【入門】PhotoshopでWEB制作用にガイドとグリッドの設定 + ガイドの引き方、消し方、修正の仕方

WEB制作用にグリッドとガイドを設定する方法
Photoshop CC を開いて、編集

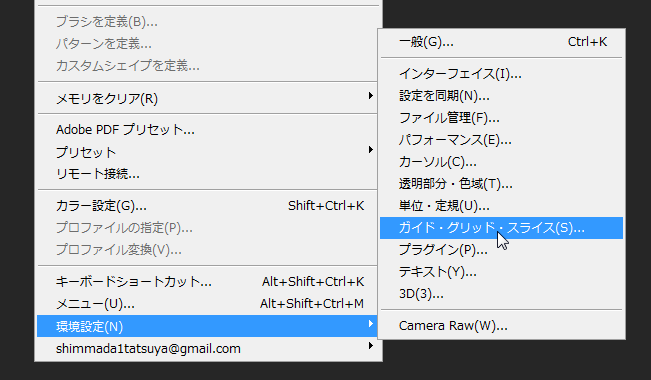
環境設定 > ガイド・グリッド・スライス

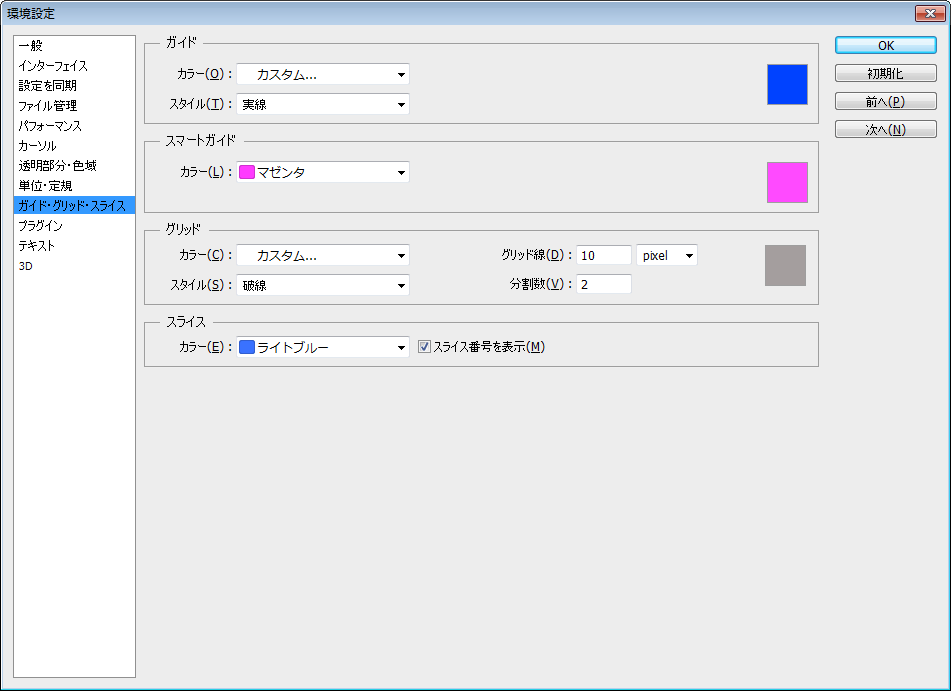
環境設定の画面が開き、ガイド・グリッド・スライスの項目が表示される

それぞれのカラーは好きなのに設定して、グリッドのところの
グリッド線 をピクセル単位にする
グリッド線の数値には、表示するグリッドの幅を決めます 10pxで 10px×10pxの正方形がグリッドして表示されます
分割数はグリッドの中をさらにいくつに分割するかです、グリッド線が10pxのとき2分割だと グリッド線の中で5pxのところに上下左右に線が入ります。
グリッド線が10pxで10分割だと1px単位でグリッド内に線が入ります
グリッド線の種類はいくつかあるので、あった物を選ぶといいかと思います
個人的には破線が使いやすいかなと
ガイドを引く
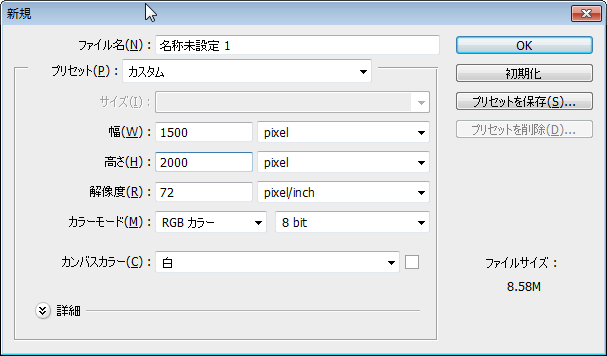
