CSSだけで作られた3Dの爆破ボタン [CODEPEN]

3D CSS “DROP THE BOMB” BUTTON CSSだけで作れれた爆破ボタンです 立体的に見えて、さらにボタンをクリックするとボタンを押したかのようになります inputタグを使って […]

3D CSS “DROP THE BOMB” BUTTON CSSだけで作れれた爆破ボタンです 立体的に見えて、さらにボタンをクリックするとボタンを押したかのようになります inputタグを使って […]

最近盛り上がりを見せているジャンルのWEBサイトでバイラルメディアというものがあります バイラルとは? バイラルはウィルスの様に次々に感染し拡散していく様子を例えたもので 口コミが広がっていくようなものです […]

jQueryを使って外部のHTMLを呼び出すiframe内のタグを変更したり書き加えたり一切できない現象は、javascriptのセキュリティで制限されて利用できないとの事です ページのドメインとiframeで読み込んだ […]

サイトの背景をCSSのbackgroundで指定した場合にスクロールしても移動しないように固定する方法です 一行加えるだけで簡単に出来ます コード background-attachment: fixed; […]

CSSでデザインされたラジオボタン CSSでデザインされたラジオボタンです 色だけウェブサイトに合わせて変更すればすぐにでも使えるコードですね 背景色を白色にしてしまうと、上手く表示できなくなるんで .checkにz-i […]

CSSだけで作られた、点滅するボタンの集 http://jsdo.it/kingpanda/cfh1 リンクをボタン化することで、目立たせてクリック率を上げる方法っていうのはCSSで行ったり画像で行ったり一 […]

結構基本的なテクニックなのですが 初心者にはレイアウトの崩れに陥りやすいポイントです 画像の横に文字を回り込ませる方法 まずは文字を回り込ませる方法ですが imgにfloatを使うことで文字を回り込ませるこ […]

Pixabayはパブリックドメインの画像を専門に扱ったサイトで、パブリックドメインとは無料で無制限に利用できる著作権が放棄、または存在しないもののことを言います Pixabayの画像を簡単にWordPressで挿入するこ […]

映画の最後に流れるエンドロールを表現したCSSだけで作られたものです CSSだけで作られたエンドロール http://codepen.io/tatsuya/pen/wBXPGP パララックス効 […]

自動で時間の取得はできませんが、アナログ時計として動作します CSSだけで作らえたアナログ時計 すこしサイズが大きいです 真ん中の方にある矢印で、時刻合わせも可能です CSSのソースを見ると、 […]

IEだとグラデーションが表示されていないので 上手く背景画像に切り替えたら使えそうなアイディアです ライセンスはMITです クリックで開閉する巻物 メニュー これをサイトのメニュ […]

この前は円グラフを紹介しましたが 今回は、ドーナツ型の円グラフです 前回のグラフと比べてどちらのほうが好きかというとこっちのほうが好きかな? 実際の動作 使い方 一番簡単な使い方としては、HT […]

WordPressには自動で設定してしているサイズの画像を画像がアップロードされると作成する機能が付いていますが、そのサムネイルの画質というものは操作出来ません、WordPressのコアが自動でやっています そこでWor […]

WordPressでsingle.phpでページネーション(次の記事、前の記事)のリンクを同じカテゴリーだけで前後の記事にする方法です 通常のリンクの設置コード <?php previous_post […]

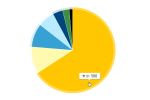
またもやjsdo.itで使えそうなものを見つけました! 円グラフをjavascriptとCSSと1行のHTMLで実装するプログラムです ライセンスはMITです アニメーションするSVGで作られた円グラフ H […]

codepenでCSSで作られたアニメーションたっぷりのスライドを見つけましたので紹介します WEBサイトへの埋め込みでは少し上手く動かないかもしれません そのときはこちらで、確認してみてください http […]

CSSにあまり詳しくない方でも使いやすいツールanimate.cssです HTML要素でアニメーションを付けたいものに2つのクラスを付けるだけで動作させれてしまうものです アニメーションの種類は全部で70もあり、アニメー […]

今まではGIFアニメーション等の素材でやっていたところを、CSSだけでできちゃうようなアニメーションの作例です webkit系のみで動作して、他ではアニメーションはせずに表示されるだけです http://jsdo.it/ […]

最近jsdo.itの存在を知って色々コードを探したりしていますが なんと、CSSだけでゲームを作ってしまっている人が居ます 驚愕です こちらがそれになります CSS PANIC […]

CSSでは、マウスオンされたときに文字の色を変えたり、色々な変化をhoverで制御するのが常套手段として使われていますが、activeプロパティを使うことで、クリック中の変化を与えることが出来ます acti […]
