Twitterに記事をつぶやいた時に画像(サムネイル)付きにする方法 Twitter Cardsの活用

最近知ったのですが、open graph のような Twitter版があるんですね!
Twitter Cards というのですが、Facebookの場合との違いはサイトをTwitterに申請しないといけないということ
これは重要なのでサイトを対応したら必ず申請です!
まずはTwitter Cardsってどんなものなのか?
WordPressのカスタムフィールドの入力欄の幅を広くする方法 http://t.co/VeJMlVBP27 テスト
— 9-bb (@9bb_) 2013, 12月 7
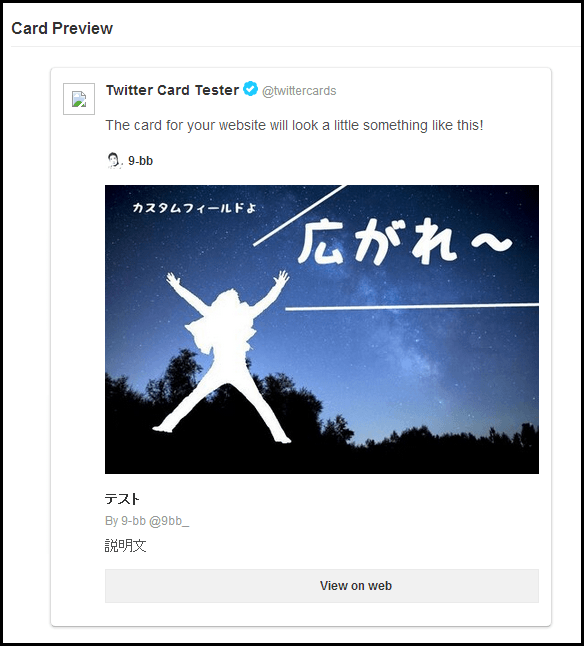
こんな感じに表示されます
サイトのページがつぶやかれた時に画像をつけることでインパクトを与えることが出来る代物なんですが
タイムラインでは概要を表示を押さないと開かないので、それほど効能は無いのかもしれない?
でも、やっておいたほうがやらないより良い
Twitter Cards の表示を試してみよう!
https://dev.twitter.com/docs/cards/validation/validator
Card Validator でテストできます
このテストの結果を元にサイトに情報を埋め込みます
open graph(og) の情報を流用出来る箇所もあります
image、descriptionはogのものを流用できます
また全ての情報を入れる必要はなく、必要最低限の情報でOKです
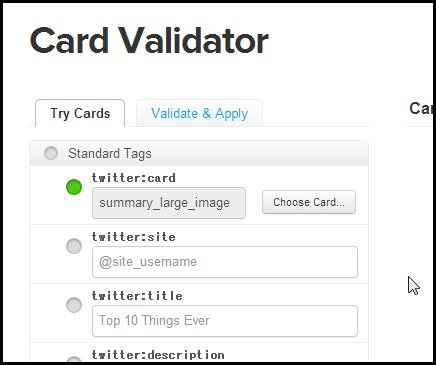
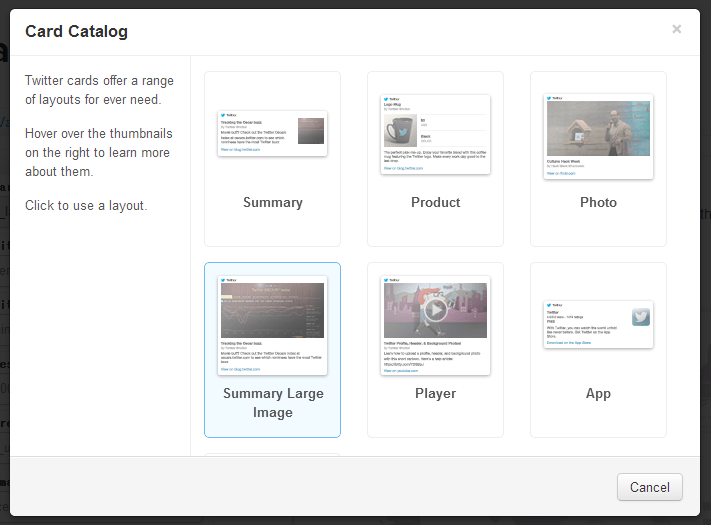
まずは、投稿タイプを選択します
好きなのを選んでください

chose card からタイプを選択します
このサイトは、記事ではSummary Large Image、一覧ページでは Summaryにしました
WordPressなどでは、投稿タイプとか選択できるものがあるので、動画や写真、アプリとかカスタマイズしておけば、使い分けとかも簡単にできるようになりますね

