All in one seoでTwitter Cards + Open Graph対応にしてTwitterにアイキャッチを付ける方法

最新のAll in one seoではSocial metaという新たな機能が追加されています
そこではOpen Graph(以降OGと呼びます)の設定とFacebookへの設定が出来るのですが、実はtwitter Cardsのmeta情報も追加しています
初期ではsummaryのCardsタイプにされていて、設定する項目がありません
なので情報を書き換え、追加することでTwitter Cardsに完全に対応させます
これでsummary_large_image、photo、player、App、productのそれぞれのタイプにすることが出来ます
OGはAll in one seo の設定だけで設定が出来ます。
Facebookとか対応のサービスはこれだけでOKです
All in one seoでTwitter Cardsに対応する
まずは最新のAll in one seoにアップデートしておいてください
それでは、操作の説明です
All in one seoのSocial metaを有効にします

Feature Manager で有効にします
これはすでに有効になってい状態です
有効だと色が付いています

Social metaを有効にしたら設定をします、とても簡単です。
2・3分で出来ます

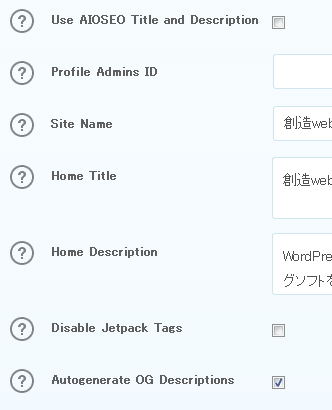
Use AIOSEO Title and Description
All in one seoで指定しているTitleとDescriptionの設定を利用する
Profile Admins ID
FacebookのプロフィールのURLを入れます
Site Name
サイト名
Home Title
トップページ名
Home Description
トップページの説明文
Disable Jetpack Tags
Jetpackのプラグインを利用してタグを出力しているときに停止するかどうか
Autogenerate OG Descriptions
サイトの説明を自動生成するか(記事の頭から250文字取り出します・記事の投稿で個別に設定可能)
今回の重要なポイントが入っているのはここです

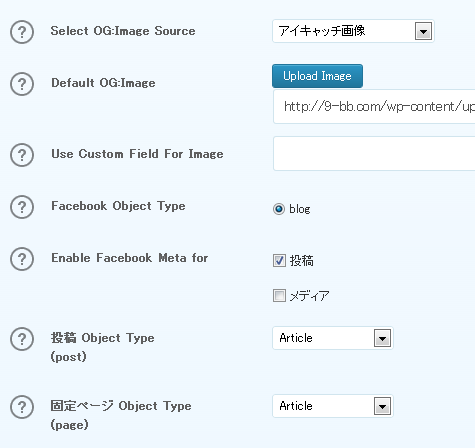
Select OG Image Sourec
使用する画像を設定します
Default OG Image
初期画像(Selectで画像が指定できなかった時に表示するもの)
Use Custom Field For Image
カスタムフィールドから画像を取得して表示するために対象のカスタムフィールド名を入れる
Facebook Object Type
記事のタイプを選択 BlogかWebsiteか
Enable Facebook Meta for
Facebookに対応させるページを指定
投稿(post) Object Type
基本ArticleでOK
固定(page) Object Type
基本ArticleでOK
特別に設定する項目は5項目
- Site Name
- Home Title
- Home Descriptions
- Autogenerate OG Descriptons
- Select OG Image Source
あとは初期値で基本大丈夫です、他のプラグインと機能がかぶる場合は個別に対応してください
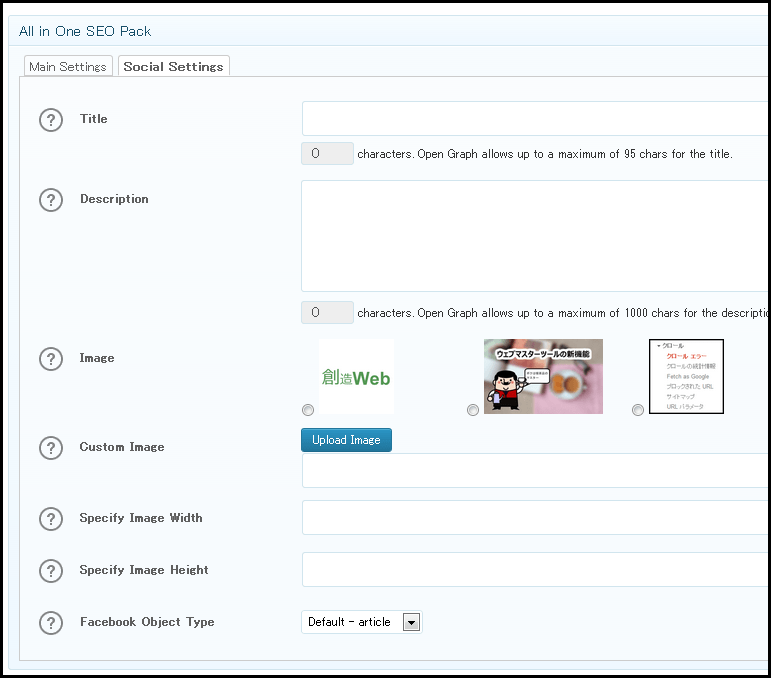
画像の指定はアイキャッチがオススメですが他にも選択できます

First Image In Content だと記事内(投稿に入力した内容)から一番最初の画像を取り出しますのでアイキャッチかこちらの設定を利用する人が大半じゃないかな、と思います。
最後に重複タグがないかチェックします

なければOKです、あれば色々調整してください
ここからプラスアルファの作業でTwitter Cardsに対応させます
Twitter Cards 用の設定をテーマに埋め込む
初期で All in one seoはTwitter Cardsのタイプをsummaryにしています
設定項目がないので変更できません、この場合はタグが重複してしまいますが後から読み込まれたほうが優先されるのでその性質を利用します
不足情報+カードタイプを好きなものにする
<meta name="twitter:card" content="summary_large_image"> <meta name="twitter:site" content="@9bb_"> <meta name="twitter:creator" content="@9bb_"> <meta name="twitter:domain" content="9-bb.com">
summaryのままでいい場合は最初の行は不要です、最初の行で投稿タイプを選んでいます
投稿タイプはこちらで試してみてください(https://dev.twitter.com/docs/cards/validation/validator)
site、creatorはTwitterアカウント名
domainはドメイン名(省略可)
WordPressのテーマにある
<?php wp_head(); ?>
の下に記入します、header.phpにあるはずです
これでOKです。あとはTwitter Cardsへの登録も忘れないように!
こちらでTwitter Cardsへの登録方法を解説しています こちら
あと個別記事から細かく設定することも出来ます
画像の選択もこちらで出来ます
























COMMENT