CSSで作ったいろいろな天候をアニメーションで表現したウェザーアイコン ~CSS3 animated weather icons~

CSS3 animated weather icons See the Pen CSS3 animated weather icons by Lennart Hase (@motorlatitude) on CodePe […]

CSS3 animated weather icons See the Pen CSS3 animated weather icons by Lennart Hase (@motorlatitude) on CodePe […]

たったの3行のCSSのコードで実現できる上下、左右共に中央寄せに出来るコード。とてもシンプルに実装できるので覚えて起きやすいテクニックです

CSS Filter Glass See the Pen CSS Filter Glass by Yogev Ahuvia (@kindofone) on CodePen. http://codepen.io/kindo […]

Web Developer Workspace Full CSS See the Pen Web Developer Workspace Full CSS by Arbaoui Mehdi (@arbaoui_mehdi […]

Gradient Zig Zag Pattern SASS Mixin http://codepen.io/jason-kinney/pen/qKGgx SASSで書かれているので、カラーを簡単に変更する事が出来ます C […]

Pure CSS Parallax Scrolling See the Pen Pure CSS Parallax Scrolling by Keith Clark (@keithclark) on CodePen. h […]

CSS3 Text Animation Effect See the Pen CSS3 Text Animation Effect by Nick Mkrtchyan (@Sonick) on CodePen. http […]

CSS Tabs See the Pen CSS Tabs by How Bizarre (@howbizarre) on CodePen. http://codepen.io/howbizarre/details/bE […]

Simple float down text paragraph See the Pen 文字がほろほろと落ちてくるようなアニメーション by たつや (@tatsuya) on CodePen. http://code […]

元はjavascriptでどうさせるものでしたが、CSSだけで動かせるように改良されたものです No Vacancy 404 CSS Only http://codepen.io/Zeaklous/pen/dIomg こ […]

Aquarium HTML5の新要素 Canvasをつかって表現された泡がぶくぶくと上がっていくアニメーションです。 小さい泡はマウスポインターを当てると動きます。癒し系なアニメーションです 背景とか、ヘッダー画像の代わ […]

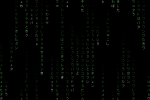
The Matrix in Sass 映画マトリックス(MATRIX)で印象的だった、文字が流れていく様をCSSで実現したものです 何故か文字は片仮名と平仮名が流れていますがクールでカッコいいです 文字はCSSの方で扱っ […]

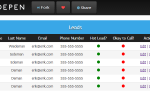
Responsive Table v2 http://codepen.io/green-plastic/pen/Fczvd Responsive table http://codepen.io […]

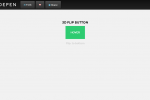
3D button flip マウスポインターを乗せるとクルッと回転して、別の側面を表示する3Dなボタンです メニューなどで並べて表示したときに、楽しそうかなと思います rotateを使って3D表現されています SCSS […]

SVG Animation 動作が止まっているときはRERUNしてください、それでもうまくいかない場合はこのリンク先で見れます シンプルながら、SVGを活かしたカッコいいアニメーションです サイトのロゴにこのアニメーショ […]

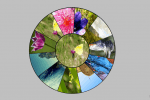
circle image gallery (pure CSS version) CSSだけで作られた円形の画像ギャラリーです 周りの回転している画像にマウスポインターを乗せると中央の画像が切り替わるものです レスポンシブ […]

Pure Css3 Menu 好みは結構分かれそうなデザインのCSSだけで作られたメニューバーです ドロップダウンのあるメニューで、奇数と偶数でデザインを分けてギザギザな表示になっています – […]

Grid Animation Effects ANIMATEのボタンをクリックしたら、表示されているサムネイルがランダムに3Dアニメーションします。 この例ではクリックでアニメーションさせていますが、ページを開いた時にア […]

ゲームボーイをCSSで描いて、それをアニメーションで少しずつ出来上がっていく様子です ゲームボーイの内部もアニメーションで作れれていて見ていて楽しい 実用的なWEB制作には、あまり使えるシーンが無いのですが、CSSでここ […]

CSSだけで作られたローディングです CSSだけで作成されたローディングで、光が回っているのですが、ちゃん光の反射も表現されていて立体感があります。しばらく見てられるぐらいカッコいいです ローディングが止まっている場合は […]
