query_posts でWordPressのページナビや記事一覧が正しく動作しない時はHTMLを改善すべし

PR
WordPressの自作テーマを作成しているときに
ページナビや、新着一覧が記事本文のループより手前にあると正しく動作しない現象がありました
query_postsが多くの原因の源です
そこでquery_posts以外のテンプレートタグを使う方法も幾つか紹介されていたのですが
どれを試してもダメでした
結局、ループよりも下に設置してやることが一番簡単で確実です。
でも、レイアウト的に本文よりも上に設置したいという場合は
CSSのポジションを上手く使うと良いです
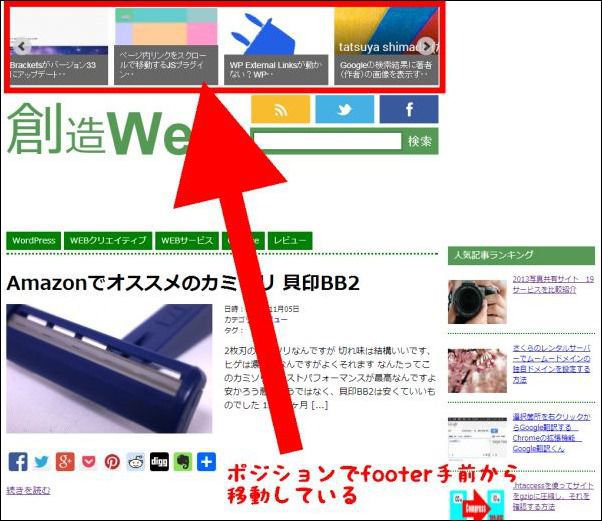
このページの一番上にあるスライドも元は、ループより上に設置していましたが
query_postsの問題にぶち当たったので、今は実態はfooter.phpにありCSSのpositionを使って
上部に表示させています

HTMLを囲むwarpperを設置してあれば、これを親要素にするので
warpperを基準に位置決めが簡単に出来ます
SEO的にもできるだけ本文が一番最初に読み込まれる方が良いみたいなので
ヘッダー
本文
サイド
色々なパーツ
というような形のHTMLを設計した方がWordPressとの相性も
SEOにもよさそうです
PR






















COMMENT