テキストエリアのプレースホルダ(消える文字)を複数行対応させる方法 multi-line placeholder text (webkit)

PR
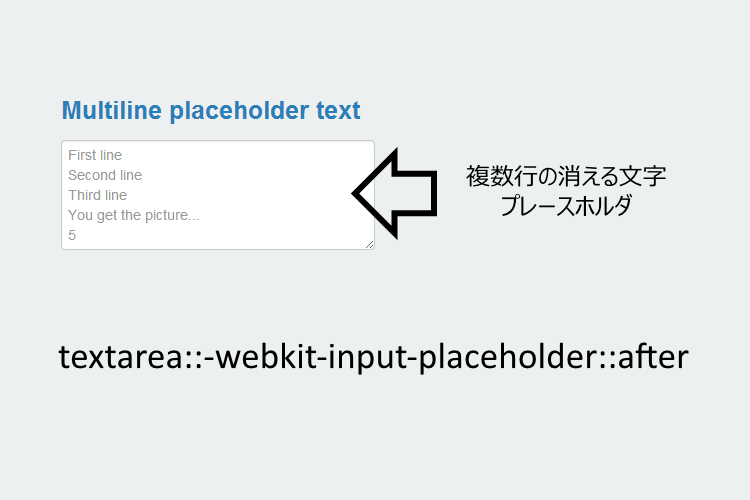
multi-line placeholder text (webkit)
By Ryan Gill
目からウロコが落ちる
webkit系限定なのですが、こういう使い方があったんですね
テキストエリアに複数行の消えるテキストを表示させる方法です
一行じゃ収まりが悪い時に使えますね
コード部分はシンプルです
機能として必要なところを抜粋
HTML
<textarea placeholder="First line"></textarea>
CSS
textarea::-webkit-input-placeholder::after {
display: block;
content: "Second line \A Third line\A You get the picture...\A 5";
}
HTMLの方でまず、一行目のプレースホルダを指定します
このことによってwebkit以外のブラウザでも一行目のテキストは見えるようになります
次にCSSで二行目以降を追加しますcontentの内容の \A で改行になります
あとはテキストエリアの高さを設定したりで使えます
PR






















COMMENT