CSSだけで作られた高級感のあるデザインとアニメーションの音楽プレーヤー 『Music Player』

これはミュージックプレーヤーとしてデザインされたもので、写真のように表示されているのがアルバムのイメージ、そしてマウスオーバーすることで再生ボタンや、ダウンロードボタン、シェアボタンが3Dアニメーションでアルバムアートワーク部分が少しおられる感じで開き表示されるというものです

これはミュージックプレーヤーとしてデザインされたもので、写真のように表示されているのがアルバムのイメージ、そしてマウスオーバーすることで再生ボタンや、ダウンロードボタン、シェアボタンが3Dアニメーションでアルバムアートワーク部分が少しおられる感じで開き表示されるというものです

ネオンカラーのシンプルなボタンです、文字にも枠線にもボカシをかけてありマウスオーバーでくっきり光る感じになっています、blurをつかってぼかしているので現在はwebkit系でしか動きません クリック(active)でscaleで小さくなります

3D Hover Folding Effect By Silke Voigts 紙に見立てたエリアをマウスオーバーすることで、ぺろっとめくれ上がる演出がアニメーション化されたものです、めくれ上がった下に何か […]

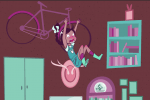
よく出来た演出で、背景とキャラクターもとてもいいかんじです GIFアニメだと少しわかりにくいかもしれないのですあ、ぜひリンク先で体験してみてください

実用性というか、少しネタ的なものですが SVGを使えば、画像を拡大しても画質が下がることがないので、その特性を活かしてレスポンシブでも背景全体が回っているかのように演出することが出来ます。

第1回 「CSSフレームワークって何?」 第2回 「グリッドシステムって何? グリッドシステムを学ぶ」 第3回 「セットアップして利用開始できる環境を作ろう」 第4回 「制作事例をみてイメージを膨らまそう」 第5回 「全 […]

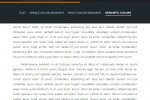
フッター部分をposition: fixed;で固定することで、ページをスクロールしていった時に視覚効果を与えるようになっています

javascriptを使わずCSSだけで実現したtoggleボタンと5つのデザイン checkboxを使ってtoggleボタンを実現しています

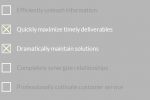
SVGを使ったアニメーションで、チェックボックス、ラジオボタンをクリックした時にチェックする様をアニメーションで表したものです、全部で8種類のパターンが作られており、ひとつはお気に入りのものが見つかるかな?と思います

なんとも、不思議でカッコイイ、タイポグラフィ 絵の具が水で滲む感じの演出です 色はランダムに変化していきます

Depth of field effect with SVG filters By vcurd マウスポインターを画像の上で動かすと、マウスポインターがあるところがフォーカスされるように表現されます、SVGフィルターを使 […]

CSSのみでパノラマ写真を360度回転させながら、その場で周りを見渡しているかのようにするテクニック。

ページの全体のどれ位の位置にいるかが分かるようになっている、ページのスクロールに連動したプログレスバーです。

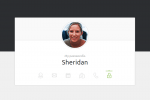
Pen By Arron Hunt プロフィールの下にあるアイコンをマウスオーバーすることで、スイッチが入りそれに関連した情報が表示されるようになっています、またマウスオーバーした後でもスイッチは有効のままで表示されたま […]

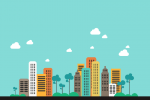
マウスを動かすことで、背景の一部が連投して動くパララックス効果を使った背景です。 また、背景もキュートでポップなデザインで完成度が高いです。

画像をブロック内で天地中央表示するテクニック

Hoverを使ったアクションで初期状態では見切れている画像の部分が中央へ移動するアクションです

バーガーボタンの三本線の方を作ったんではなくて、背景を緑にして、その上にbeforeとafterで棒線をつくりそれがアニメーションしてクロスするというものです

色々なレスポンシブデザインがありますが、アイコンをレスポンシブにしちゃうんなんて驚き。全くもって私にはこんな発想がなかったので驚きと、新しいボキャブラリーというか、WEB制作での引出しが増えるわけで、喜びを感じます

第1回 「CSSフレームワークって何?」 第2回 「グリッドシステムって何? グリッドシステムを学ぶ」 第3回 「セットアップして利用開始できる環境を作ろう」 第4回 「制作事例をみてイメージを膨らまそう」 第5回 「全 […]
