Googleのモバイルフレンドリーテストで、自分のサイトモバイル向けにフレンドリーな仕様になっているかチェックし

Googleのサービスで、Google Pagespeed Insights っていうのがあります。こちらを使うと、WEBページの状況を判断してくれます。PC向けにはどうなのか、モバイル向けの速度はどうなのか?モバイル向けのユーザービリティはどうなのか?をチェックが出来ます。
これは別に、新たにモバイルフレンドリーテストというものを提供しています。
こちらはGoogleがモバイル対応を推奨するためのサイトです、モバイルフレンドリーテスト以外にも。モバイルに関するSEOの仕方やモバイル向けサイトについていろいろ書かれています。
Googleは最近、モバイル対応していないサイトをモバイルからの検索結果に表示する基準として大きく捉えるようになりました、つまり モバイル対応していないとスマホ等からの検索では評価がさがり表示順位がさがります
そこで、モバイルフレンドリーテストを使って。自分のサイトがモバイルフレンドリーになっているのかをテストするのに使います。
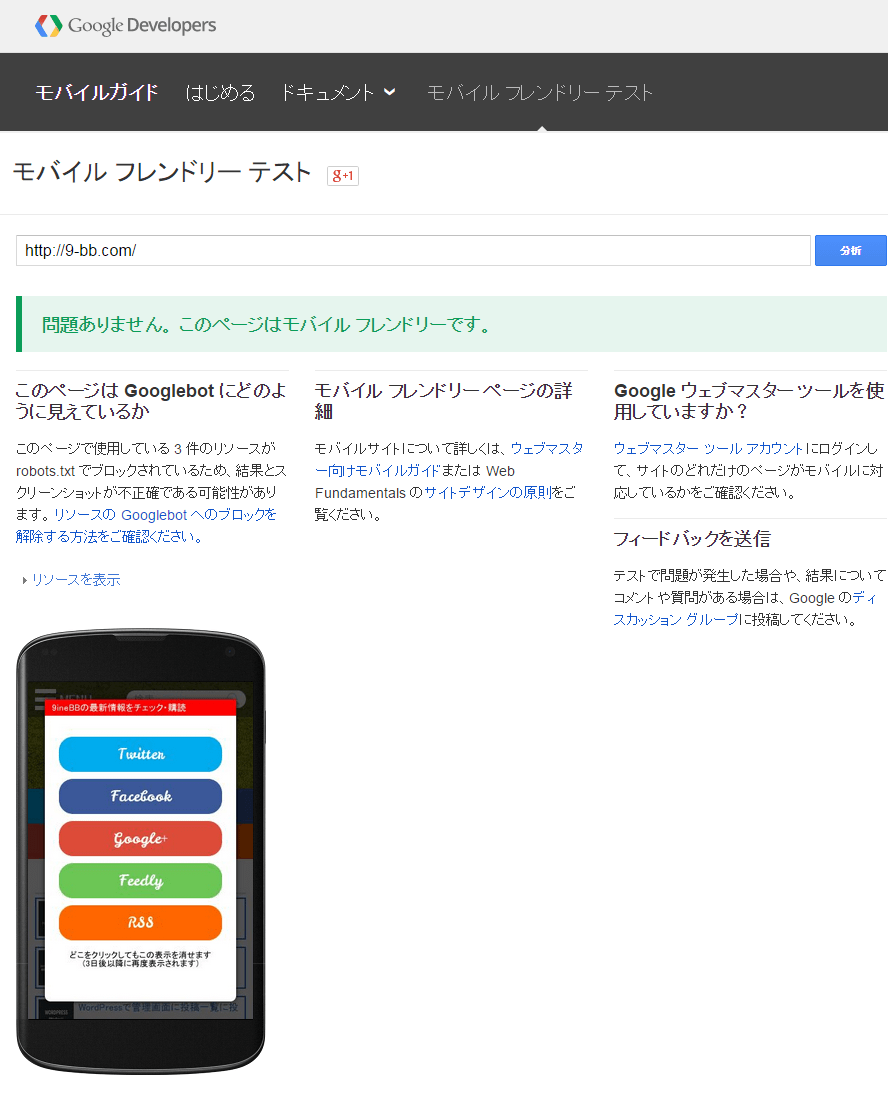
モバイルフレンドリーテストを行うとこのような結果が表示されます

