HTMLのTableの内容をソートして並び替えできるようにするjQueryプラグイン tablesorter

tablesorter 2.0
HTMLのtableって表計算ソフトのように、ソートって出来ない
それを出来るようにするプラグインがコレ
jQueryとこのプラグインをつかって、HTMLで書いたtableの項目をソート出来るようにする
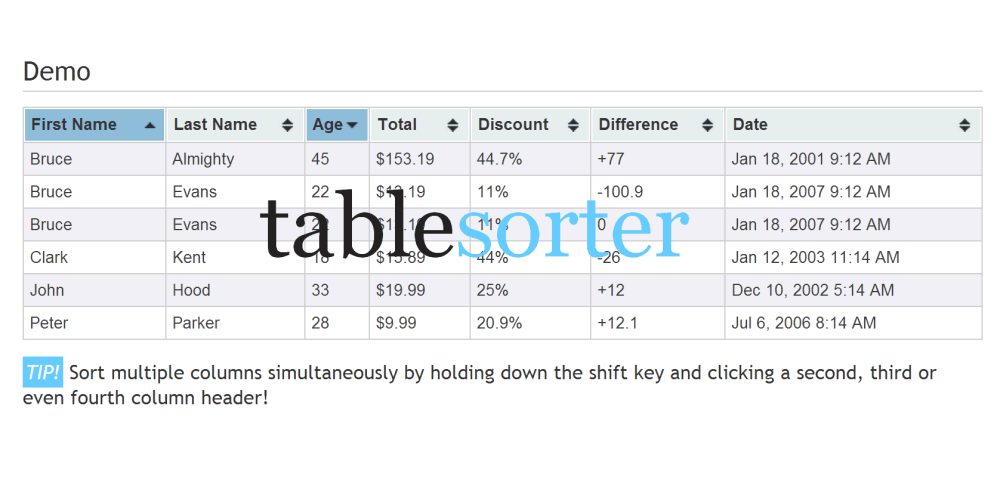
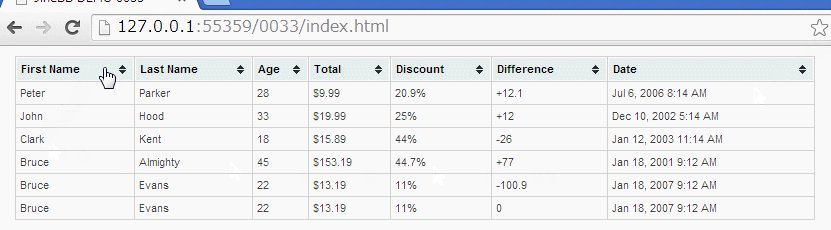
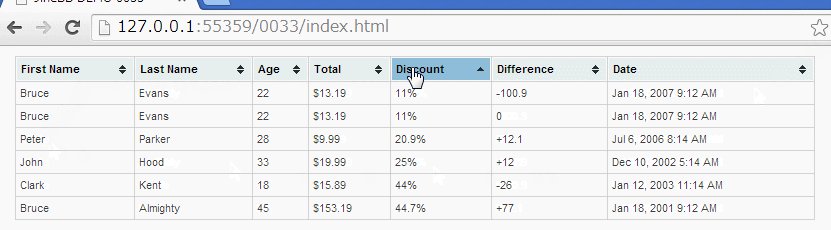
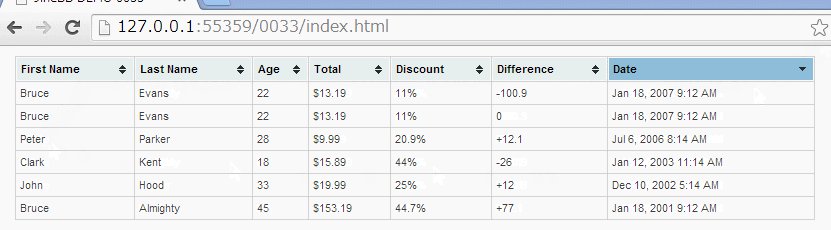
DEMO
tablesorter の使い方
プラグインの読み込みと、jQueryでのセレクタの選択
他、オプションのテーブルのテーマの使い方
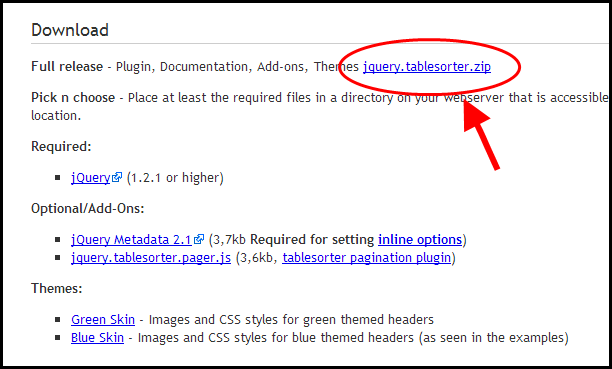
STEP1 プラグインのダウンロード
http://tablesorter.com/docs/#Download

