rotateを使った三角形のマウスオーバーエフェクト 『List with arrows <』

PR
List with arrows <
By creme
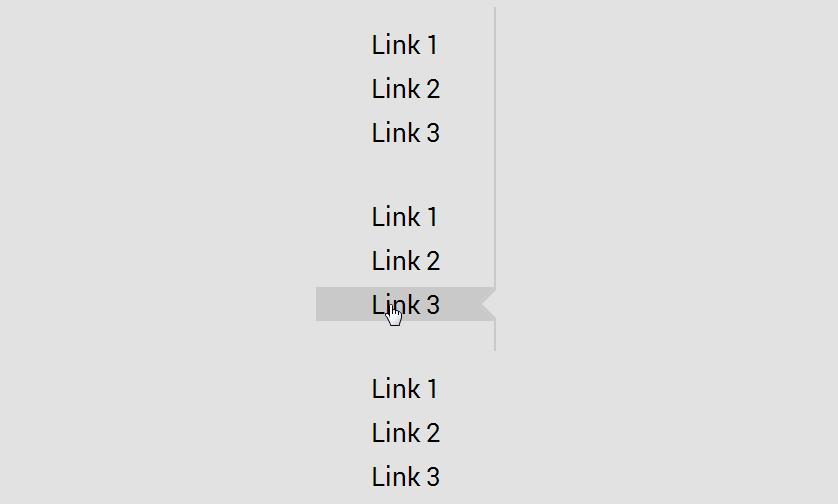
要素をマウスオーバーした時に、背景色の変化と三角形が現れるエフェクトを与えたものです。三角形のところは一般的にborderを使って表現されることが多いのですが、こちらrotateで45度傾けた正方形を擬似要素afterで表示して半分が囲っている要素からはみ出るようにすることで、三角形に表示しています
1つ目2つ目には右側にbox-shadows inset を使ってラインを表示して、マウスオーバーで三角形と綺麗に連動するようになってあります。
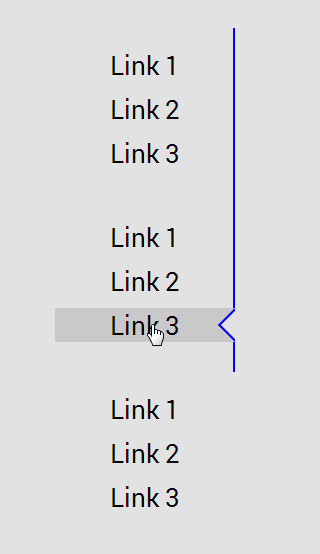
box-shadowのところの色がちょっと分かりづらいので色を変えてやると、このような感じになります、青い縦線がbox-shadowを使って表示されたものです、三角形に成っているところは擬似要素でborderで表示されたものです

コード
CSS
@import url(http://fonts.googleapis.com/css?family=Roboto:400,300,100,500,700);
* {
margin: 0;
padding: 0;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
font-family: 'Roboto', sans-serif;
font-weight: 400;
}
body {
padding-top: 50px;
background: #e2e2e2;
}
.container {
width: 180px;
padding: 20px 0;
margin: 0 auto;
text-align: center;
box-shadow: inset -2px 0 0 0 blue;
overflow: hidden;
}
.container1 {
width: 180px;
padding: 20px 0;
margin: 0 auto;
text-align: center;
overflow: hidden;
}
ul li {
display: block;
position: relative;
margin-bottom: 10px;
font-size: 26px;
}
ul li:after {
content: '';
width: 30px;
height: 30px;
background: #e2e2e2;
border: 2px solid blue;
position: absolute;
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
-ms-transform: rotate(45deg);
margin: auto;
top: 0;
bottom: 0;
right: -24px;
display: none;
}
ul li:hover {
cursor: pointer;
}
ul li:hover:after {
display: block;
}
ul.bg li:hover {
background: #c9c9c9;
}
ちょっと人とは違ったサイドバーにしたい時にいいのではないかと思います
PR






















COMMENT