WordPressの画像を最適化する2つの方法

Webで大きな容量を占めているのが画像や動画である
特に画像はWordPressに直接アップロードしていることが殆どで
大きなウェイトを占めます
画像ファイルを圧縮や最適化する2つの方法
- 方法1 プラグインを利用して画像を最適化する
- 方法2 PCでまとめて最適化する
方法1 プラグインを利用して画像を最適化する

WordPressのプラグインに WP Smush.it というプラグインがあります
このプラグインはWebサービスと連携して画像からメタ情報を取り除き画像を劣化させずに
容量を削減するプラグインです
アップロード済みの画像を一括で最適化することも可能
また画像をアップロードすると自動で最適化してくれます
難点は、画像アップロードに時間がかかること。
実際に利用してアイキャッチの設定で何度か画面が固まったことがある。
方法2 PCでまとめて最適化する

WordPress側で行うのは、設定の変更のみ
設定ーメディアでアップロードしたファイルと年月ベースのフォルダに整理にチェックをつけます
これによって、年月ベースで画像がアップロードされ月別に管理されます
手間はひと月に1度、前月のフォルダにある画像を一括で最適化します
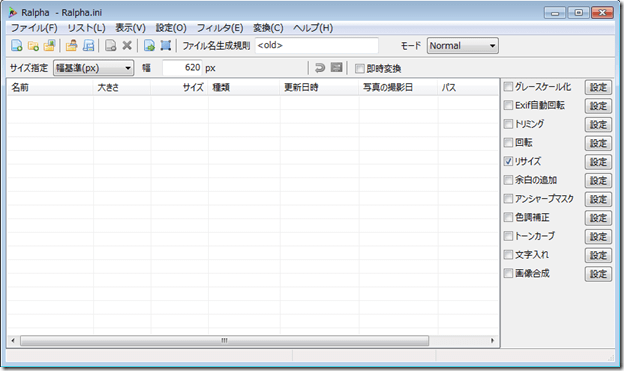
画像圧縮のフリーソフトRalphaを使って画像を最適化します
また、Webで見るような画像は写真ブログ以外はそれほど画質にこだわる必要は無いかと思いますので
JPEGの圧縮率を高めることでファイルの容量を大幅に抑えることが出来ます、またロスレス圧縮も可能
難点はFTPを利用したり、画像の圧縮ソフトや最適化のソフトを準備すること
月ごとの管理なので、タイムラグがあること
(アップロード前に最適することもできるが、一つの画像から沢山のサムネイルが作成され、それらは最適化されていない)
実際に両方の方法を試してみて
方法1のプラグインを使い法は、アップロードに時間がかかり
記事を作成するのに支障をきたし出したので、頻繁に記事を投稿する場合には大幅なタイムロスになります
画像をあまり使わない月に数件程度の投稿の方には向いているかと思います
方法2は画像の使う量が多いとPCで一括で処理したほうがプラグインを利用して発生する待ち時間よりトータルで大幅に短く済みます
WordPressで使うプラグインを増やさないのもポイントです、また新しく投稿する記事の画像には気を使わず記事を作成する速度を向上させてくれるでしょう






















COMMENT