ダウンロードしたファイルの中には、このプラグイン、jQuery、テーマ、アドオン等すべてが入っています
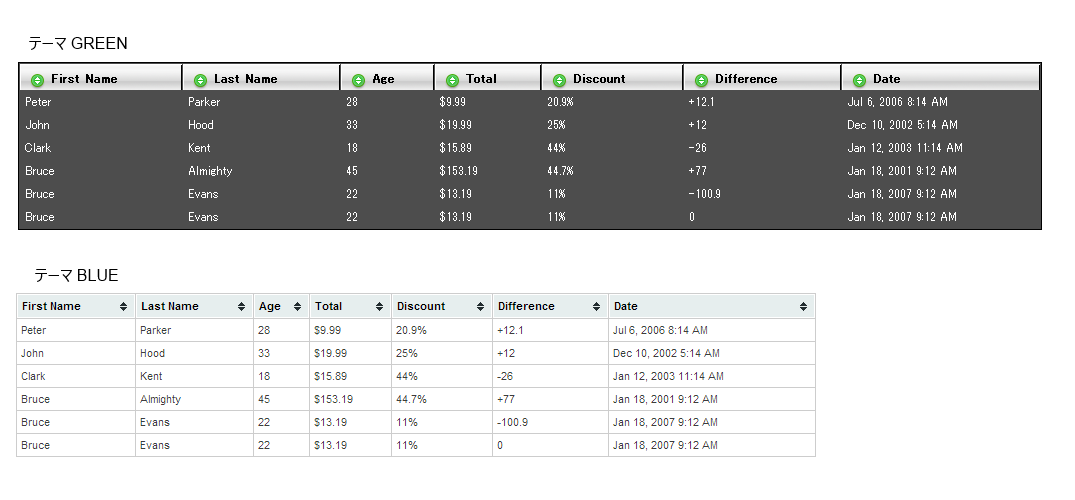
テーマは2種ありGREENとBLUEがある

STEP2 jQueryとプラグインとテーマの読み込み
<link rel="stylesheet" href="themes/bue/style.css"> <script src="jquery-latest.js"></script> <script src="jquery.tablesorter.min.js"></script>
すでにウェブサイトにjQueryを使っている場合は、読み込ませる必要はないです
ただし、バージョンは1.2.1かそれ以上
jQueryとjQueryプラグインの順序が逆にならないように!
逆だと動きません、かならずjQueryのあとにjQueryプラグインを読み込ませましょう コレ、プラグイン利用時の鉄則です
テーマのCSSはgreenとblueのどちらかのCSSを読み込む
STEP3 対象のテーブルを指定する
<script>
$(document).ready(function()
{
$("#sort-table").tablesorter();
}
);
</script>
対象のテーブルを指定するには、<table>タグにIDを追加します、そのIDを指定することで、対象にします。
今回の例では、tableタグにid=”sort-table”とつけています
(クラスでの指定でも、jQueryのセレクタの使い方で指定すればOK)
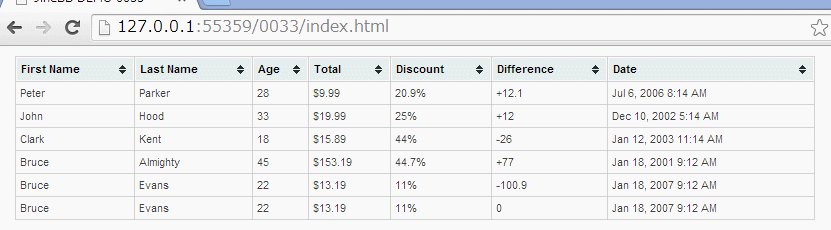
STEP4 動作確認
これで基本的な、テーブルの機能の追加は完了です実際に動くか動作の確認をしてみましょう
テーブルのヘッダー部分をクリックしてソートできていればOKです
うまく以後かない場合は、ファイルの設置場所へのパスが正しいか 場合によってはURLで指定してみる
jQueryのセレクタ選択が正しくできてるか、もう一度チェックしてみてください
プラグインのライセンスは MIT と GPL のデュアルライセンス です。























COMMENT