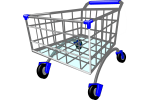
jQueryで作られた付いてくるサイド・カートメニュー(プラグイン不要) Fixing the cart on scroll

スティッキー系のプラグインんを使わずに、jQueryだけで付いてくるメニューを作ったものです プラグインの用に、クラス名やidを指定するだけで動作するようにはなりませんが コード自体が短く軽量なので少しでも、ファイルサイズを下げたいときに参考になるかと思います

スティッキー系のプラグインんを使わずに、jQueryだけで付いてくるメニューを作ったものです プラグインの用に、クラス名やidを指定するだけで動作するようにはなりませんが コード自体が短く軽量なので少しでも、ファイルサイズを下げたいときに参考になるかと思います

CSSだけで作られたリボンで、hoverアクションもあるボタンとなっています コードはコピペで使えるようにまとめられています

On/Off FlipSwitch with a bit with touch event By kirkas ボタンをクリックしたままスライドさせることでオン・オフを操作出来るボタンを作る例です スマフォでの操作に導入 […]

jQueryのプラグイン ARCTEXT.JSを使って、文字にカーブをかけています ワインのラベルとかのデザインをイメージさせますね

WordPress 3.9のベータ版 1の提供がはじまりました 前回の大規模なアップデート3.8では外見が大幅に代わりましたが、今回は機能面がかなり強化されて使い勝手が良くなりそうです 主な変更点 ビジュアルエディアタで […]

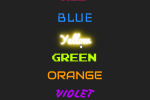
CSSで文字をネオン管のように表現したものです ホバーすることで、ネオン管が光るようになっています

メニューをhoverすることで、下にあるバーが少し遅れて付いてくるアニメーションを付けたものです

Googleの画像検索はクリエイティブコモンズに対応していて、画像をコモンズの種類に合わせてフィルタリングして探すことが可能です、コモンズには画像の利用、改変、商用利用についての設定があり、それぞれの条件を元にGoogl […]

かなりクォリティーが高い作品です マウスオーバーすることで、その要素にキラキラした効果を与えます、普通に使えます

SGVで直線、波線、長方形、角丸の長方形、三角形、星形、円、楕円をつくるときのコードがわかります SVGで図形を書くときに参考になりそうです
WordPressは画像等のメディアをアップロードすると自動的にそれようのページが生成されます これってかなり不要だったりします うまく使いこなすことも可能なんですが 多くの人にとっては不要の代物でしょう そこで、そのa […]

最近、WordPressのピンバックを利用した攻撃が増えているようです 自分のWordPressが踏み台にされないように、ピンバックを無効(停止)にするプラグインがあります、それがこれです

一行目のメールアドレスを入力する箇所にテキストを入れると下の項目も連動してメールアドレスの@マークの前の部分が自動的に挿入されるとうものです

目からウロコが落ちる webkit系限定なのですが、こういう使い方があったんですね テキストエリアに複数行の消えるテキストを表示させる方法です 一行じゃ収まりが悪い時に使えますね

Google Web Fontsってすっごく便利なんです 日本語はないのですが、このWEBフォントを使うだけで タイトルがロゴっぽくなるんです なので重宝しているのですが IEではうまく動かない時があります […]

文字に背景画像を割り当てる background: text;を使い、文字に背景として設定してあるグラデーションを表示させています

NOW THIS の O のところが時計になっています javascriptを使ってローカルPCの時間の取得と動作をさせています

WordPressにはカスタム投稿とう通常の投稿とは区別して使える投稿があるのですが その投稿はトップページに表示されるような記事の一覧には出てきません 専用の、ループを作ってページを作ってやることで、トップページやアー […]

好きな文字を入力することで、その文字に合わせて散らばっているドットが集結して文字になります 集まったドットがピコピコ動いているのもなんだかかわいい

jQueryを使って作られた、問題です、下にある要素を上の正しい位置に入れていくことで回答する問題形式です。クイズ作りのベースに使えそうなコードです
