文字を入力して英単語を完成させるゲームを作ったコード 『Word Guessing Game』

PR
Word Guessing Game
By Nate Wiley
これはかなり面白い
表示された上部のアンダーラインの数だけのローマ字が入る文字を予測して完成させていくゲームです
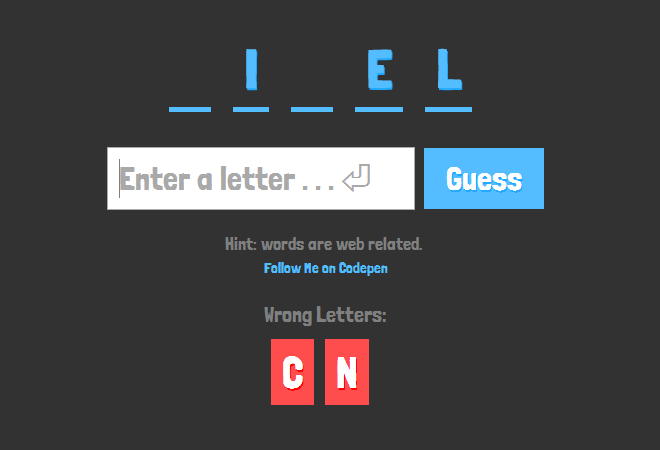
スクリーンショット1

文字を一文字いれて試すと、間違えると下の方に表示され
正解すると上の方の空欄が埋まっていきます
失敗できるのは10回まで、それまでのあいだに埋まっている文字を予測して答えようというものです
正解した時は、回数に含まれません
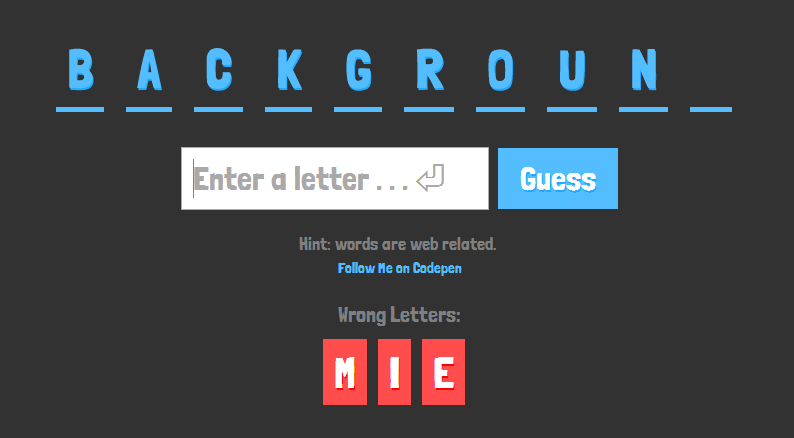
スクリーンショット2

失敗し続けるとこのように、GAME OVER的な画面になります
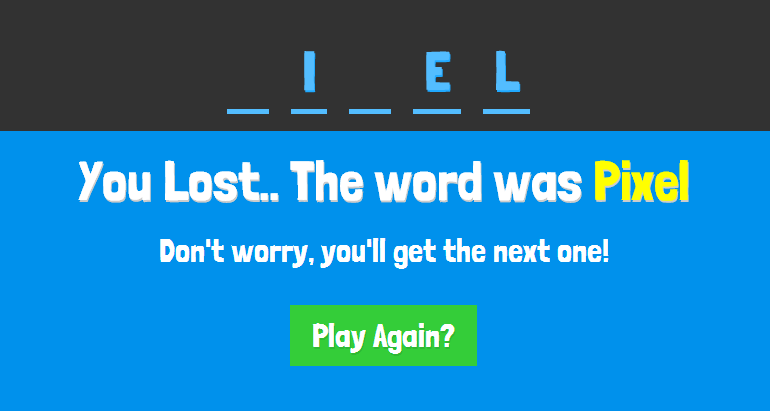
スクリーンショット3