ファイルを新規作成します、WEB制作用にはピクセル単位でキャンバスを作ります、幅、高さを必要な大きさに合わせて 単位をpixelにします

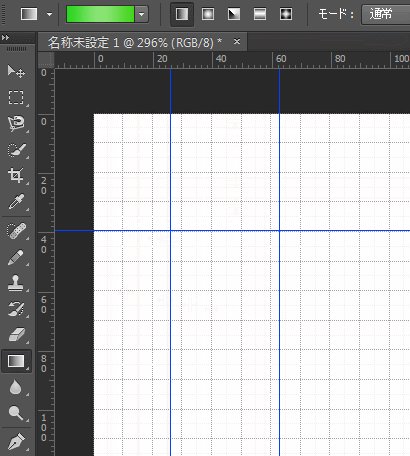
出来たキャンバスに、ガイドを引く
ガイドの引き方には2種類あります
- ドラッグして引く
- 数値を入力して引く
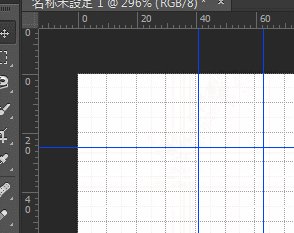
ドラッグして引く方法
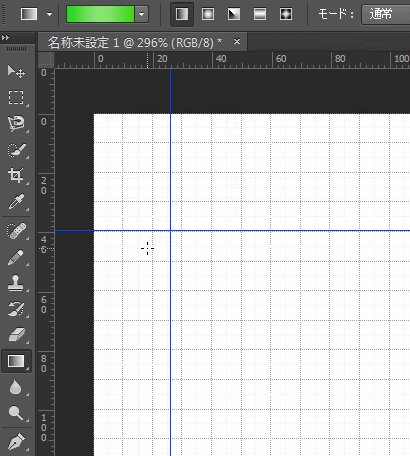
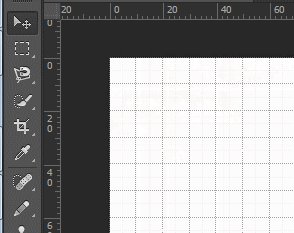
左や上にある定規なようなものをクリックしたままキャンバスのエリアに持って行くとガイドが引けます
数値で指定して引く
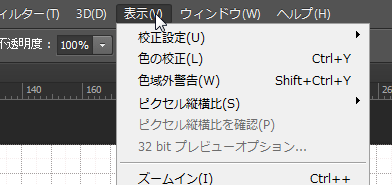
メニュー > 表示

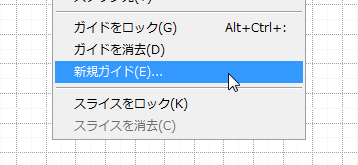
メニュー > 表示 > 新規ガイド

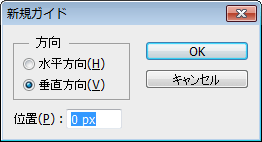
新規ガイドのウィンドウが出るので、水平、垂直を選択して位置をピクセルで指定して追加します、左上が起点となります

