Emmetが使えるフリーのエディタKomodo EditにEmmet を導入する方法

2013年から正式にzen-codingの次期バージョンとなった
EmeetをKomodoエディタに導入する方法
Komodo Edit にEmmetを導入方法する方法
まず Komodo Edit を起動します
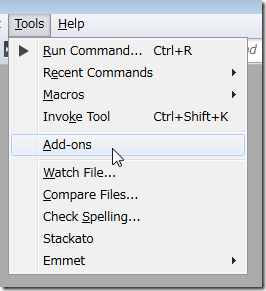
メニューバーから Tools > Add ons でアドオンの管理画面に行きます


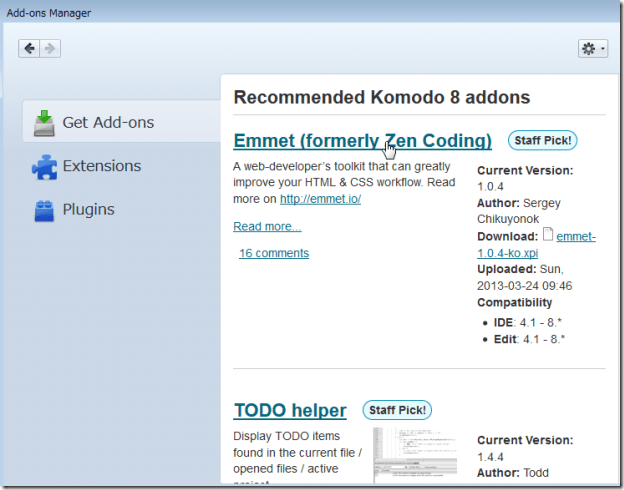
Get Add ons でインストール出来るアドオンを探します
今はEmmetが一番最初に表示されていました

追加したいアドオンが見つかれば Download にあるファイルをクリックします
画像では emmet-1.0.4-ko.xpi というファイルです
クリックするとインストールの確認が出ます

インストールをクリックして開始します
![]()
すぐにインストールは完了します
画面の上部にはインストールが完了したメッセージが確認できます

インストールがうまくいかない場合、アドオンが探せない場合はファイルを直接指定してインストールすることも出来ます
ファイルの入手はこちらから http://community.activestate.com/xpi/zen-coding
ギアのマークをクリックすると
メニューがあります、そこから Install Add-on From File をクリックでファイルを選択してインストールします

Emmetの確認とショートカットの設定
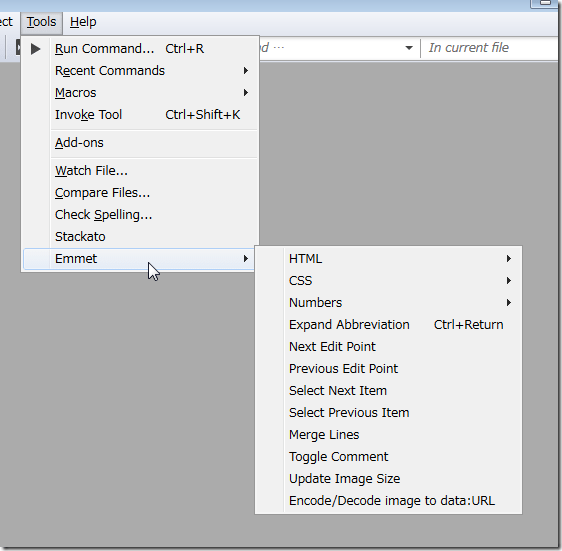
メニューバーのToolsのところに Emeet の項目が追加されているはずです
追加されていればインストールは正しく完了しています

Expand Addreviation が省略形を展開するトリガーです
これをショートカットとして登録するととても便利です、上の画像ではすでにショートカットが表示されていますが、すでに設定していた為に表示されています
初めて使う場合はショートカットは登録しないと、ショートカットで使えません
ショートカットの設定
ショートカットは
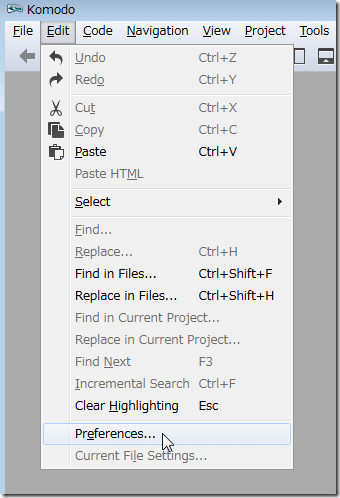
Edit > Preferences… をクリックします

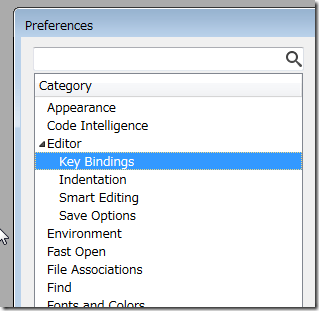
次に Editor の子メニューの Key Bindings でショートカットの設定を行います

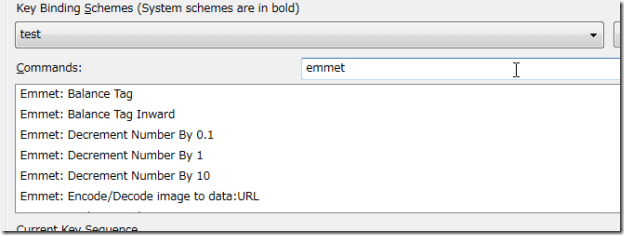
coomands から使いたいコマンドを探します emmet と検索すれば見つけやすいです
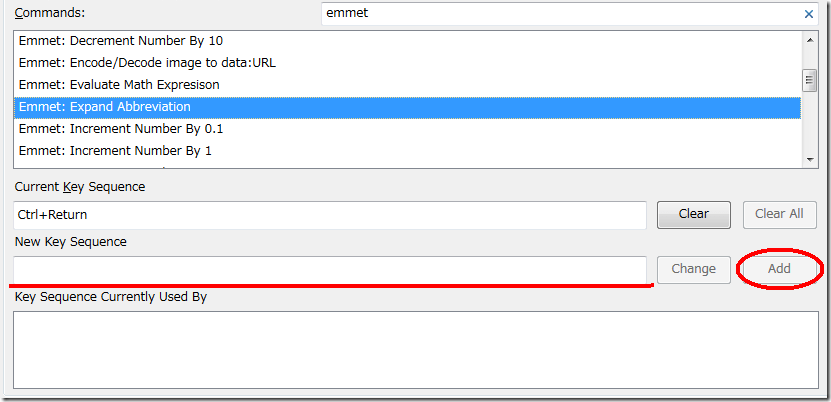
先ほどの トリガーであると説明した Expand Addreviation のショートカットを設定します

少しスクロールするとあります

Expand Addreviation を選択状態にし New Key Sequence の空白をクリックし キーを入力します
すると入力したキーが表示されるので合っていれば 右のAddから追加します
また入力したショートカットが被っていると、下の Key Sequence Currently Used By の所に被っているものが表示されます
新しくショートカットを変更すると、設定が新規作成されるので
名前を付けて保存すれば完了です
あとはHTMLファイルやCSSファイルを読み込ませてやれば、HTMLモード、CSSモードが自動で認識して
適切なモードで省略形を展開することが出来ます






















COMMENT