もうここまでくれば正解は決まっていますね
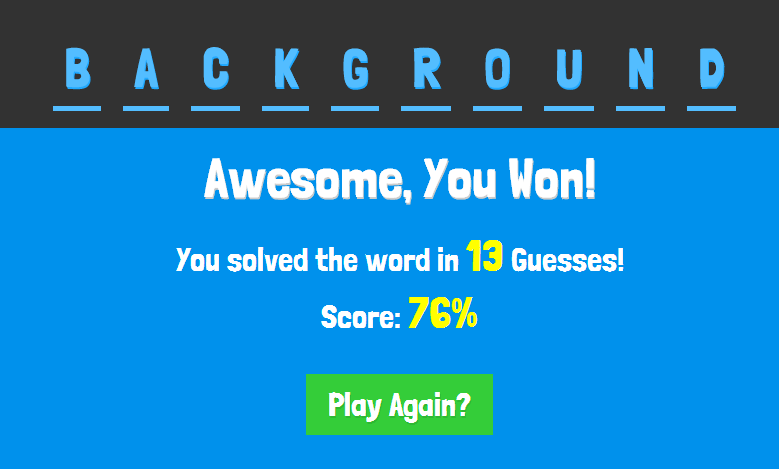
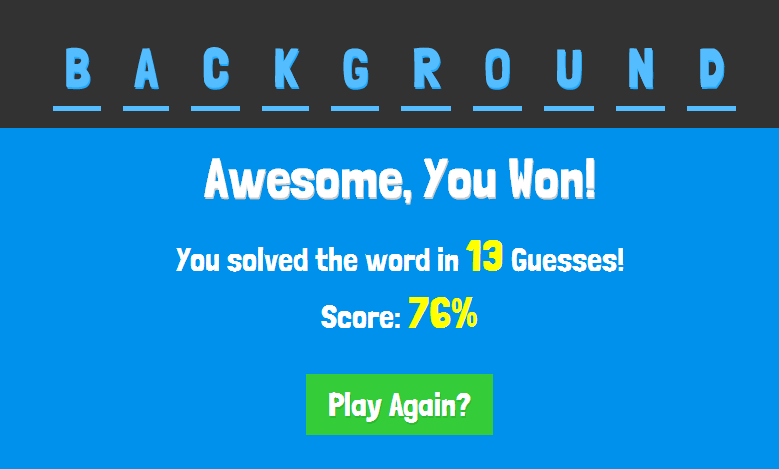
スクリーンショット4

成功すると、入力した文字数と正解率が表示されてゲーム性があります
また実際には効果音がありよりゲームらしいです
web制作関連のワードがこのゲームでは使われていますが
これを応用して、英単語の学習するようなゲームにすることも出来る
ワードの指定する箇所
var wordList = ["chrome", "firefox", "codepen", "javascript", "jquery", "twitter", "github", "wordpress", "opera", "sass", "layout", "standards", "semantic", "designer", "developer", "module", "component", "website", "creative", "banner", "browser", "screen", "mobile", "footer", "header", "typography", "responsive", "programmer", "css", "border", "compass", "grunt", "pixel", "document", "object", "ruby", "modernizr", "bootstrap", "python", "php", "pattern", "ajax", "node", "element", "android", "application", "adobe", "apple", "google", "microsoft", "bookmark", "internet", "icon", "svg", "background", "property", "syntax", "flash", "html", "font", "blog", "network", "server", "content", "database", "socket", "function", "variable", "link", "apache", "query", "proxy", "backbone", "angular", "email", "underscore", "cloud"];
javascriptのところの後ろのほうに wordList があるのでこのなかに、英単語を入れていくだけでいいので、簡単に作り替えれるかと思います
あとはテキストも入れ替えてやれば即席で作れます
こちらコードでは以下の音源を利用しているようです
コードをダウンロードする
DOWNLOAD
PR






















COMMENT