入力フォームにフォーカスすると鉛筆でカキカキするアニメーションを表示するアイディア 『Simple focus in/out input animation』

inputのフォーカスすることで、入力中であるアニメーションを表示させるアイディアです フォーカスするとPENが左から現れて、カキカキとアニメーションするのが入力中だというのがわかりやすくて良い

inputのフォーカスすることで、入力中であるアニメーションを表示させるアイディアです フォーカスするとPENが左から現れて、カキカキとアニメーションするのが入力中だというのがわかりやすくて良い

子猫の画像の上でマウスの右クリックをすることで、円盤のメニューが出現します 円盤にはなにか機能を付けたりSNSへの共有のリンクを付けたりして使えます

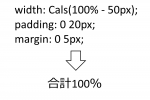
CSSで高さや横幅の計算に使える calc() というものがあり、パーセントからピクセルを引いたりと柔軟な計算をする事ができる。

Gradients By boltaway いい感じのグラデーション5種です。コピペでそのまま使えちゃいます カラーコディネートとか、グラデーションの作成とか得意な方じゃないのでこういうのは助かりますね & […]

第1回 「CSSフレームワークって何?」 第2回 「グリッドシステムって何? グリッドシステムを学ぶ」 第3回 「セットアップして利用開始できる環境を作ろう」 第4回 「制作事例をみてイメージを膨らまそう」 第5回 「全 […]

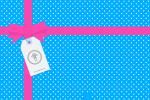
プレゼントの包み紙を解いて、そして箱を開けるというのをスクロールしていくことで、表現するパララックスです 下にスクロールしているのに、リボンが横にスライドしていくのはなんだか不思議な感じもします

あまりHTMLにある属性 style=””やwidth、height、等々を消す機会ってあまりないと負います 逆に付け足すってことは多いと思います。もしくは付けたり消したりをtogglecalss […]

Canvasでつくられたアニメーションです 何かのオープニング等で使えそうな演出じゃないですかね

WEBサイトにアニメーションを設定すると、WEBサイトが少しリッチになります(過剰な演出はちょっとウザくなります)、ということで今回はopasityを使って、画像やテキストが スーーーっと消えたり現れたりするアニメーショ […]

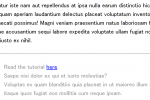
こういう発想はなかった そもそも注釈を作る機会がなかったので、これは面白いアイディア

SALEという文字に、影を複数指定して作られたものです 文字の色、影のサイズ感もちょうどいい感じ。

カスタムフィールドの値が空の時に表示するコード、カスタムフィールドの値があるときに表示するコードを振り分けて表示することで、値を囲っているHTMLも制御出来ます 例えば <div class="custom"> […]

丸いサークルのところは画像を使用しています サークルにある、中心になる点をクリックしたまま動かすことで色の選択をします

カスタムフィールドとは 投稿・固定記事にある情報、タイトル、カテゴリ、タグ、本文等以外にも情報をプラスするためのものです 投稿を一つの商品のページとして、それに色々な情報を加えたいときにカスタムフィールドを使うと便利です […]

実は前々から探していた機能で Wordpressの投稿と連動してTwitterに自動的に投稿をして、さらに画像を添付するとういう動作を求めていたのですがついに見つけました 自動でTwitterに投稿してくれるプラグインは […]

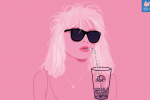
テキストが流れるようにするテクニックを応用して、テキストを液体に見立ててドリンクを飲みんでいるのを表現していてとてもユニーク

nth-childはCCS3で使えるもので 使い方は数値で指定、もしくはn+1といった形で指定することが出来ます nth-child(5)とした場合は、連続する要素で5番目のみに対して何かスタイルを与えるというものです […]

実機で確認せずに、PCで手軽にWEBサイトのデザインの確認をするのに使えるのが iBBDemo3とMobilizer ディティールも実機に近いのでWEBサイトを表示してスクリーンショットを撮ってそれを加工して使うっていう […]

WordPressのリビジョンや自動下書でデータベースが圧迫されるという理由から停止するプラグインを導入する方が居ます、またそれをおすすめする記事等もありますが。私はブラウザがフリーズしたりサーバー側のダウン等で作成して […]

Google+のプロフィールやGoogleのページをWEBサイトで紹介するときにリンクとかよりも、見栄え的に埋め込みを使うといい感じに仕上がります その埋め込みを作る方法です 埋め込みの作成 https:/ […]
