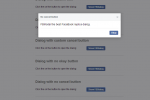
要素の高さを指定するせずにアニメーションがついたアコーディオンを作成するテクニック 『CSS3 Accordion』

開閉の動作は、CheckBoxやjavascriptを使ったものではなく、focusを使ったのも特徴的 heightの高さの変化をtransitionで変化させたのではなく、marginの方を変化させています

開閉の動作は、CheckBoxやjavascriptを使ったものではなく、focusを使ったのも特徴的 heightの高さの変化をtransitionで変化させたのではなく、marginの方を変化させています

Facebook風にモーダルウィンドウが現れるようにするjQueryのプラグインです。色使いとかレイアウトはFacebook風なんですが、表示するときのエフェクトは色々設定があり好きなモノが選べれるようになっています & […]

MENU + hamburger icon ? By cihadturhan MENUを表示させるための三本線のボタンのことをバーガーボタンと言うのですが、そのバーガーボタンとMENUのEを掛けて MENU […]

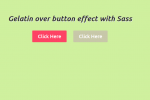
Gelatin over button effect with Sass By François Lesenne マウスオーバーすると、ボタンがプルンプルンします。このゼリーのようなプルプル感がとても良い […]

かなりオシャレに仕上がっているカウントダウンタイマーです、画像は使わずにすべてCSSでデザインされています。とてもリッチ感がありそのまま使えるクオリティです。

ナビゲーションがすぐに付いてくるのではなく、ある一定量をスクロールしたら付いてくるタイプのナビゲーションがありますよね、あのようなものを実装するのにjQueryを使えば簡単に出来てしまいます […]

アメリカのコミック風にCSSで背景を作ったものです こちらはBodyにbackgroundとして設定してありますが、見出しの背景とかにこういったアメコミのハーフトーンを使って文字もコミック系のものをつかえば、面白みのある見出しを作れるかなと思います

角丸の逆、角を丸くえぐった感じのデザインをCSSのみで実現しています。 どうやって作っているのか不思議ですよね、1つのDIVにBeforeとAfterだけではこのようにはつくれません

SVGだけで作られています、CSSもjavascriptも使われていません SVGアニメーションだけでこんなことまで出来てしまうとは驚き

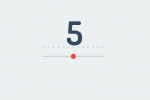
input range はスライドさせることで数値が変化するタイプの入力でボリュームの設定とかに使われるようなものです、それの値をjavascriptを使ってリアルタイムに表示させています

ボタンをマウスオーバーすると、文字がすり替わり、さらにクリックしている状態でさらに文字がすり替わるというものです。

アンダーラインを少しオシャレにしたもの アンダーラインはbackgroundで1pxで表現されています

これはミュージックプレーヤーとしてデザインされたもので、写真のように表示されているのがアルバムのイメージ、そしてマウスオーバーすることで再生ボタンや、ダウンロードボタン、シェアボタンが3Dアニメーションでアルバムアートワーク部分が少しおられる感じで開き表示されるというものです

ネオンカラーのシンプルなボタンです、文字にも枠線にもボカシをかけてありマウスオーバーでくっきり光る感じになっています、blurをつかってぼかしているので現在はwebkit系でしか動きません クリック(active)でscaleで小さくなります

3D Hover Folding Effect By Silke Voigts 紙に見立てたエリアをマウスオーバーすることで、ぺろっとめくれ上がる演出がアニメーション化されたものです、めくれ上がった下に何か […]

よく出来た演出で、背景とキャラクターもとてもいいかんじです GIFアニメだと少しわかりにくいかもしれないのですあ、ぜひリンク先で体験してみてください

実用性というか、少しネタ的なものですが SVGを使えば、画像を拡大しても画質が下がることがないので、その特性を活かしてレスポンシブでも背景全体が回っているかのように演出することが出来ます。

フッター部分をposition: fixed;で固定することで、ページをスクロールしていった時に視覚効果を与えるようになっています

javascriptを使わずCSSだけで実現したtoggleボタンと5つのデザイン checkboxを使ってtoggleボタンを実現しています

SVGを使ったアニメーションで、チェックボックス、ラジオボタンをクリックした時にチェックする様をアニメーションで表したものです、全部で8種類のパターンが作られており、ひとつはお気に入りのものが見つかるかな?と思います
