バーガーボタンをクリックすると周りにメニューが流れこんでくるのが良い Corner Radial Menu

三本線のバーガーアイコンをクリックすると、メニューが上部からカーブにそって流れ込んでくるメニューでのデザインです かなりいい感じに仕上がっています、アイコンはWEBフォントを利用しています

三本線のバーガーアイコンをクリックすると、メニューが上部からカーブにそって流れ込んでくるメニューでのデザインです かなりいい感じに仕上がっています、アイコンはWEBフォントを利用しています

ボタンをクリックすると背景と、チェックマークが変化するボタンです デザインも良くて、アニメーションも心地いい感じに出来上がっています

六角形をhoverすると子メニューが表示されて、さらに子メニューをhoverすると孫メニューが展開されるドロップダウン型のメニューを横方向に展開させた応用的なアイディアです

ヘッダー部分の背景に動画を使った手法です 動画はそれぞれのブラウザに対応させるためにMP4とOGGで指定されています

一番最初に表示されているEnterを押すことで、ブロックがレンダリングされていくようなアニメーションでコンテンツが表示されるようになります。エントランスページを作るときには、この方法を使うのも有りかなと思います

このプラグインはCSSのプレフィックス -webkit-とか-ms- とかのブラウザごとに対応させるためのものを自動で付け加えてくれるjavascriptプラグインです、gzipで2KBとなる軽量なプラグインです

WordPressに評価機能を追加するプラグインです Likeボタンだけ設置して、良い評価だけもらって自己満足するのもいいですが 嫌いボタンも設定して ダメな評価をもらって、バネにして成長していくのもいいかもしれませんよ […]

こういうタイプのメニューは初めて見ました、CSSだけで作成されていて CSSの3D昨日を活かして、元は2Dなメニューを3Dにした感じのメニューです

マウスオーバーすると、メニューがくねくねと少しねじれていく立体的なメニューです

CSS A/Z http://cssaz.tumblr.com/ アルファベットAからZまでを、それぞれの頭文字から始まる英単語に合わせてCSSで作成するプロジェクトです 現在はQまで作成されています 一部 […]

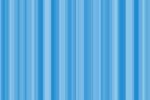
CSSのみで作られたストライプがらの背景を実装するコード。画像よりもててもファイルサイズが小さくなりコピペだけで利用可能

画像が次へと移り変わるときのエフェクトとして、画像が折りたたまれていく様子を使ったアニメーションです このままではちょっと荒削り感がありますが、アニメーションの速度を抑えて画像に文字とか入れてバナーにしたものを彩りとして設置するのも有りじゃないかと思います

ちょうど静的なHTMLのサイト(一部PHPでインクルード)を使ったサイトを作っていて、CMSみたいにプラグインで動的にサイトマップを作れたらいいなっと思って調べてみたら 2つのPHPでそれを実現するスクリプトを見つけまし […]

YESとNOで表示のデザインが切り替わるラジオボタンのデザインです YESの時にはチェックマーク、NOの時にはペケマークにアニメーションで変化します

CSSだけで作られたボタンです 特徴はクリックした時の、クリック感が良い 心地いい

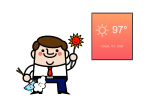
マウスオーバーするとヌルっと動くのが気持ちいいです、デザインもシンプルながらいい感じに出来上がっています。 温度によって背景色が変化するような仕組みになっています

AngularJSというのはmjQueryみたいなjavascriptのコード入力を補助するようなものです、それを使ってタイプライターのように文字が入力されていくアニメーションを実装したデモです

26種もアニーションがあり、ただ画像を送れて表示させるだけでは面白く無いなーって方は使ってみたはいかがでしょうか?

一見通常のログインフォームなのですが、restore password とうところをクリックするとクルッと回転して裏面にある入力フォームが現れる仕組みです、裏面のBackをクリックすると元のログインフォームに戻ります

カラオケボックスによく付いている光量を調整する照明のコントローラーを再現したものです。 ダイアルの部分でクリックしたまま回すと光量が変化します、少し操作が難しいですが とても面白いギミックです。