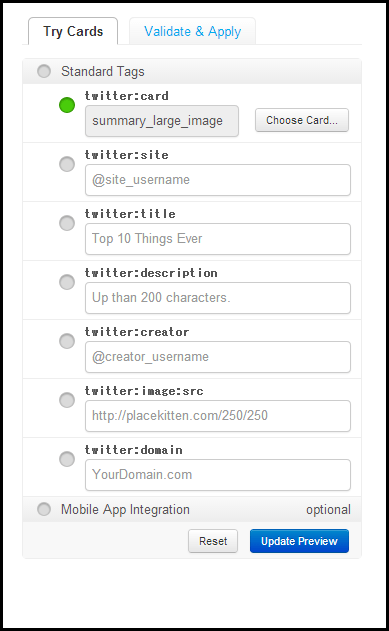
タイプを選んだら、あとはテスト用にデーターを入力します

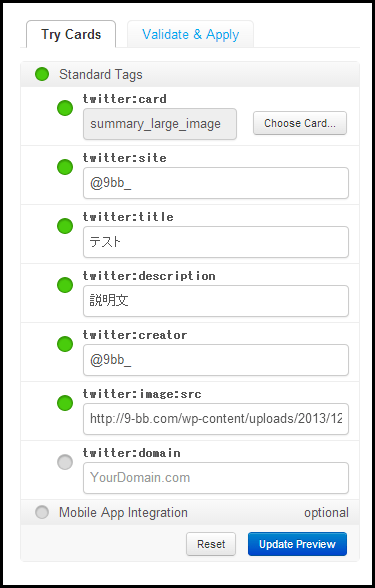
情報を入力したら、Update Preview を押します
情報が正しく入力されていたら、丸い所に色が付きます
緑だと正しく入力されています

とりあえずテストではこのような情報になっていますが、実際にimageとdescriptionとtitleはogの物を使う場合は無くてもいいのですが、表示を試すために入力しています
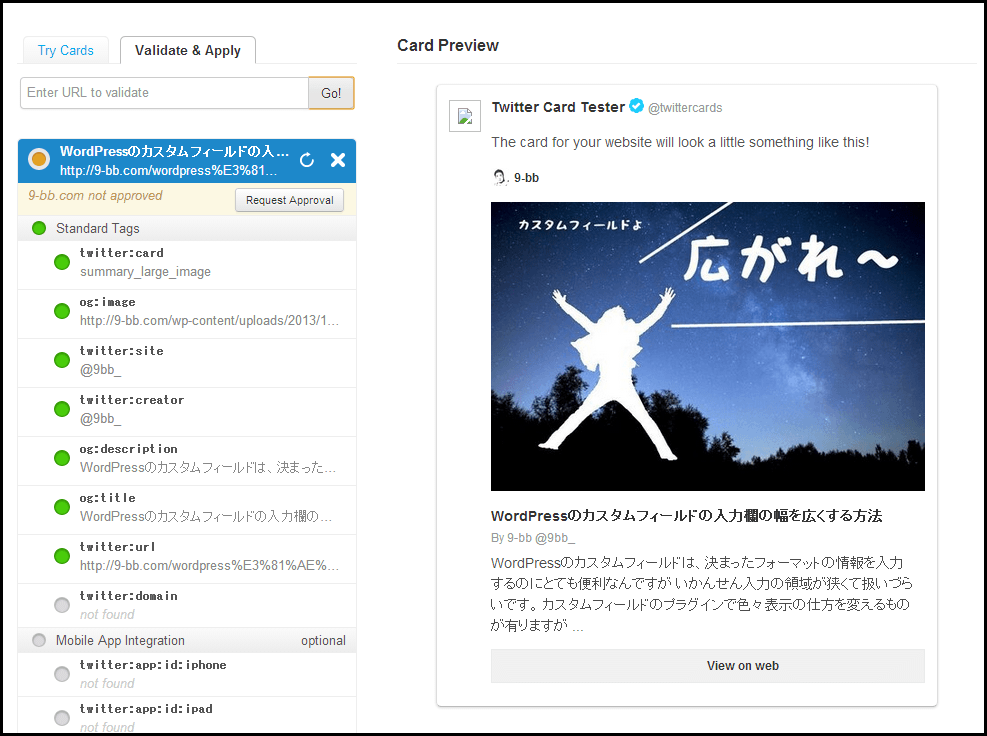
右には実際にはこんな風に表示されるよっていうプレビューが出ます

その下にはコードが表示されています
これをサイトに貼り付ければ、プレビューの様な表示になるんですが
手作業で貼るのは大変ですので、CMSならプラグインと組み合わせると良いですね
自分の場合はWordbookerというWordPressのプラグインでogを埋め込んでいるので
残りはヘッダーに記入しています
<meta name="twitter:card" content="summary_large_image"> <meta name="twitter:site" content="@9bb_"> <meta name="twitter:creator" content="@9bb_">
All in one seo の新機能Socialを使えば、その設定だけで出来ますが
cardタイプがsummaryだけになってしまうので、それだと画像でアピール出来ないので、手作業+Wordbookerで実装しました
ウェブサイトの方でTwitter cards用の設定が済んだら今度は実際のURLを入力して試します
URLを入力して試します
タブをTry Cards から Validate & Apply に切り替えます

