Sticky-Kit で2つ目、3つ目のサイドバーだけが動くように親要素を指定する方法

PR
以前こちらで、親要素が一つ上の時に高さの取得で
動作するようにしていましたが、Sticky-Kitには親要素を直接していする方法がありましたので
紹介します
Sticky-kitで親要素を別に指定する
次のようにして親要素を指定することが出来ます
$(".side2").stick_in_parent({parent:'.main'});
赤字の部分が親要素を指定する部分です。
通常では直接上の要素の親のみを初期値として指定されますが
上の様にコードを書き足すことで親要素を更に上のものに変えれます
上のコードではクラスで指定していますが、idの場合は#mainとします
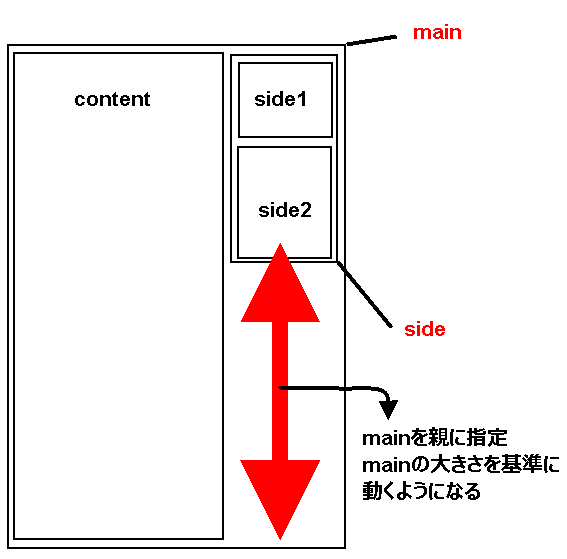
図解

通常ではsideが親要素となりますが
親の指定をmainに変えることで、sideの高さを調整することなくmainの高さを基準に
side2が付いてくるようになります
PR






















COMMENT