skewとrotateを組み合わせてアナログ風なペンでマーキングしたよな要素のボタンを作る コード 『Skewed buttons』

PR
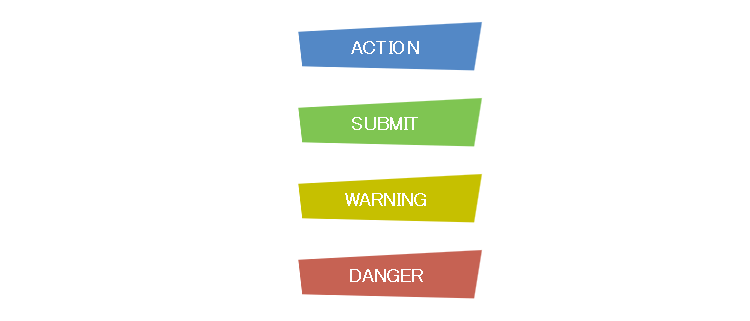
Skewed buttons
By Joseph Silber
beforeで図形を作り
それを、skewとrotateで変形させることで、長方形とは違った辺の長さが違う長方形を作り出しています
カラフルでポップなノート系のデザインのボタンに使えばマッチするかなと思います
あと付箋的にプチタイトルに使っても良いかと思います
HTML
<div class="button-skewed-action">Action</div> <div class="button-skewed-success">Submit</div> <div class="button-skewed-warning">Warning</div> <div class="button-skewed-danger">Danger</div>
CSS (SCSS)
.button-skewed {
perspective: 200px;
text-transform: uppercase;
width: 150px;
margin: 30px auto;
position: relative;
color: white;
font-weight: bold;
line-height: 2.4;
text-align: center;
padding-left: 20px;
cursor: pointer;
&::before {
content: '';
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
z-index: -1;
outline: 1px solid transparent;
transform: skew(-9deg) rotateX(-22deg) rotateY(-21deg) rotateZ(-9deg);
}
&-success {
@extend .button-skewed;
&::before {
background: #7fc552;
}
&:hover::before {
background: #7CD147;
}
}
&-action {
@extend .button-skewed;
&::before {
background: #5388C6;
}
&:hover::before {
background: #3C87DD;
}
}
&-danger {
@extend .button-skewed;
&::before {
background: #C66253;
}
&:hover::before {
background: #DD513C;
}
}
&-warning {
@extend .button-skewed;
&::before {
background: #C6C000;
}
&:hover::before {
background: #B3AE14;
}
}
}
関連リンク
http://stackoverflow.com/questions/22896035/css-transform-element/22896269
PR






















COMMENT