忍者おまとめボタンで楽々ソーシャルボタンを設置

Twitter、Facebook、はてなブックマーク、googleプラス等々のソーシャルブックマークやSNSへの投稿のボタンを簡単に美しく設置できるツールが忍者ツールズから出ています
使い方はごく簡単
- ステップ1 忍者ツールズのアカウントを作る
- ステップ2 設置するWEBサイトを選択する
- ステップ3 ソーシャルボタンのセットを選ぶ
- ステップ4 レイアウトを決める
- ステップ5 コードをブログに貼り付ける
- ステップ6 おまけ
このツールのグッドなところ
- 設置が簡単
- ボタンの種類が豊富で選べる
- 解析ツールが付いている
- 広告が付いていない
- 後からボタンを編集してもタグを張り替えなくても良い
ステップ1 忍者ツールズのアカウントを作る
忍者おまとめボタンを利用するにはアカウントが必要です、なぜアカウントが必要かというと
忍者おまとめボタンには、解析ツールがついていてクリックされた数などをカウントしていますこの機能のためにアカウントが必要になるのでしょ。この機能が不要でももれなくついてきます
アカウントが無い方はまずアカウントの作成をしてください
忍者ツールズ
ステップ2 設置するWEBサイトを選択する
設置するサイトのメニューが出ますのでそれぞれの合ったものを選びます
ブログの種類によってコードが若干変わります

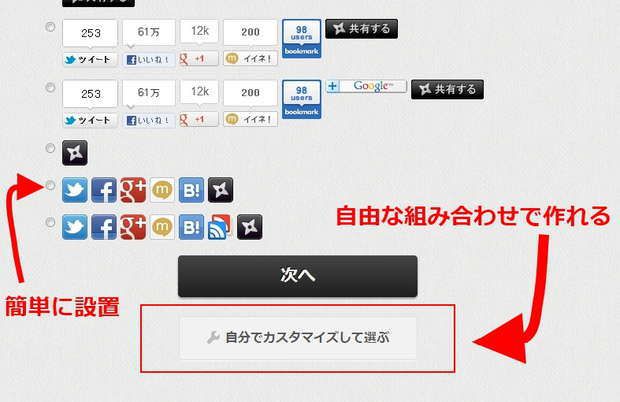
ステップ3 ソーシャルボタンのセットを選ぶ
最初から選ばれたセットのボタンがあります、このまま選ぶのが簡単で綺麗ですが
オリジナルの組み合わせのボタンセットを作ることが出来ます

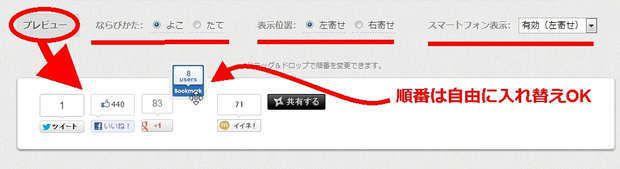
ステップ4 レイアウトを決める
使うボタンを決めたらレイアウトをします
右寄りや左寄り、縦なのか横なのかも選べます

ステップ5 コードをブログに貼り付ける
取得したコードを貼り付けます
自分のオススメはCSSのfixedを利用して画面の左右の端や上に常に表示させておくのが楽です
CSSで位置を調整するので、サイドバーなどのHTMLが記入できる所に入れるだけでCSSで位置を指定するので。コードの書き込む場所を探したりする手間が無いです
htmlに直接書き込む場合は ninja_onebuttonが付いている<div class=”ninja_onebutton”>に書き加えてやります
<div class="ninja_onebutton" style="position: fixed;top: 5px;left:5px;">
CSSで書く場合
.ninja_onebutton{
position: fixed;
top: 205px;
left:5px;
}
このブログにも設置しています、このようななスタイルに出来ます(2013年2月3日現在)

ステップ6 おまけ
忍者おまとめボタンには解析ツールが付いています
忍者ツールズにログインし忍者おまとめボタンのページに行くと解析ツールの結果が見れます
日別、ページ別、ボタン種類別に更に端末別にボタンのクリック数とそのボタンから発信された情報からやってきた人の数(流入数)が知ることが出来ます

クリックすると解析画面で解析結果が見れます

あと、このツールのいいところは
無料、簡単、広告なし、ボタンの種類が豊富、国内向けで日本人に合ってる
海外にもソーシャルボタンをまとめたサービスがありますが、日本語で使えるしはてなブックマークやミクシーなどのボタンがあるのがやっぱり大きい
忍者ツールズには他にも色々な無料で使えるサービスがあるので
アカウントは取っておいても損はないと思います






















COMMENT