WordPressの関連記事を表示させるプラグインYARPPで好きなスタイルで任意な場所に表示させる方法

WordPressの関連記事を表示させるプラグインYARPPは、投稿の関連度を計算してそれに基づいて関連する記事を表示してくれるプラグインなんですが、もともと準備されている物以外にオリジナルな表示形式にカスタマイズする事が可能です、表示位置も好きなところに変えれます
画像のサムネイルを使った表示も自由自在に行えます
YARPP
http://wordpress.org/plugins/yet-another-related-posts-plugin/
最新のWordPressでは管理画面からプラグインをインストールと楽です
最初にYARPP側でやっておくべき設定
まずはYARPPで、オリジナルのテンプレートを表示させるための設定を行います
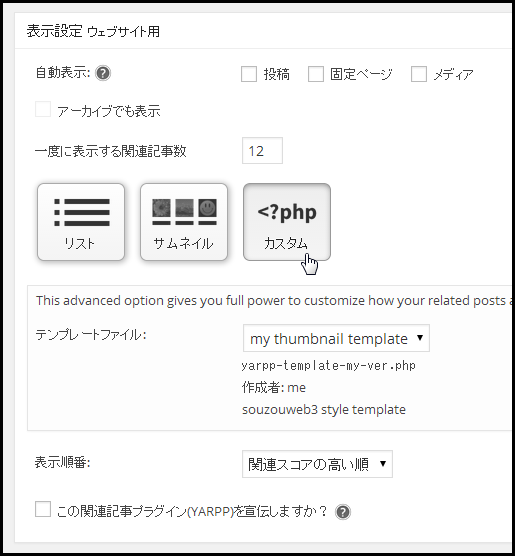
自動表示をさせないようにする
自動表示の項目のチェックを外します

カスタムPHPを選択する
テーマにテンプレートが存在しないと選択することが出来ません、マウスポインターを乗せると表示される、テンプレートを移動でテーマフォルダにサンプルが作成されます

YARPP用のテンプレートを作成する
YARPPのサンプルを元にテンプレートを作成します
テンプレートの作成は、WordPressのループ処理と同じ要領に記述します
<?php /* YARPP Template: my thumbnail template Description:souzouweb3 style template Author: me */ ?> <?php if (have_posts()):?> <div class="related tab one"> <p> <span class="side-post-p-span1">関連の記事</span> <span class="side-post-p-span2">関連の記事</span> </p> <?php while (have_posts()) : the_post(); ?> <a href="<?php the_permalink() ?>"> <?php the_post_thumbnail( 'thumbnail' ); ?> <span><?php the_title(); ?></span> </a> <?php endwhile; ?> </div> <?php endif; ?>
これはコードの一例ですが
コードの背景色が変わっている箇所がループ処理になります、この表示形式が一つ一つの出力される記事へのリンク・サムネイルになります
ここをWordPressのメインループと同じ要領で編集する事が出来ます
上の方のコメント部分はテンプレートの分類に必要な箇所なので、好きな値に変えてください、削除すると認識されなくなるので消してはダメです。
YARPP側で再び設定をする
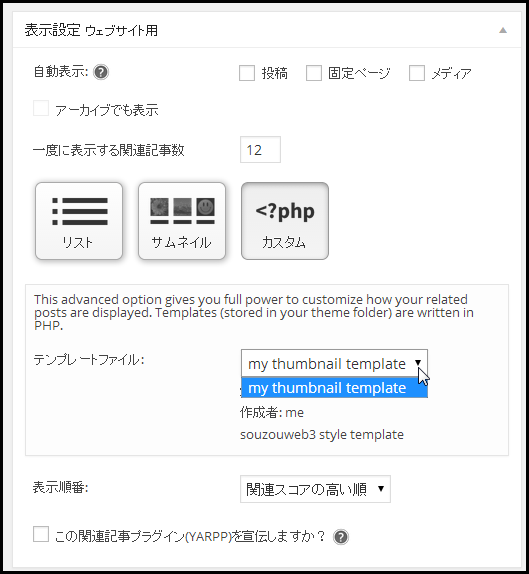
先ほど作ったテンプレートを選択します

テンプレートファイルから先ほど作った、テンプレートを選択します
これでYARPPのプラグイン側での設定は完了です
YARPP(関連記事)を表示したいところに表示用のコードを入れる
<?php related_posts(); ?>
これをテーマの好きな箇所に入れることで、YARPPの先ほど作ったテンプレートの内容で表示されます






















COMMENT