びっくり箱のような感じのボタンをクリックするとボタンが展開していく 『Button Anatomy』

ボタンをクリックするとボタンの内部が見えるというコンセプトになったボタンです ボタンを押したら表示されるボックス型の画像は、内蔵 さらに億の段階では骨の画像

ボタンをクリックするとボタンの内部が見えるというコンセプトになったボタンです ボタンを押したら表示されるボックス型の画像は、内蔵 さらに億の段階では骨の画像

決まり文句のように、毎回同じ文をいれたり 同じ様式にするときに定型文は必須です そんなときにWordpressのプラグインを利用すると定型文を簡単に作成管理出来ます TinyMCE Temples というプラグインを最初 […]

AndroidをPC上にエミュレートする 純正のソフト Android SDK を使うと Androidそのままの利用が出来ます Androidでしか出来ないゲームもできちゃうよっていう話もあったりしますが、私はWEB制 […]

一枚ページのデザインや、ティザーサイトをつくるときに パララックスの効果を与えるとウェブサイトは楽しくなってくるのですが それを簡単に、シンプルに実現する方法です

これはかなり面白い 表示された上部のアンダーラインの数だけのローマ字が入る文字を予測して完成させていくゲームです

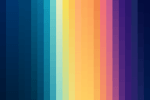
1~23番、全部で23種のCSSで作られたグラデーションのパターンがあります 左から右へとグラデーションとグラデーションの並びもグラデーションになっています

背景をスクロールすると何かフィルターを掛けたかのように感じる変化をします これは背景画像と背景色をうまく使ったトリックで

色々なコードを見ていると、時々 「これ知らない!」 ってなるのでその都度調べて学習していくスタイルなんですが vminがスタンダードに使えるようになったら便利かもしれないというのが感想 vw、vh、vmin […]

CSSとSVGでのマスクを掛ける方法と、それぞれのブラウザでの対応を比較したものです こうやって見比べてみると、CSS、SVGで違った方法で同じものを実現する際には SVGを使ったもののほうが多くのブラウザに対しての対応範囲が広いことが分かります

これまた変わり種な演出なんですが、文字を縦に並べてユラユラと揺らすものです 文字は予め指定した文字からランダムに並び替えて表示されるようになっています

ちょっと閲覧すると重たいのですが、ページをヒュ持するときに、つぶつぶがバラバラに飛び散るのが、なんかカッコイイ

WordPressには画像関連のプラグイン ImageMagick Engine はアップロードした画像を自動的に圧縮してサイズダウンをしてくれる、便利なソフトなんですが、PNGの画像で背景のアルファ値、透明度が無くなっ […]

ちょっと前まではFacebookのコメントシステムがCSSでレスポンシブ(リキッドデザイン)化する事ができていたのですが それが不可能になってしまっています これは、ちょっと使いづらいなと思ったのですが スマホやタブレッ […]

普通のSNSの共有ボタンじゃ満足できない ウェブサイトにマッチしたおしゃれなフラットデザインのSNSのボタンを設置したい そんな時にはこれがいいかもしれません GETSHARES http://getsha […]

リンク先のページの画面を大きくさせたり、小さくさせてみてください それぞれのブロックで常に背景が表示されるようになっています

Googleのカスタム検索エンジンを利用して、サイト内検索を設置する場合にサムネイルがあるなら表示させたほうが分かりやすいので、表示させるといいのですが 初期値でも勝手に画像を拾って表示してくれたりしますが、適当で不正確 […]

WordPressのセキュリティアップデートが行われます バージョンは3.8.2 自動更新が有効になっている場合は、自動的にアップデートされます まだ現時点2014年4月10日8時30分では、日本語版が準備中です &nb […]

昨日の出来事なんですが WordPressで記事を書いていた所、ビジュアルエディタが真っ白になり何も表示されない状態 入力もフォーカスすることも出来ない状態に陥りました 原因は最近追加したプラグイン 「Ti […]

2014年4月9日分 昨日読んだニュース・記事を紹介するコーナー はてなが今春リリースするのはサーバ管理ツール——その名も「mackerel(日本語で鯖)」 | TechCrunch Japa […]

Googleのカスタム検索の検索ボックスを利用すると、サイト内のページをGoogleの検索エンジンを利用して表示する事が出来ます、今回はサブディレクトリ以下を対象にする方法です Googleの […]