画像のような結果になると思います、これで成功です。サイトでの設定は正しく完了しています
ちょうど試している時にTwitter側の不具合で、Errorが出て動かなかったのでそういうときは
焦らず時間を置いて試してみてください
詳しく見てみると

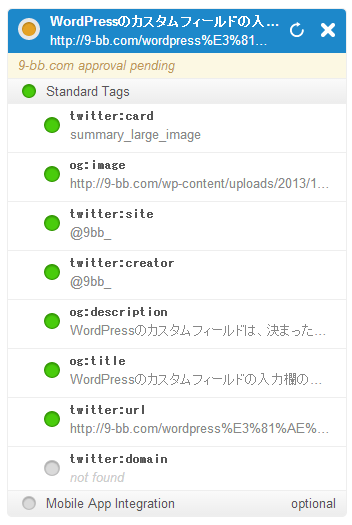
ogの表記があります
これはogの情報から得ているということです、ogを利用している場合は
必要最低限な情報は card、site、creatorの3つです
正しくサイトが設定されている場合はTwitter Cardsへの青色の登録のボタンが出現します
ちょっとSS撮り忘れたので・・・update previewがあったところに表示されます
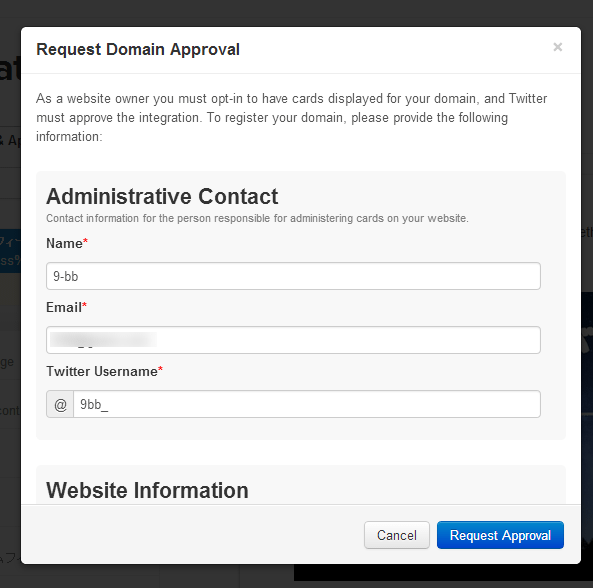
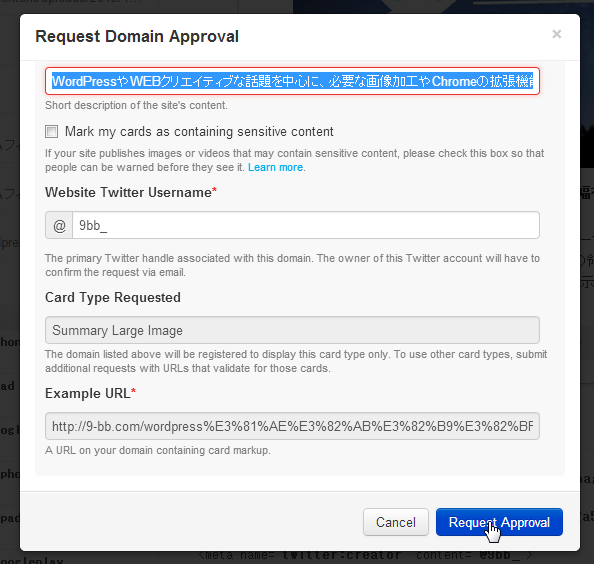
それをクリックすると、登録画面になります
必要な情報を入力してやります


descriptionは長すぎるとダメですね、Request Approvalを押せば登録完了です
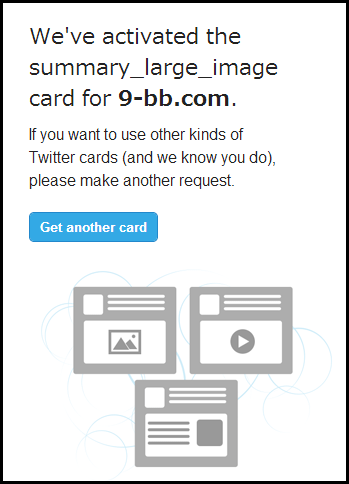
あとはメールが届くのを待つだけ、正式登録のメールがしばらくしたら届きます

あとは実際にTwitterで試してみてください






















COMMENT