BracketsでCSSの色コードを簡単にRGB(a)、Hex、HSLaに相互に簡単に変換する方法

PR
Bracketsでは色コードでクイック編集をすると、カラーパレット等のツールが表示されます、そこの機能を使うことで簡単に色コードをそれぞれ相互に変換することができます
BracketsでCSSの色コードを変換する
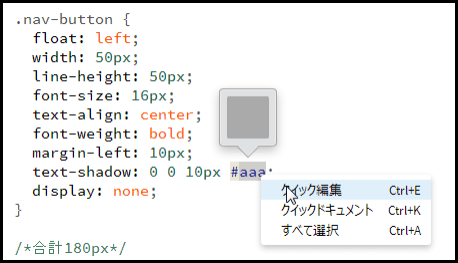
まずはCSSファイルを開いて変換したい色コードにマウスカーソルを当てます

右クリックから、クイック編集を選びます。カーソル合わせた状態でCTRL+Eでもクイック編集になります

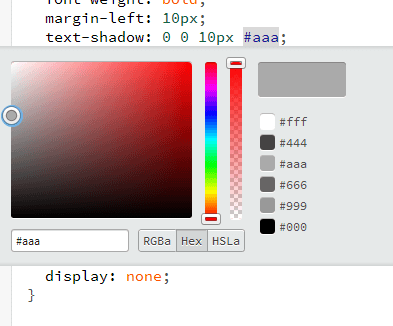
カラーパレットが表示されている画面が出てきます、そこの下にあるボタンで色を変換できます
![]()

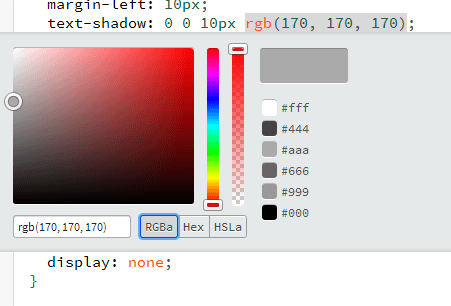
ボタンを押すと色がそのコードに変換されます、変換されたコードはすでにCSSに適応されています
透明度がゼロの場合、RGBaのボタンをクリックするとRBGになります
外部の変換ツール等を使わなくても、Brackets内で完結できるのでとても便利です
PR



















COMMENT