文字を入力して英単語を完成させるゲームを作ったコード 『Word Guessing Game』

これはかなり面白い 表示された上部のアンダーラインの数だけのローマ字が入る文字を予測して完成させていくゲームです

これはかなり面白い 表示された上部のアンダーラインの数だけのローマ字が入る文字を予測して完成させていくゲームです

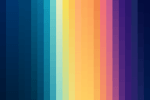
1~23番、全部で23種のCSSで作られたグラデーションのパターンがあります 左から右へとグラデーションとグラデーションの並びもグラデーションになっています

背景をスクロールすると何かフィルターを掛けたかのように感じる変化をします これは背景画像と背景色をうまく使ったトリックで

これまた変わり種な演出なんですが、文字を縦に並べてユラユラと揺らすものです 文字は予め指定した文字からランダムに並び替えて表示されるようになっています

ちょっと閲覧すると重たいのですが、ページをヒュ持するときに、つぶつぶがバラバラに飛び散るのが、なんかカッコイイ

リンク先のページの画面を大きくさせたり、小さくさせてみてください それぞれのブロックで常に背景が表示されるようになっています

2014年4月9日分 昨日読んだニュース・記事を紹介するコーナー はてなが今春リリースするのはサーバ管理ツール——その名も「mackerel(日本語で鯖)」 | TechCrunch Japa […]

beforeで図形を作り それを、skewとrotateで変形させることで、長方形とは違った辺の長さが違う長方形を作り出しています カラフルでポップなノート系のデザインのボタンに使えばマッチするかなと思います あと付箋的にプチタイトルに使っても良いかと思います

文字の切り替えがとてもおもしろい NEXTを押すと、次の文で使われている英単語が残り 次に文に組み込まれていくという さり気なくすごい ページを移動せずに、文字だけを読ませていくとうことで 小説系のサイト、ブログとかに導入するとマッチするかな

SASSで作られたパララックスです 背景に夜空の星が流れるようになっています 完成度はかなり高く、星の流れ方は毎回ランダムに決定されます 毎回違った、表情になるので それもまた面白いかなと思います

skewで変形させた要素にhoverアクションを色々付けたアイディアです 要素はベースが文字の部分で、外の枠線がbeforeとafterで作られており、そこにskewを当てて変形させていますので文字は変形しないままです

HTMLの要素とか、画像のサイズとかリキッドに変化出来るのに なんで文字サイズは変化できないんだろう? なんていうのはWEB制作をしていると思うことですが jQueryのプラグイン 「FitText」 を使うと、親要素の […]

かなり奇抜なデザインのメニューです なかなかこのように縦長のメニューっていうのは見かけないのですが、3Dに回転するアニメーションと組み合わせると面白い表現になりますね

シンプルながら、結構手間の掛かっているアニメーションです。 砂時計をドットで表現し、それをローディング用にアニメーションを付けられたものです

SVGの画像データをbase64の画像データに変換してくれるものです コードをPaste SVG code に貼り付けるだけで、即座に下の方に Take Code に表示されます javascriptを使ってクライアントサイドで変換の処理が行われています

リスト表示の際に表示される番号 これをCSSのcounterを使って、独自のものに置き換えたものです この方法を使うことによって、幅広いデザインが可能になります

左右に表示されるサムネイルをクリックすることで、隣の画像を大きく中央に表示させる画像ギャラリーです CSSだけで作られており、さらにコードもとてもシンプルです

特徴的なスライドのデザインです、写真とテキストをリンクさせて表示させています テキスト部分は実際には画像に置き換えられたもので、すべて画像で行われています

裏面のナビゲーション(メニュー)部分は レスポンシブ対応となっています メニューを隠してスッキリしたウェブデザインに使えるテクニックかと思います

3Dに整列されたDIV要素をクリックする事で手前に持ってくるものです 後ろに並ばされているものは、順序が維持されます
