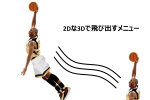
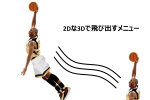
CSSだけで出来た2Dで3Dな飛び出すメニュー 3D Menu

こういうタイプのメニューは初めて見ました、CSSだけで作成されていて CSSの3D昨日を活かして、元は2Dなメニューを3Dにした感じのメニューです

こういうタイプのメニューは初めて見ました、CSSだけで作成されていて CSSの3D昨日を活かして、元は2Dなメニューを3Dにした感じのメニューです

マウスオーバーすると、メニューがくねくねと少しねじれていく立体的なメニューです

CSS A/Z http://cssaz.tumblr.com/ アルファベットAからZまでを、それぞれの頭文字から始まる英単語に合わせてCSSで作成するプロジェクトです 現在はQまで作成されています 一部 […]

CSSのみで作られたストライプがらの背景を実装するコード。画像よりもててもファイルサイズが小さくなりコピペだけで利用可能

画像が次へと移り変わるときのエフェクトとして、画像が折りたたまれていく様子を使ったアニメーションです このままではちょっと荒削り感がありますが、アニメーションの速度を抑えて画像に文字とか入れてバナーにしたものを彩りとして設置するのも有りじゃないかと思います

ちょうど静的なHTMLのサイト(一部PHPでインクルード)を使ったサイトを作っていて、CMSみたいにプラグインで動的にサイトマップを作れたらいいなっと思って調べてみたら 2つのPHPでそれを実現するスクリプトを見つけまし […]

YESとNOで表示のデザインが切り替わるラジオボタンのデザインです YESの時にはチェックマーク、NOの時にはペケマークにアニメーションで変化します

CSSだけで作られたボタンです 特徴はクリックした時の、クリック感が良い 心地いい

マウスオーバーするとヌルっと動くのが気持ちいいです、デザインもシンプルながらいい感じに出来上がっています。 温度によって背景色が変化するような仕組みになっています

AngularJSというのはmjQueryみたいなjavascriptのコード入力を補助するようなものです、それを使ってタイプライターのように文字が入力されていくアニメーションを実装したデモです

26種もアニーションがあり、ただ画像を送れて表示させるだけでは面白く無いなーって方は使ってみたはいかがでしょうか?

一見通常のログインフォームなのですが、restore password とうところをクリックするとクルッと回転して裏面にある入力フォームが現れる仕組みです、裏面のBackをクリックすると元のログインフォームに戻ります

カラオケボックスによく付いている光量を調整する照明のコントローラーを再現したものです。 ダイアルの部分でクリックしたまま回すと光量が変化します、少し操作が難しいですが とても面白いギミックです。

初めてHTMLとCSSを使い始めた頃は、borderとかpadding、marginによるレイアウト崩れだけで相当ハマりました。だからこそ初心者にはこの方法で線を表現するのが楽かと思います、box-shadowは縦や横の […]

画像の部分をマウスオーバーすると、画像がクシャッと折りたたまれるアニメーションのアイディアです。 画像自体は分割されていません、1つの画像を背景として4回呼び出して4つのブロックがそれぞれ変形することで表現されています

box-shadowsの影を外側ではなく内側にするinsetでbox内を目隠しして、マウスオーバーで中身が見えるようにするアイディア集です。

Facebook、Google+、Twitter、Linkedin、VK、Pinterest、Surfingbirdのアイコンボタンが揃っています。日本で馴染みがあるものが少ないですが、シンプルなので大体ブログデザインにも合うかと思います。

SNSのボタンをアイコン等でかくして、マウスオーバーされた時にSNSのボタンを表示するアイディア集です

六角形に表示された画像の部分にマウスポインタを乗せると、4つの方向からSNS等のアイコンが滑りこんでくるアイディアです、

入力欄にフォーカスすると、ラベル部分がアニメーションしてデザインが変わるものです 入力が必須のところで入力が無いと赤色の表示のエラーを示すようになっていています入力内容も判別しているようです
