hoverで縦にアコーディオンになった画像を表示させる画像ギャラリーに使えるテクニック CSS3 Accordion with Focus effect

PR
CSS3 Accordion with Focus effect
By frank
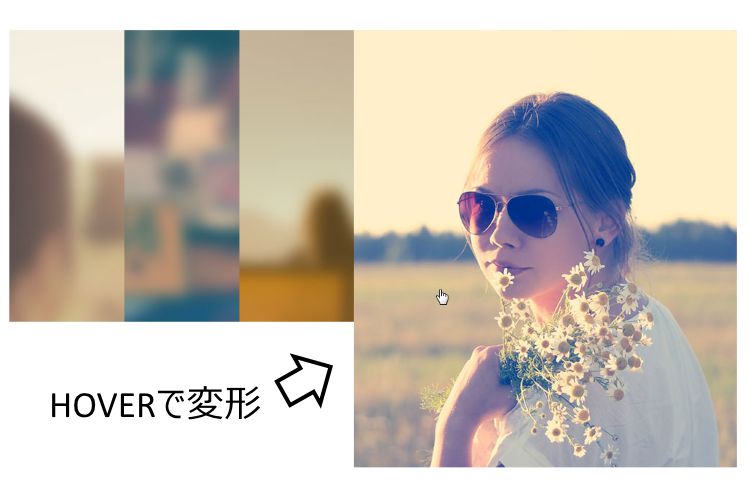
hoverを使った、画像ギャラリーに使えそうなアクションです
画像にマウスポインターを載せることで、画像が拡大されぼかしが消えるアクションです、ぼかしはCSSのフィルターを使っていません
画像を2つ用意してopacityを使ってぼかしの無い方の画像を表示・非表示をhoverのアクションにつけています、また変化をアニメーションにすることで、ぼかしが消えていくような演出になっています
CSSのフィルターを使っていないのでIEでも、この演出が使えますね
学んだポイント
画像を2枚用意して、片方はぼかしを与えたものにしてopacityを使うことでぼかしが消えるような演出が出来る
こういうテクニックは今回はじめて知りました、発想になかったです。ぜひ使ってみたいテクニックですね
ひとつWEBデザインの引出しが増えました!
PR






















COMMENT