CSSでrotateしたグラデーションにジャギーが出来るのを改善する方法 「Fixing a bad render in Webkit」

PR
Fixing a bad render in Webkit
By Derek Hill
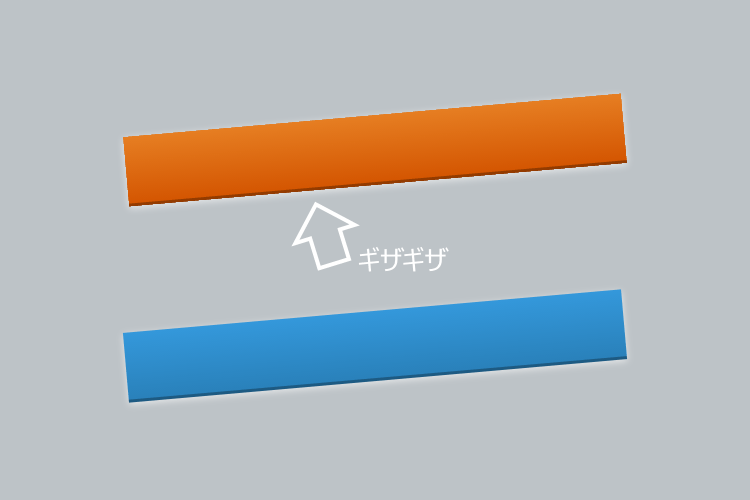
CSSで背景をグラデーションにしたものを rotateで傾けた場合に現れるギザギザに表示されるのを解決する方法です
webkitでの解決方法
translate3dを付け加えることでスムーズにする
CSS 通常
-webkit-transform: rotate(-5deg);
CSS 回避策
-webkit-transform: rotate(-5deg) translate3d(0, 0, 0);
transformにtranlate3dを加えるだけです、translate3dの中身はすべてゼロにすることで位置に影響を与えません
こういった回避方法があるので覚えておくといいですね
PR






















COMMENT