-o-transition: all 800ms cubic-bezier(0.680, -0.550, 0.265, 1.550);
transition: all 800ms cubic-bezier(0.680, -0.550, 0.265, 1.550); /* easeInOutBack */
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
transform-style: preserve-3d;
position: absolute;
top: 0;
left: 0;
}
/* UPDATED! front pane, placed above back */
.front {
z-index: 2;
-webkit-transform: rotateY(0deg);
-ms-transform: rotateY(0deg);
-o-transform: rotateY(0deg);
transform: rotateY(0deg);
}
/* back, initially hidden pane */
.back {
-webkit-transform: rotateY(-180deg);
-ms-transform: rotateY(-180deg);
-o-transform: rotateY(-180deg);
transform: rotateY(-180deg);
}
/*
Some vertical flip updates
*/
.vertical.flip-container {
position: relative;
}
.vertical .back {
-webkit-transform: rotateX(-180deg);
-ms-transform: rotateX(-180deg);
-o-transform: rotateX(-180deg);
transform: rotateX(-180deg);
}
.vertical.flip-container:hover .back ,
.vertical.flip-container.hover .back {
-webkit-transform: rotateX(0deg);
-ms-transform: rotateX(0deg);
-o-transform: rotateX(0deg);
transform: rotateX(0deg);
}
.vertical.flip-container:hover .front ,
.vertical.flip-container.hover .front {
-webkit-transform: rotateX(180deg);
-ms-transform: rotateX(180deg);
-o-transform: rotateX(180deg);
transform: rotateX(180deg);
}
.front {background: #151515;}
.back {background: #191919;}
.fl-1 .front{background: url('https://unsplash.it/320/370?image=167');}
.fl-1 .back {background: url('https://unsplash.it/320/370?image=168');}
.fl-2 .front{background: url('https://unsplash.it/320/370?image=169');}
.fl-2 .back {background: url('https://unsplash.it/320/370?image=165');}
.fl-3 .front{background: url('https://unsplash.it/320/370?image=164');}
.fl-3 .back {background: url('https://unsplash.it/320/370?image=163');}
.fl-4 .front{background: url('https://unsplash.it/320/370?image=162');}
.fl-4 .back {background: url('https://unsplash.it/320/370?image=161');}
.fl-5 .front{background: url('https://unsplash.it/320/370?image=160');}
.fl-5 .back {background: url('https://unsplash.it/320/370?image=189');}
.fl-6 .front{background: url('https://unsplash.it/320/370?image=188');}
.fl-6 .back {background: url('https://unsplash.it/320/370?image=176');}
.fl-7 .front{background: url('https://unsplash.it/320/370?image=187');}
.fl-7 .back {background: url('https://unsplash.it/320/370?image=186');}
.fl-8 .front{background: url('https://unsplash.it/320/370?image=184');}
.fl-8 .back {background: url('https://unsplash.it/320/370?image=182');}
.waves-effect {
position: relative;
cursor: pointer;
display: inline-block;
overflow: hidden;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
-webkit-tap-highlight-color: transparent;
z-index: 1;
will-change: opacity,transform;
-webkit-transition: all 0.3s ease-out;
-moz-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
text-align:center;
}
.clear{float:none;clear:both;}
PR






















COMMENT