.jpg.png.gif.pdf等々をHTML5でダウンロードさせる方法 [PHPもJavascriptも不要]

ブラウザで開くことが出来るファイルはリンクにするとダウンロードではなくて、ページとしてファイルが開かれてしまいます 通常 画像等を通常のリンクとしてダウンロードさせることが出来ず別ページに送ってPHPで処理をさせるとう形 […]

ブラウザで開くことが出来るファイルはリンクにするとダウンロードではなくて、ページとしてファイルが開かれてしまいます 通常 画像等を通常のリンクとしてダウンロードさせることが出来ず別ページに送ってPHPで処理をさせるとう形 […]

Smiley guy By Eli Fitch マウスポインターに合わせて目線が動くかわいい男の子を表現したものです クッキーモンスターっぽいので、HTMLモンスターって勝手に名づけました GIFアニメ & […]

ブリーフを一つのHTMLエレメントにCSSで装飾することでブリーフを作ちゃってます 二つ目の方は、2要素で作成されています

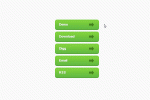
アイコン、3Dの回転、ダウンロード中とCSSアニメーションをうまく使ったダウンロードボタンのデザインです 完成度の高いボタンになっています

2つのフォントを重ねて、見比べることが出来るデモです またベースラインとレタースペース(文字間隔)の調整も見れます

WordPressでファイルの公開等を行っている方はこれは便利なツールですので利用の検討有りですよ! 最近流行りつつある 「支払いはツイートで!」ってやつです 無料で配布しているのだから、SNSで拡散ぐらいしてくださいよ […]

WordPress 3.9 beta2 の日本語版がでましたので 一番興味のある ビジュアルでの画像のドラッグアンドドロップ操作を試してみました これが出来るようになるだけで、かなり楽になります 特に画像をよく挿入する人 […]

ビールのあの、シュワシュワ感を表現させてCSSのみで作られたアニメーションです HTMLとCSSはメタ言語で書かれているので、一見短めのコードになっていますが

Hover時のアニメーションがクールなボタンデザインです 右側の矢印のアイコン部分がHoverすることでアニメーションして変形し、それぞれのボタンの意味のアイコンになります

HTML5でinput要素やtextareaに使うことが出来るプレースホルダーにCSSを適応することが出来ます プレースホルダーの基本的な使い方 <input placeholder="Search" […]

画像と画像の境界線を斜めにしたデザインで Hoverすると、画像が広がって見えるギャラリーになっています

鉛筆で書いたかのような演出のWEBデザインです 白黒だけでしっかりと表現されています

記事のなかに修正したいポイントが見つかった時に いちいち管理画面に移動するのも手間ですよね そこでログイン中なら、管理画面にいかずとも、その場で修正することができるのです 「Front-end Editor」をインストー […]

古いブラウザではレスポンシブデザインに使うメディアクエリがつかえないのですが Respond.js とうプラグインを使えば、IE8以下でもレスポンシブ化出来ます Respond.js のセットアップ こちら […]

最小構成のシンプルな検索フォームのデザインを目指したものです CSSもシンプルです

クリックして表示されるドロップダウンメニューの項目がすべて表示しきれていない状態でも、マウススクロールをせずともマウスポインターに合わせてオートスクロールすることで、選択することが出来るメニュー

画像の素材や演出の設定による部分が大きいのですが このプラグインを使えばこれと同等のものは作れてしまうってことでもあります デモページ http://wagerfield.github.io/paralla […]

非常にシンプルな構造のテンプレートになっています 個人のWEBサイトで自分のFlickrにある画像を取り出して表示するページを作るのに使えそうです

一面六角形で覆い尽くされた画面で、その六角形がメニューになるというものです メニューのしたい六角形は HTMLの例を見れば簡単に理解できると思います

コードハイライターのGoogle Code Prettifyを使いやすくカスタマイズしたものです pre以外にもtextareaでのコード記述が出来るようになり ボタンを押すとコピペ用の領域が出てきます j […]
