FeedlyのFollowボタンをテキストリンクで実装する方法

PR
Feedlyへの登録ボタンをテキストリンクにする方法です。
Feedlyの場合はかなり簡単にできます
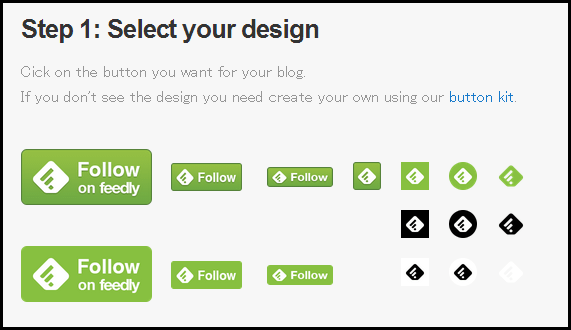
1 Feedlyでボタンを作る
http://www.feedly.com/factory.html
普通にFeedlyのボタン作成ページでボタンをまず作成します
ボタンは適当に選びます

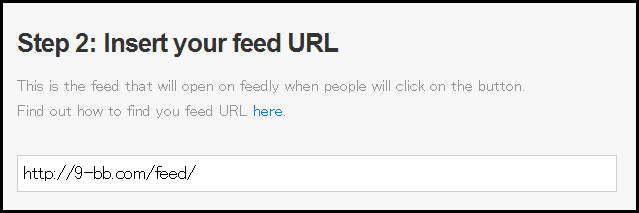
Feed(RSS)のURLを入力します。WordPressならドメインのあとに/feed/を付けるだけ

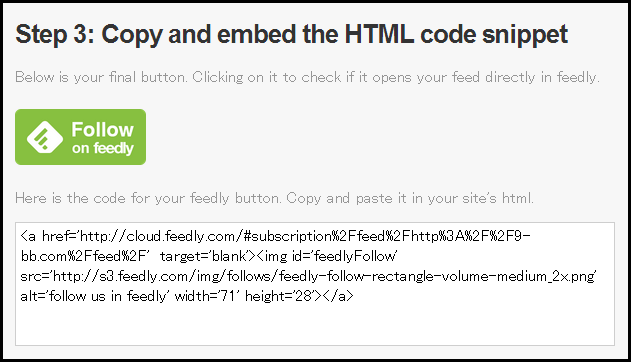
最後に出来上がったコードをコピーします

2 コードからimgタグを削除する
出来上がったコードからimgタグを取り除き、aタグのみにしてテキストを入れます
<a href='http://cloud.feedly.com/#subscription%2Ffeed%2Fhttp%3A%2F%2F9-bb.com%2Ffeed%2F' target='blank'>Feedly</a>
3 ページに貼り付けるだけ
あとは出来上がったコードをページに貼り付ければ、テキストリンクでのボタンになります
Feedlyのはボタンと言っても、画像に置き換えているだけです
4 好きにCSSで装飾する
FeedlyのFollowボタンをテキストリンクにする最大の目的は、CSSでカスタマイズすることです。SNSのボタン等、それぞれが独自のサイズとデザインなので統一感がなくバラつきが気になるので 背景色+テキストリンクがとてもシンプルで使い勝手が良い
Feedlyのベースカラー #87C040
ほかのSNS等も、Webデザインに合わせやすいように基本的にテキストリンクがボタンの動作をするようにしておいて欲しいですね
PR






















Daisy Jack
Guest post request on your website.
Hi,
I discovered your website through google.
I want multiple posts on your site. I’ve a group of US navite writers.
I’ll provide you the content (800+ words) with Do-follow links related to your site niche/category.
I can pay you via paypal for hosting my particular articles.
Please tell me how much you rate per post?
I’m looking forward to hearing from you soon.
Regards