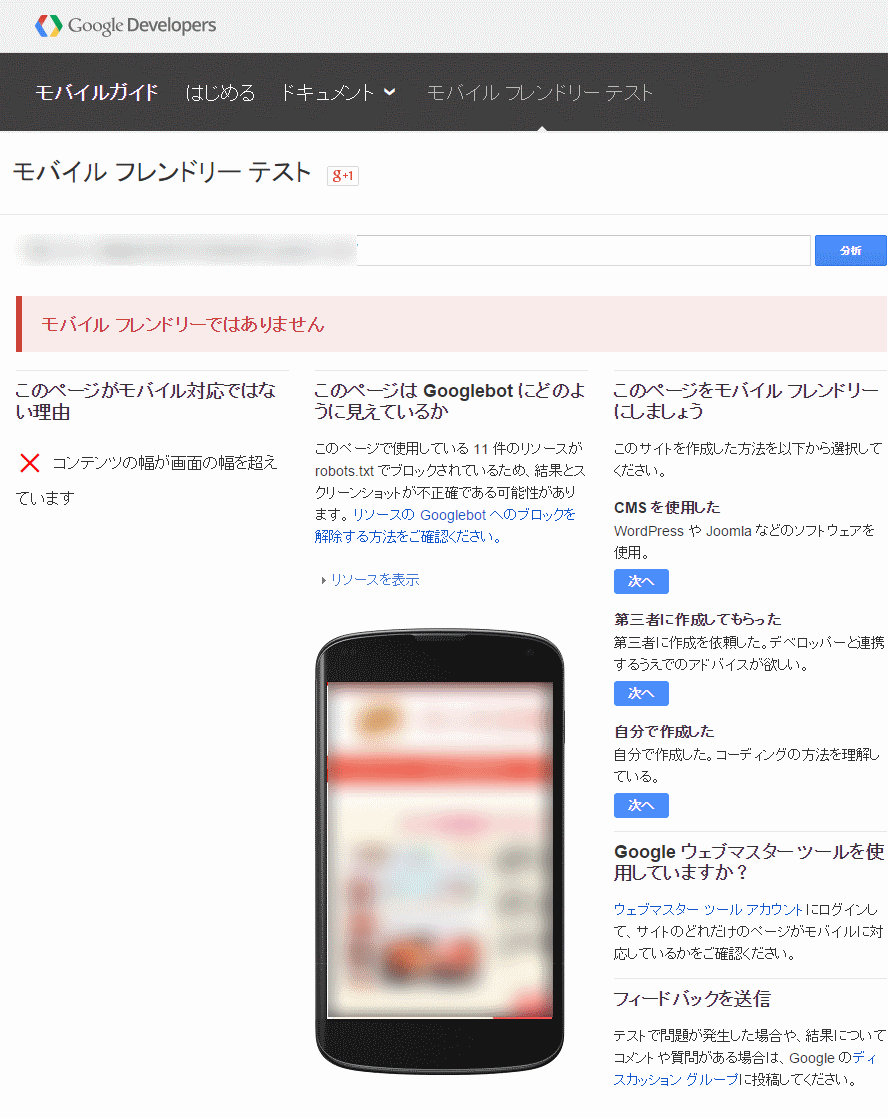
モバイルフレンドリーじゃないサイトでは以下のように

モバイルフレンドリーでは無いサイトの場合、どうすればモバイルフレンドリーなサイトに出来るのかといったナビゲーションが表示されます。CMSのWordpressやJoomlaで作られているのか?第三者に作ってもらったのか?自分で作ったのか、それらの項目から適した対応方法を教えてくれる初心者向けのものになっています。
またモバイル対応でない理由も、しっかりと描かれていますのでわかりやすと思います。
ホームページにあまり詳しくないウェブマスターの方は、スマートフォンの対応はこちらのツールでテストすると。そのあとの対応もしれて便利かと思います。






















COMMENT