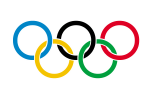
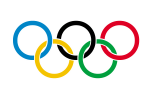
CSSを使って描かれたオリンピックの輪 Olympic rings

Olympic rings http://codepen.io/MattSmith/pen/cHjIC 今の時期らいしいものですね オリンピックの五輪の輪をCSSで作成したものです あのリングとリングの重なりを表現してい […]

Olympic rings http://codepen.io/MattSmith/pen/cHjIC 今の時期らいしいものですね オリンピックの五輪の輪をCSSで作成したものです あのリングとリングの重なりを表現してい […]

CSSにbox-sizingっていうものがあります 私も最近知ったもので、まだまだ知らないものが沢山ありそうですが 今回紹介するbox-sizingを使うと、特に初心者が陥りがちなboderの幅の計算忘れ、padding […]

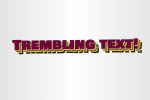
テキストシャドーをいくつも使うことで、文字に立体感をつけ、アニメーションでブルブルさせたものです ブルブルするアニメーションはちょっと使いドコロを選びますが、text-Shadowをうまく使った文字の装飾はいい勉強になりますね。

遊園地に有るメリーゴーランドのように回転する 3Dに出来た画像ギャラリーです 画像をマウスオーバーすれば、回転がとまり、画像に掛けられたグレースケールのフィルターが解除されてカラーの写真になり画像が枠内に収まったまま少し拡大します

WordPressの記事は基本的にWLWを使って書いています それでも最終確認のためにWordPressの投稿画面を使いますが、プレビューとアイキャッチ登録とWLWでうまく書けないコード部分だけです WLWには表を挿入す […]

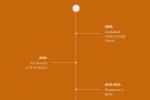
ページを表示するときにアニメーションで線が走ります HTML部分はとてもシンプルなので、javascript部分をまるごとコピペして、CSS部分は背景や色を調整すればOK

はてなブックマークのボタンがありますが そのまま設置すれば、そのページのブックマークが出来ます URLとタイトルを指定すれば、指定されたURLとタイトルでブックマークされます これをWordPressで記事一覧のページで […]

3D Cube Carousel [CODEPEN] ▼コードとプレビューページ▼ http://codepen.io/frxnz/pen/HnEdt 一見普通のWEBサイトに設置されているようなスライドかな?と思ってし […]

WordPressのテンプレートタグでカテゴリを表示する<?php the_category(‘ ‘); ?>だけでは、選択しているカテゴリのみしか表示されません。 例 […]

2014年2月1日にこ創造WEBのデザインをリニューアルしたのですが、それに伴ってカテゴリの再編を行っていた所、一括でカテゴリを追加することが標準の機能に有るのに対して、一括でカテゴリを解除する方法が標準では備わっていな […]

input type radio をうまく使って、選択中のものにCSSの内容を変化させることで表示に変化を与えています。 画像とinputの内容がうまく連動するように作られていて、絞り込みがされているかのようになっています

テーマで読み込まれるjavascriptに関しては手作業でフッターへと移動させることができるのですが。 WordPress内部に有るjQueryや他のプラグインで読み込まれるjavascriptがヘッダー部分に自動で入っ […]

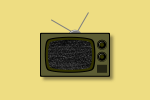
CSSのみで作られたアナログテレビです、画面にはアニメーションで砂嵐も流れるようになっています 画面部分にはYOUTUBEとかの動画を埋め込んでも面白いのではないかなと思います

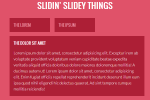
ジワーっと開いたり、ジワーっと閉じたりするだけのスライドじゃなくて、ボックスの位置も移動してボックスが開くアニメーションのタブです

WordPressには標準で設定したパーマリンクとは別に、URLが短縮されたものがあります 管理画面 > 投稿 > 投稿編集ページで短縮URLを取得を押すと 記事IDを元にした短いURLを所得できます、このURLは301 […]

CSSでここまで出来る。CSSとWEBフォントをうまく使って、少しレトロ感があるロゴを作ったコード。文字を入れ替えれば、独自のロゴとしても使えそう

WordPressの関連記事を表示させるプラグインYARPPは、投稿の関連度を計算してそれに基づいて関連する記事を表示してくれるプラグインなんですが、もともと準備されている物以外にオリジナルな表示形式にカスタマイズする事 […]

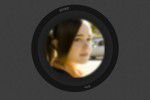
CSSの画像フィルターのブラーを使って画像にぼかしを動的なアニメーションにして、フォーカスリングを回転させるアニメーションと組み合わせたものです、とてもうまく表現されています

画像の上でスクラッチすることで、下の画像が現れる仕組みです、お遊び系のティザーサイトに使えそうですね。

WordPressでテーマを自作している方には結構馴染みがあると思いますが 条件分岐タグを使うとできることが広がります できること その1 カテゴリ別に違った内容を表示する 例えば、広告などカテゴリ別に関連 […]
