Tableのヘッダーが見えなくならないようにスクロールに合わせて常に表示されるように付いてくるようにするコード

PR
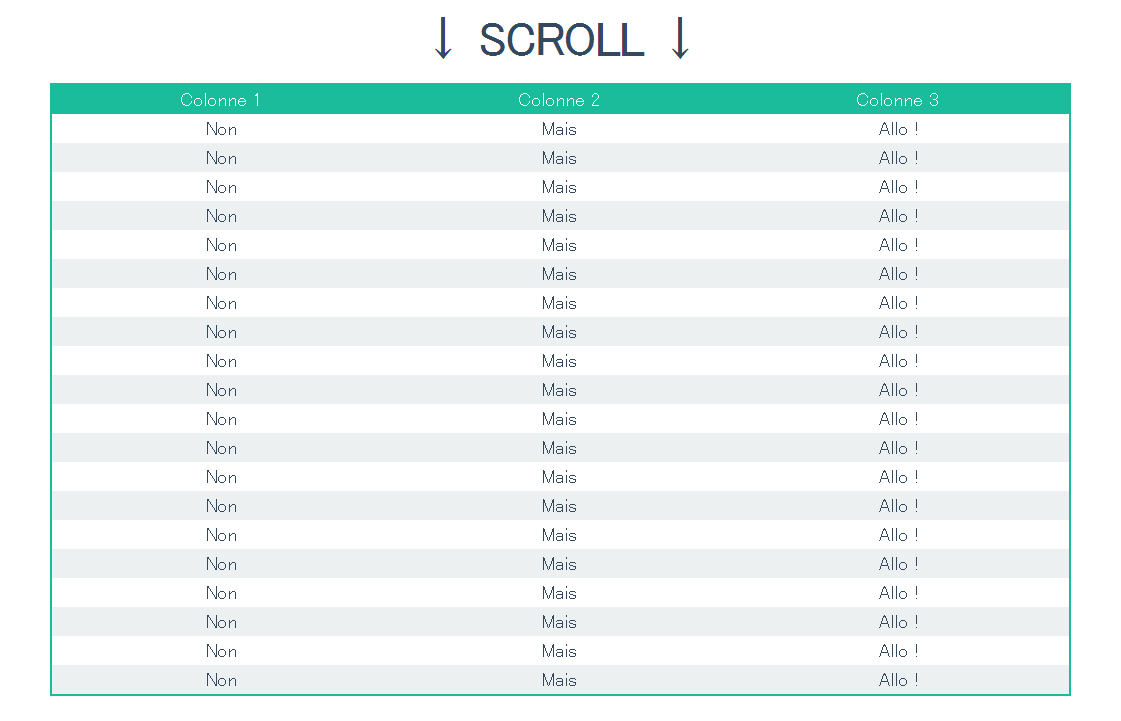
WEBサイトに表を表示するときに、短めの表なら特に問題になることはないのですが、とても縦に長い表だと、どの列がどの項目かわかりづらかったりします。そんな時のこの手法を使えば、常にそういった項目を表示したままで見れるようにスクロールに合わせてテーブルのヘッダーが付いてくるようにする方法です。
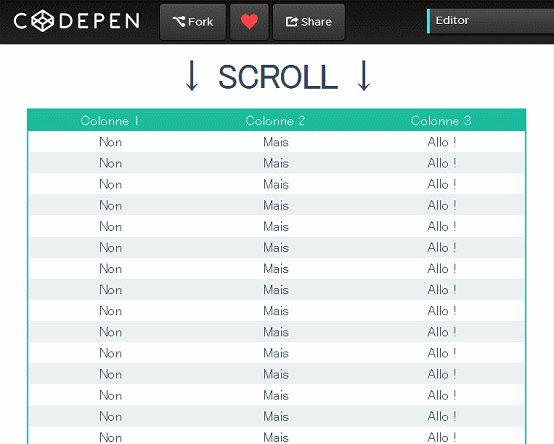
Table with fixed header on scroll
By jgx
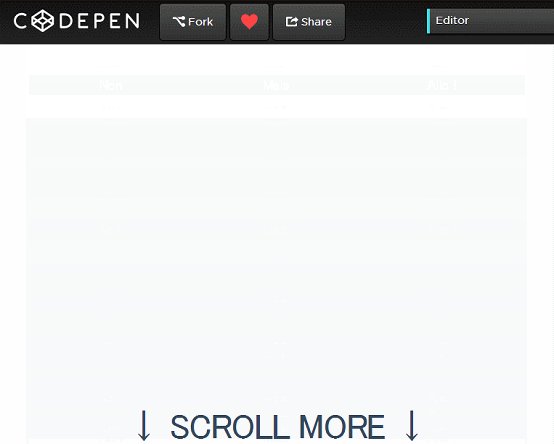
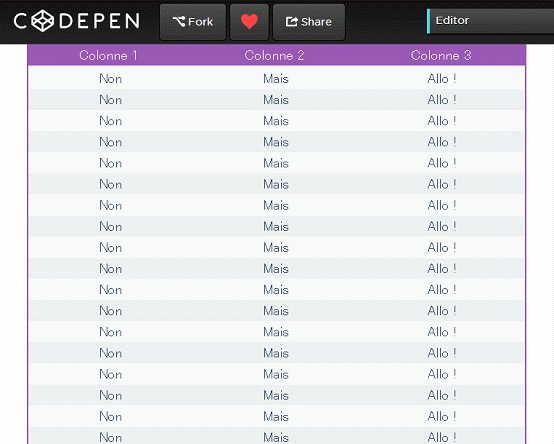
スクロールに合わせて、テーブルのヘッダー部分が画面に表示されたままついてきます。テーブル部分が終わればちゃんと消えてくれます。
CSSの必要な部分、jQueryの必要な部分をコピペするだけで、簡単に実装できそうです。
コードのダウンロード
DOWNLOAD
PR























COMMENT