ガイドを引きやすくする方法 と修正・移動、撤去する方法
ガイドの追加の仕方は上の2つの方法で行いますが、ルーラーからガイドを追加するときにキリの良い数値で引きたい。大体はキリの良い数値にガイドを設置するので、次の方法を使うと、すこしガイドを引くのが簡単になる
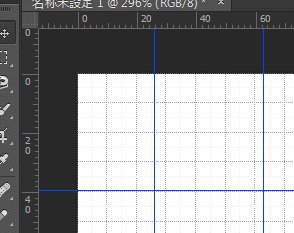
Shift を押したままでガイドを引く
これで、カクカクとキリの良い数値のところに合わせてガイドが引けます
またキャンバスの拡大・縮小具合によってキリの良い数値も変動するので、ズーム、ズームアウトとうまく組み合わせると ささっと引けるようになります
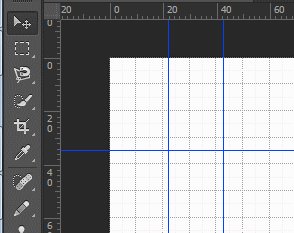
一度作ったガイドの位置を修正・移動する方法
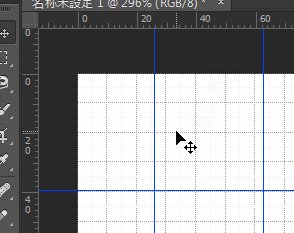
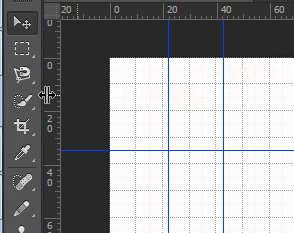
Photoshopの左上あたりにある、移動ツールを選択した状態にする

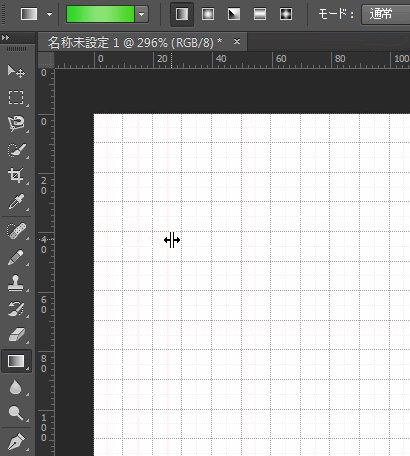
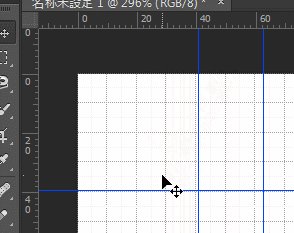
ガイドのうえにカソールを持って行くと、マークが変化するのでその状態でクリックしたまま動かすと移動出来ます
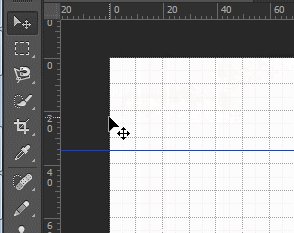
一部のガイドを撤去する
一度作ったガイドが不要になった場合には、削除したいのですが メニュー > 表示 にあるガイドの削除を選ぶと。すべてのガイドが消されてしまいます。
一部のガイドだけを消したい場合は、ドラッグしてルーラーのところに移動させてやると無くなります
これで、一つ一つ不要なガイドを消すことが出来ます。
ガイドとグリッドのオン・オフを即座に切り替える方法
ガイドとグリッドは便利なんですが、ガイドとグリッドがない状態ではどのようになっているか確認するためにはグリッドとガイド両方を非表示にする必要があるのですが、表示のメニューから毎回切り替えるのは面倒なのでショートカットキーを覚えます
ガイドの表示と非表示の切り替え 「ctrl + :」
グリッドの表示と非表示の切り替え「ctrl + @」
それぞれのショートカットキーで、切り替えをするようにすれば、素早くささっと、かなり楽です。
以上。WEB製作用のガイドとグリッドの設定とガイドの基本的な使い方でした

















COMMENT